2.5 绘制透明图形
优质
小牛编辑
143浏览
2023-12-01
对于需要图形分层的应用,经常需要处理透明度。本节,我们将学习如何使用全局透明度设置图形的透明度。

绘制步骤
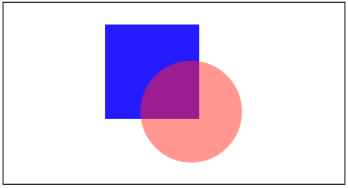
按照以下步骤,在一个不透明的矩形之上,绘制一个透明的圆:
1. 定义2D画布上下文:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");2. 绘制矩形:
//绘制矩形
context.beginPath();
context.rect(240, 30, 130, 130); context.fillStyle = "blue";
context.fill();
3. 使用globalAlpha属性设置画布的全局透明度,并绘制圆:
//绘制圆
context.globalAlpha = 0.5; //设置全局透明度context.beginPath();
context.arc(359, 150, 70, 0, 2 * Math.PI, false);
context.fillStyle = "red";
context.fill();
};4. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
要使用HTML5的画布API设置图形的透明度,我们可以用globalAlpha属性:
context.globalAlpha=[value]
globalAlpha属性接受0到1之间的任意实数。我们可以设置globalAlpha为1,使图形完全不透明,设置globalAlpha为0,使图形完全透明。

