Android使用贝塞尔曲线仿QQ聊天消息气泡拖拽效果
本文实例为大家分享了Android仿QQ聊天消息气泡拖拽效果展示的具体代码,供大家参考,具体内容如下
先画圆,都会吧。代码如下:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawCircle(mX1, mX2, mRadius, mGesturePaint);
}
}
效果

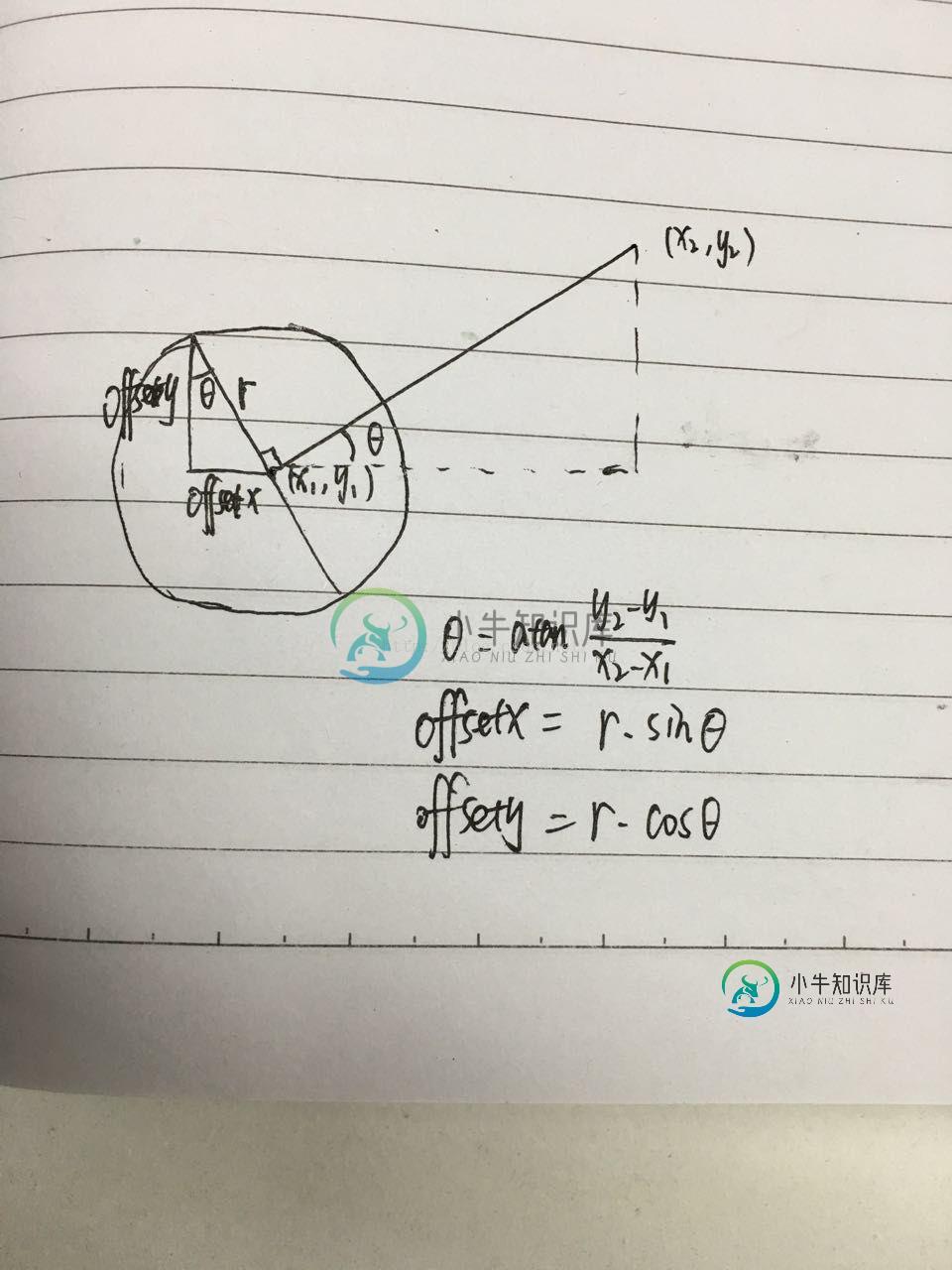
拖拽的另个一圆就不画了,效果的实现主要是计算两个点之间的拖拽区域,如下图:

求出区域之后,使用贝塞尔线画出效果就可以了,代码:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
setBezier();
}
private void setBezier() {
float offsetX = (float) (mRadius * Math.sin(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float offsetY = (float) (mRadius * Math.cos(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float x1 = mX1 - offsetX;
float y1 = mY1 + offsetY;
float x2 = mX2 - offsetX;
float y2 = mY2 + offsetY;
float x3 = mX2 + offsetX;
float y3 = mY2 - offsetY;
float x4 = mX1 + offsetX;
float y4 = mY1 - offsetY;
mPath.reset();
mPath.moveTo(x1, y1);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x2, y2);//锚点直接取偏移量的一半
mPath.lineTo(x3, y3);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x4, y4);
mPath.lineTo(x1, y1);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//通过画布绘制多点形成的图形
canvas.drawCircle(mX1, mY1, mRadius, mGesturePaint);
if (mBezier) {
canvas.drawPath(mPath, mGesturePaint);
canvas.drawCircle(mX2, mY2, mRadius, mGesturePaint);
}
}
}
效果图:

拖拽效果只要在onTouchEvent里动态改变拖动点的坐标重绘就可以实现了,代码:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
setBezier();
}
private void setBezier() {
float offsetX = (float) (mRadius * Math.sin(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float offsetY = (float) (mRadius * Math.cos(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float x1 = mX1 - offsetX;
float y1 = mY1 + offsetY;
float x2 = mX2 - offsetX;
float y2 = mY2 + offsetY;
float x3 = mX2 + offsetX;
float y3 = mY2 - offsetY;
float x4 = mX1 + offsetX;
float y4 = mY1 - offsetY;
mPath.reset();
mPath.moveTo(x1, y1);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x2, y2);//锚点直接取偏移量的一半
mPath.lineTo(x3, y3);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x4, y4);
mPath.lineTo(x1, y1);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//通过画布绘制多点形成的图形
canvas.drawCircle(mX1, mY1, mRadius, mGesturePaint);
if (mBezier) {
canvas.drawPath(mPath, mGesturePaint);
canvas.drawCircle(mX2, mY2, mRadius, mGesturePaint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mX2 = event.getX();
mY2 = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mBezier = true;
setBezier();
break;
case MotionEvent.ACTION_MOVE:
mBezier = true;
setBezier();
break;
case MotionEvent.ACTION_UP:
mBezier = false;
break;
}
invalidate();
return true;
}
}
源码:Android仿QQ聊天消息气泡拖拽效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android Path绘制贝塞尔曲线实现QQ拖拽泡泡,包括了Android Path绘制贝塞尔曲线实现QQ拖拽泡泡的使用技巧和注意事项,需要的朋友参考一下 这两天学习了使用Path绘制贝塞尔曲线相关,然后自己动手做了一个类似QQ未读消息可拖拽的小气泡,效果图如下: 最终效果图 接下来一步一步的实现整个过程。 基本原理 其实就是使用Path绘制三点的二次方贝塞尔曲线来完成那个妖娆的曲
-
本文向大家介绍Android贝塞尔曲线实现消息拖拽消失,包括了Android贝塞尔曲线实现消息拖拽消失的使用技巧和注意事项,需要的朋友参考一下 写在前头 写消息拖拽效果的文章不少,但是大部分都把自定义View写死了,我们要实现的是传入一个View,每个View都可以实现拖拽消失爆炸的效果,当然我也是站在巨人的肩膀上来学习的。但个人觉得程序员本就应该敢于学习和借鉴。 源码地址:源码Github地址
-
本文向大家介绍Android仿qq消息拖拽效果,包括了Android仿qq消息拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿qq消息拖拽效果展示的具体代码,供大家参考,具体内容如下 这是一个仿qq消息拖拽效果,View和拖拽实现了分离,TextView、Button、Imageview等都可以实现相应的拖拽效果;在触发的地方调用 就可以了,第一个参数需要传入
-
贝塞尔曲线用于计算机图形绘制形状,CSS 动画和许多其他地方。 它们其实非常简单,值得学习一次并且在矢量图形和高级动画的世界里非常受用。 控制点 贝塞尔曲线由控制点定义。 这些点可能有 2、3、4 或更多。 例如,两点曲线: 三点曲线: 四点曲线: 如果仔细观察这些曲线,你会立即注意到: 控制点不总是在曲线上这是非常正常的,稍后我们将看到曲线是如何构建的。 曲线的阶次等于控制点的数量减一。 对于两
-
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amapDemo" :zoom="zoom" :center="center" c
-
bezierCurveTo()方法 绘制三次贝塞尔曲线代码如下。 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 这个方法可谓是绘制波浪线的神器。根据之前的结论,n阶贝塞尔曲线就有n-1个控制点,所以三次贝塞尔曲线有1个起始点、1个终止点、2个控制点。因此传入的6个参数分别为控制点cp1 (cp1x, cp1y),控制点cp2 (cp2x, cp2

