贝塞尔曲线到点的垂直线
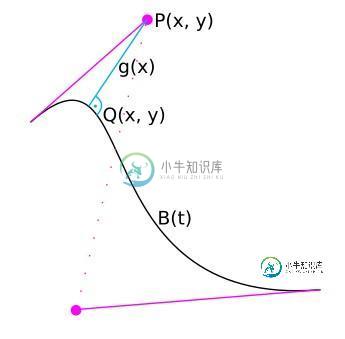
我需要得到一条三次(2D)bezier曲线B(t)的点Q,其中从点Q到另一个给定点P的直线与bezier曲线垂直相交。
- 我知道:P,B(t)
- 我寻找:Q(基本上我想要g的斜率,但当我知道Q时,我可以很容易地计算出来,但g的斜率已经足够了)

注意,我认为这个ansatz是错误的。这只是为了完整性而包括的。

其中B(x)是笛卡尔坐标系下的bezier曲线,B'(x)是(笛卡尔坐标系下的)导数,k是与y轴的交点。要得到g(x)的斜率,必须求解

为了计算B(x),我们必须求解t的B(t),然后将其插回B(t)中。所以在bezier曲线上的每一点上都有如下关系

这也适用于导数b'(t)。


其中A0=(P1-P0)X,A1=(P2-P2)X和A2=(P3)。将*ti*s插入b(t)中(wolfram alpha用于t1,wolfram alpha用于t2,wolfram alpha用于t3)

接下来的事情是用y=b'(x)和第二个方程,消除x,但我不知道怎么消除,甚至不知道这是否可能。
共有1个答案
你已经知道Bezier曲线的导数--它描述了曲线的切线。这个切线应该垂直于qp向量。因此,此时需要编写向量pq和切向量t的组件
PQx = (1-t)^3 * P0.x + 3*t*(1-t)^2*P1.x ... - P.x
PQy = (1-t)^3 * P0.y + ... - P.y
Tx = 3*(1-t)^2 * (P1.x - P0.x).... and so on
Ty = ....
并给出向量T和QP的点积方程(垂直向量的点积为零):
PQx * Tx + PQy * Ty = 0
现在打开括号,得到未知t的5次方程。
-
贝塞尔曲线用于计算机图形绘制形状,CSS 动画和许多其他地方。 它们其实非常简单,值得学习一次并且在矢量图形和高级动画的世界里非常受用。 控制点 贝塞尔曲线由控制点定义。 这些点可能有 2、3、4 或更多。 例如,两点曲线: 三点曲线: 四点曲线: 如果仔细观察这些曲线,你会立即注意到: 控制点不总是在曲线上这是非常正常的,稍后我们将看到曲线是如何构建的。 曲线的阶次等于控制点的数量减一。 对于两
-
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amapDemo" :zoom="zoom" :center="center" c
-
bezierCurveTo()方法 绘制三次贝塞尔曲线代码如下。 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 这个方法可谓是绘制波浪线的神器。根据之前的结论,n阶贝塞尔曲线就有n-1个控制点,所以三次贝塞尔曲线有1个起始点、1个终止点、2个控制点。因此传入的6个参数分别为控制点cp1 (cp1x, cp1y),控制点cp2 (cp2x, cp2
-
贝塞尔曲线 Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。 这里我们不介绍计算公式,只要知道贝塞尔曲线是一条由起始
-
问题内容: 对于三次贝塞尔曲线,通常具有四个点a,b,c和d, 对于给定的值t 如何最优雅地找到 切线 ? 问题答案: 这是经过完全测试的代码,可以复制和粘贴: 它沿着曲线绘制 近似 点, 并 绘制切线。 找到要点 找到切线 有 两个版本 的下面提供: 完美地工作。 完全相同,但以扩展,清晰,解释性的方式编写。它使算法更容易理解。 使用这两个例程之一:结果相同。 在这两种情况下,都可用于查找切线。
-
贝塞尔曲线于1959年,由法国物理学家与数学家Paul de Casteljau所发明,于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,并用于汽车的车身设计。贝赛尔曲线为计算机矢量图形学奠定了基础,它的主要意义在于无论是直线或曲线都能在数学上予以描述。 贝塞尔曲线分为两种:二次贝塞尔曲线和三次贝塞尔曲线。 quadraticCurveTo()方法绘制二次贝塞尔曲线

