8.2 创建关卡图像和边界地图
现在,我们已经有了英雄和坏人的精灵表,该是时候创建它们所居住的虚拟世界了。在Canvas Hero游戏中,我们的虚拟世界将只有一个关卡,玩家可以在其中左右来回移动,关卡中有多堵墙壁、一个天花板、一个地板、多个平台及多个坑。本节,我们将研究创建关卡图像和边界图像的步骤,在边界图像中包含关卡边界的信息,并可以通过不同颜色来识别这些特殊区域。
操作步骤
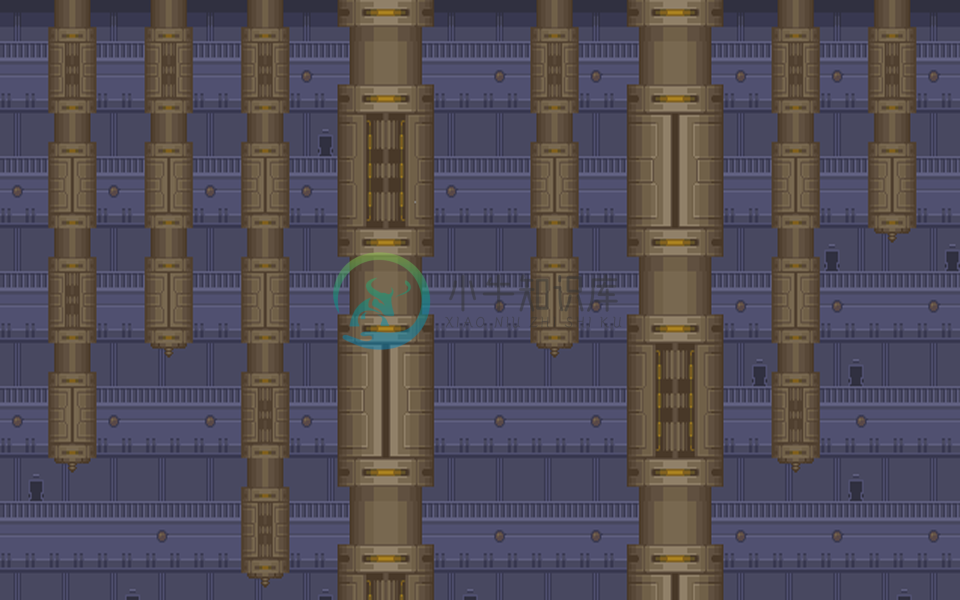
要创建Canvas Hero游戏的关卡图像,我们可以使用从http://www.spriters-resource.com网站下载的提前构建好的图形,并使用Photoshop、Gimp、或其它图像编辑软件增加一些平台、坑、悬浮吊舱等。为了使关卡图像的尺寸稍小一点,我们可以创建一幅6944 x 600 px的前景关卡图像,尺寸为900 x 600 px的画布将充当关卡图像的一个视窗。下面的截图是关卡图的一部分,其中包含透明前景和一些悬浮吊舱:
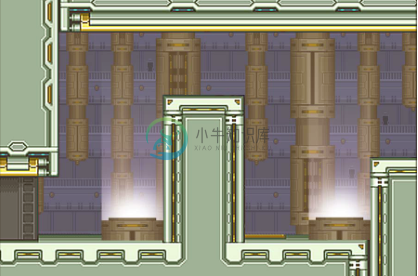
接下来,我们可以创建一幅背景图像来制造立体感。下图是为Canvas Hero游戏制作完成的背景图:

下图是前景图和背景组合后的样子:

前景图和背景图制作完成后,下一步就是创建边界地图。边界地图是以图形化的方式,把玩家限制在特定区域内,并以图形化的方式定义特殊区域。
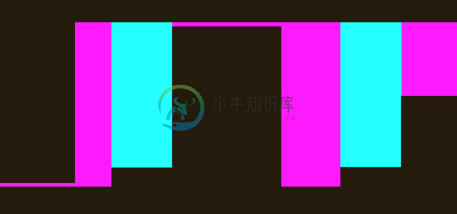
创建Canvas Hero游戏的边界地图,我们可以先把一个黑色的背景图并列放置在关卡图之上,再绘制一些洋红色的矩形区域,在这些区域内英雄或坏人可以自由跑动,并增加一些浅绿色的矩形区域代表悬浮区域。背景图使用纯色,将有助于减小边界地图的尺寸,并能减少图像加载的时间。下图是跟上一副图对应的边界地图的一部分:

工作原理
为了更好的理解边界地图的原理,在玩家屏幕上从左向右走动时,让我们把玩家的足迹走上一遍。并记住,玩家的x,y位置在精灵图像的中央,大概跟英雄的臀部平齐:
- 从左侧开始,注意,边界地图中洋红色即RGB (255, 0, 255)的部分非常窄(只有大约10px),该区域就相当于玩家的头顶和矮天花板之间的狭小空间。
- 一旦英雄通过了矮天花板区域,他将来到悬浮吊舱。注意,这里有很多垂直的洋红色区域,供他向上跳跃并进入浅蓝色,即RGB (0, 255, 255)的悬浮区。
- 一旦玩家在浅蓝色区域内,他将开始向上浮动,直到到达屏幕中央的平台。
- 当玩家站在平台上,天花板就在他的头顶上,并阻止他跳跃。
- 玩家可以继续向右走,并从平台掉落到地面。
- 一旦在地面上,玩家就可以跳跃进入第二个由浅绿色标识的悬浮区,并把他托到下一个平台。
了解更多
边界地图的替代方案
如果你不想使用边界地图来定义关卡的边界,你可能会考虑构造一个边界点的大数组来定义玩家可以驻留的区域空间。该方法的缺点是,随着关卡越来越大越来越复杂,维护这个数组就非常耗时。此外,该方法会带来显著的性能开销,因为要不断遍历该数组,并在每个动画帧都要进行边界计算。
关卡图像的替代方案
为了使本章尽可能简单,我们选择使用一副大来图像来创建关卡。不幸的是,在加载游戏时,该图像成为主要瓶颈。虽然包括边界地图在内的其他图像体积稍小,但关卡图像也有约1.6 MB,需要几秒钟来加载。如果你的关卡地图很大,或只是试图尽可能快的加载游戏,你可能会考虑使用下面替代方案中的一种:
- 延迟加载——延迟加载将根据玩家的位置,请求关卡图的一部分而不是一次性加载整幅关卡图。该方法的优点是会改善初次加载时间,而其缺点是,你必须通过程序来管理在哪一时刻下载关卡图的哪一部分。
拼接布局——拼接布局指关卡图是由许多拼接图像构成。换句话说,你可以创建小的拼接图像(比如说30 x 30 px),由这些图像构成地板、墙壁、天花板、悬浮仓等等的纹理,然后用这些图像来构建关卡。该方法的优点是,由于这些图像都很小,几乎不需要加载时间,而该方法的缺点是,刚开始看,关卡有点冗长、有点乏味。

