微信小程序使用二次贝塞尔曲线画波浪
这两周做一个新的项目,人员比较紧张,除了需求和UI,前端后端一个人来干。
在项目需求确定后,UI隔了几天设计出了UI界面,拿到UI效果图后见有一个界面有波浪效果的我当时就蒙圈了,这都啥玩意啊?转念想到了最近在IT圈挺火的那个事件:产品要求安卓程序员实现根据用户手机壳颜色自动更换APP主题的需求后,顿时觉得画个波浪这个压根就不是事啊。
二次贝塞尔曲线
在微信官方的二次贝塞尔曲线画法连接
画波浪
思路:
在屏幕左边画一个波,然后让它一直向屏幕右边平移过去。其X的值由负数变为正数依次增大;然后一直重复此操作。
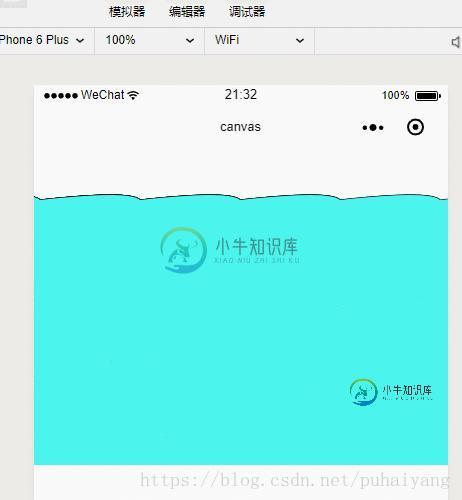
我画出来的波浪如下(感觉还是有那么一点波浪的感觉):

界面代码为(index.wxml):
<view class="page-body"> <view class="page-body-wrapper"> <canvas canvas-id="myCanvas3" class="canvas3"></canvas> </view> </view>
JS代码为(index.js):
Page({
onReady: function() {
this.position = {
x: 150,
y: 150,
vx: 2,
vy: 2
},
this.obj = {
offset: 0,
baseLine: 40,
direction: 1,
waveDirection: 1
},
// var offset = 5
this.drawQuadraticCurve3()
this.interval = setInterval(this.drawQuadraticCurve3, 1)
console.log(">>>>>>>>>" + this.obj.offset)
},
/**
* 画大波浪
*/
drawQuadraticCurve3: function() {
var obj = this.obj
var startX = 20,
itemWidth = 100,
offset = obj.offset,
baseLine = obj.baseLine,
waveHeight = 10,
direction = obj.direction,
waveDirection = obj.waveDirection
const ctx = wx.createCanvasContext('myCanvas3')
function getWaveHeigh(i) {
if (i % 2 == 0) {
// return baseLine + waveHeight
}
return baseLine - waveHeight
}
ctx.beginPath()
ctx.moveTo(-itemWidth * 6, baseLine)
ctx.setFillStyle('#4BF6EE')
for (var i = -6; i < 5; i++) {
startX = i * itemWidth;
var currentX = startX + (itemWidth / 2) + offset
var currentY = getWaveHeigh(i)
var currentEndX = startX + itemWidth + offset
ctx.quadraticCurveTo(currentEndX - 10,
currentY, currentEndX, baseLine)
ctx.stroke()
}
//填充海水
ctx.lineTo(0, 2000)
ctx.setFillStyle('#4BF6EE')
ctx.fill()
ctx.draw()
if (obj.waveDirection == 1) {
obj.offset = obj.offset + 1
} else if (obj.waveDirection == -1) {
obj.offset = obj.offset - 1
}
if (obj.offset == 400) {
obj.offset = 0
}
if (obj.offset == 50 || obj.offset == 1) {
// obj.waveDirection = obj.waveDirection * -1
}
// if (direction == 1) {
// obj.baseLine = obj.baseLine + 1
// } else if (direction == -1) {
// obj.baseLine = obj.baseLine - 1
// }
if (obj.baseLine >= 50 || obj.baseLine <= 40) {
console.log("<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<")
//obj.direction = (obj.direction * -1)
}
},
onUnload: function() {
clearInterval(this.interval)
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
贝塞尔曲线 Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。 这里我们不介绍计算公式,只要知道贝塞尔曲线是一条由起始
-
创建一条平滑的二维 二次贝塞尔曲线, 由起点、终点和一个控制点所定义。 代码示例 const curve = new THREE.QuadraticBezierCurve( new THREE.Vector2( -10, 0 ), new THREE.Vector2( 20, 15 ), new THREE.Vector2( 10, 0 ) ); const points = curv
-
bezierCurveTo()方法 绘制三次贝塞尔曲线代码如下。 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 这个方法可谓是绘制波浪线的神器。根据之前的结论,n阶贝塞尔曲线就有n-1个控制点,所以三次贝塞尔曲线有1个起始点、1个终止点、2个控制点。因此传入的6个参数分别为控制点cp1 (cp1x, cp1y),控制点cp2 (cp2x, cp2
-
创建一条平滑的三维 二次贝塞尔曲线, 由起点、终点和一个控制点所定义。 代码示例 const curve = new THREE.QuadraticBezierCurve3( new THREE.Vector3( -10, 0, 0 ), new THREE.Vector3( 20, 15, 0 ), new THREE.Vector3( 10, 0, 0 ) ); const poi
-
创建一条平滑的二维 三次贝塞尔曲线, 由起点、终点和两个控制点所定义。 代码示例 const curve = new THREE.CubicBezierCurve( new THREE.Vector2( -10, 0 ), new THREE.Vector2( -5, 15 ), new THREE.Vector2( 20, 15 ), new THREE.Vector2( 10,
-
贝塞尔曲线用于计算机图形绘制形状,CSS 动画和许多其他地方。 它们其实非常简单,值得学习一次并且在矢量图形和高级动画的世界里非常受用。 控制点 贝塞尔曲线由控制点定义。 这些点可能有 2、3、4 或更多。 例如,两点曲线: 三点曲线: 四点曲线: 如果仔细观察这些曲线,你会立即注意到: 控制点不总是在曲线上这是非常正常的,稍后我们将看到曲线是如何构建的。 曲线的阶次等于控制点的数量减一。 对于两

