4.1 平移画布上下文
优质
小牛编辑
140浏览
2023-12-01
本节,我们将学习如何完成HTML5画布API中的最基本且最常用的变换操作——平移。如果你对变换的术语感到陌生,其实,“translation”只不过是"move"的一个比较花哨的说法。本例中,我们将画布上下文移动到画布上的一个新位置。

绘制步骤
按照以下步骤,绘制一个被平移到画布的中央:
1. 定义画布上下文及矩形的尺寸:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var rectWidth = 150;
var rectHeight = 75;2. 将画布上下文平移到画布的中央:
//将画布上下文平移到画布的中央
context.translate(canvas.width / 2, canvas.height / 2);3. 绘制一个矩形,该矩形位于被平移的画布上下文的中央:
context.fillStyle = "blue";
context.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
};4. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
这里是工作原理。

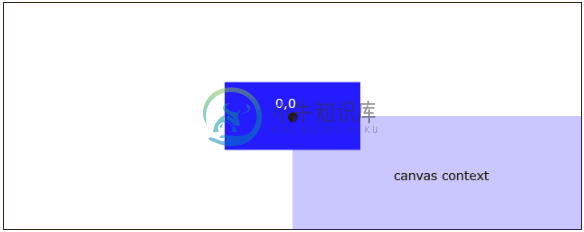
HTML5画布变换背后的思想是,以某种方式变化画布上下文,然后在画布上绘制图形。本节,我们平移了画布上下文,这样以来,画布上下文的左上角就被移动到了画布的中央:
context.translate(tx,ty);
tx参数对应水平方向上的平移,ty参数对应垂直方向上的平移。一旦上下文被改变,我们就可以绘制以画布上下文的左上角为中心的矩形。其最终结果是矩形被平移到了画布的中央。

