NetBeans 8.2创建非项目
我肯定这是一个简单的问题,但我对Java和PHP是新手,我想学习Java,我买了一本书,我也有几本PDF的书从网上,在书的开头总是有插入,你如何安装例如NetBeans开始编程。我已经安装了JDK8和NetBeans 8.2。
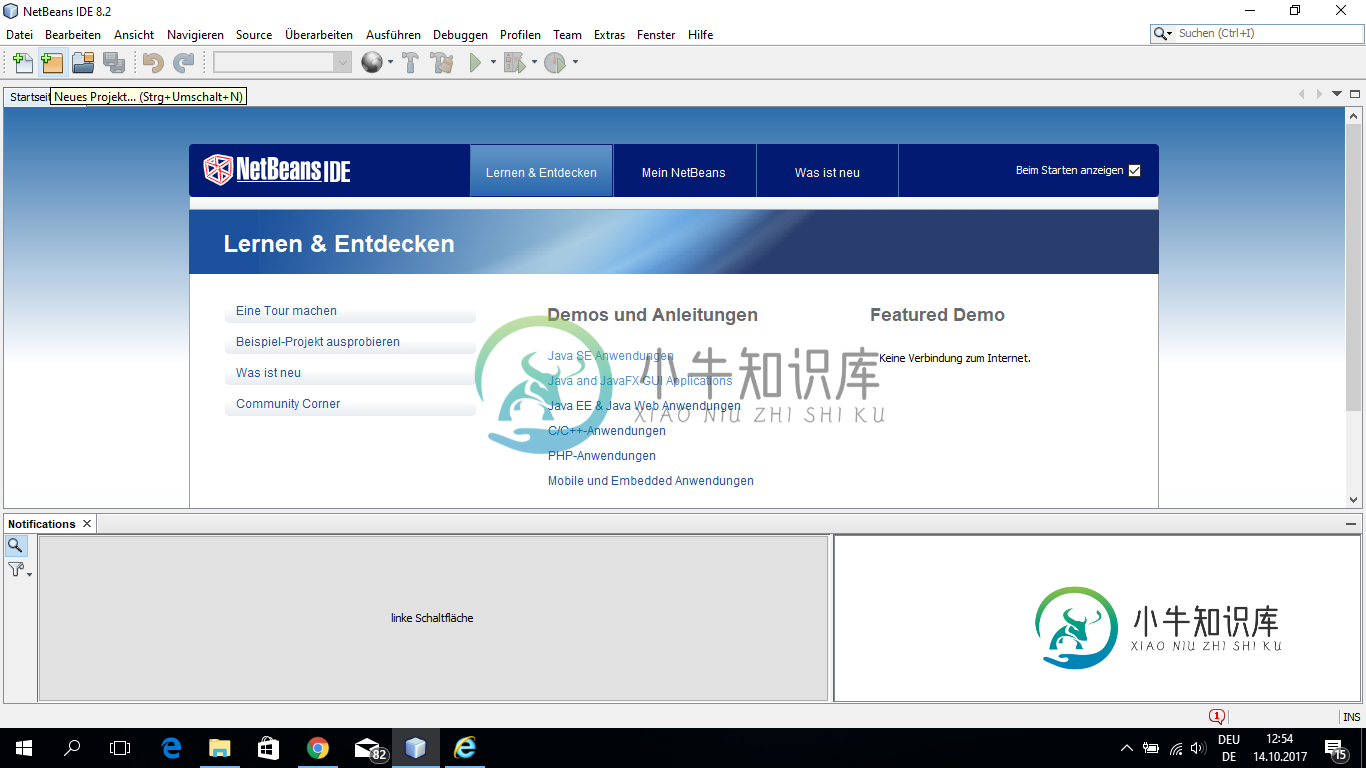
问题是,当我启动NetBeans时,用于创建新项目的按钮不起作用,并且在我单击时没有反应。我已经安装了所有的插件。我已经在网上搜过了。我发现,我应该点击创建新项目,我会得到一个对话,然后我应该选择想要的项目。但当我点击那个按钮时,它什么也显示不出来,它根本没有反应。请帮帮我.

共有1个答案
它可能是由JDK9引起的。您可以将JDK9更改为以前的版本,这样就可以工作了。
为此,您必须转到:\NetBeans 8.2\etc
然后可以编辑:netbeans.conf。如果安装了JDK,只需将JDK的目录从9更改为以前的版本。(或安装JDK 8,然后执行相同的过程)
-
使用 @vue/cli 推荐用脚手架工具 @vue/cli 来创建一个使用 vue-loader 的项目: npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # ready to go!
-
点击顶部导航右上角"+"按钮,可进入创建项目页。 主要操作步骤: 选择目录:首先在本地文件浏览器中选择需要创建项目的目录,点击创建 选择模板:可选择预置脚手架或自定义脚手架 输入配置:输入项目需要的初始化信息 依赖安装:配置完成后系统会自动执行依赖安装 创建完成 San CLI UI中的文件浏览器可实现功能: 目录切换:可以通过点击路径切换,或者直接点击编辑后输入本地路径 目录收藏:对本地路径进行
-
创建 Rust 项目 创建项目 我们首先创建一个整个项目的目录,并在工作目录中首先创建一个名为 rust-toolchain 的文件,并在其中写入所需要的工具链版本: rust-toolchain nightly-2020-06-27 之后在目录内部使用 cargo new 命令在我们的项目目录内创建一个新的 Rust 项目 os,命令如下: 运行命令 cargo new os 这里我们把项目
-
主要内容:vue create 命令,vue ui 命令在上一章节 Vue3 安装 我们使用了 vue init 命令创建过一个项目,本章节我们主要介绍 vue create 命令创建项目以及使用 vue ui 命令打开图形化的安装界面。 vue create 命令 vue create 命令创建项目语法格式如下: 创建一个由 vue-cli-service 提供支持的新项目: options 选项可以是: -p, --preset <presetNa
-
主要内容:创建 Maven 项目,目录结构Maven 提供了大量不同类型的 Archetype 模板,通过它们可以帮助用户快速的创建 Java 项目,其中最简单的模板就是 maven-archetype-quickstart,它只需要用户提供项目最基本的信息,就能生成项目的基本结构及 POM 文件。 创建 Maven 项目 下面我们将通过 maven-archetype-quickstart 原型,在 D:\maven 目录中创建一个基于
-
主要内容:将存储库推送到项目在本章中,我们将学习如何在GitLab中创建一个新项目。 步骤(1): 要创建新项目,请登录到您的GitLab帐户,然后单击仪表板中的新建项目(New project)按钮: 步骤(2): 它将打开新建项目界面,如下图所示: 输入项目名称(假设项目名称为),项目描述,可见性级别(公开或内部访问项目的可见性),然后单击创建项目(Create project)按钮。 步骤(3): 接下来,它将创建一个

