python绘制高斯曲线
本文实例为大家分享了python绘制高斯曲线的具体代码,供大家参考,具体内容如下
源码:
import numpy as np
import matplotlib.pyplot as plt
import math
import mpl_toolkits.mplot3d
import tensorflow.compat.v1 as tf
tf.disable_v2_behavior()
#import tensorflow as tf
from sklearn import datasets
sess = tf.InteractiveSession()
gamma = tf.constant(-1.0)
x, y = np.mgrid[-2:2:0.01, -2:2:0.01]
x_data = tf.placeholder(shape=[400, 400], dtype=tf.float32)
y_data = tf.placeholder(shape=[400, 400], dtype=tf.float32)
Kernel = tf.exp(tf.multiply(gamma, tf.add((x_data*x_data),(y_data*y_data))))
Kernel = sess.run(Kernel, feed_dict={x_data: x,y_data: y})
ax = plt.subplot(111, projection='3d')
ax.plot_surface(x, y, Kernel, rstride=1, cstride=1, cmap='rainbow', alpha=0.9)#绘面
ax.set_xlabel('x')
ax.set_ylabel('y')
ax.set_zlabel('Kernel')
plt.show()
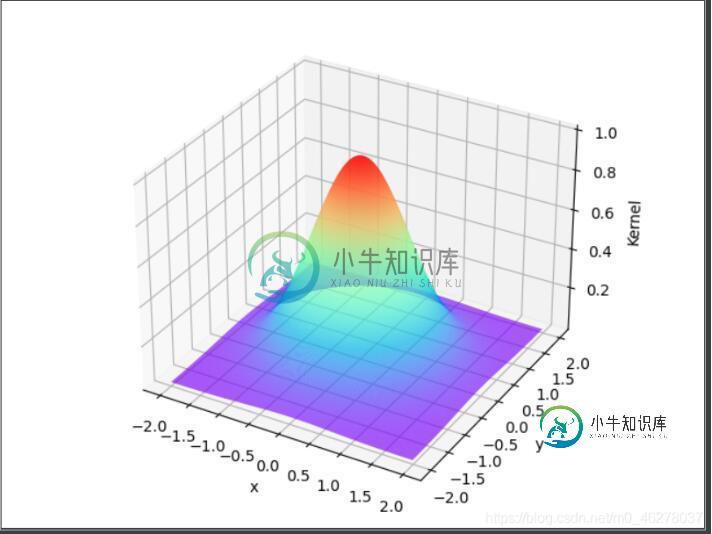
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我正在用Piccolo编写一个交互式applet,并且需要在其中包含高斯曲线(又称正态分布图)。 我想象任何一种Java实现都足够,但是我找不到。理想情况下,我想传递一组值并将图表绘制在面板,图像对象或可以嵌入在applet中的任何对象中。 在让我自己动手编写代码之前,有人知道做这件事的有用代码吗? 欢迎使用其他语言的实现,只要它们易于移植到Java中即可。 问题答案: 不知道它是否有
-
大家好,我需要一些帮助。我用Python(Tkinter)写了一个代码,它是绘制一个3度贝塞尔曲线,并且它是工作的。。。。kinda.我的问题是:我如何直接从键盘输入x和y坐标为控制点,而不是先x后y(像我的代码)。第二个问题是关于参数(u或t值。通常它是标准化的(值0到1),但对于循环将不工作的十进制值为步骤(我知道这是显而易见的:))。如果我把u=1-&>1000,然后除以1000,它在数字上
-
问题内容: 我正在尝试用Java绘制曲线。一个简单的以(X,Y)开始,(X,Y)结束和曲线量的贝塞尔曲线就足够了。 我找不到在Swing中执行此操作的方法。如果不在Swing中,我可以使用一些简单的数学方法吗?我将如何在Swing中实现它? 编辑:我知道如何通过重写paint(Graphics g)方法绘制形状和线条。 问题答案: 您可以使用Java 2D Object Path2D.Double
-
我画了4条线从中心到按钮,我给你看的照片。我不知道如何在图片中画出红色的曲线。 [在此处输入图像说明] 或 [在此输入图像说明(更简单)]
-
主要内容:基本绘图PyLab 是一个面向 Matplotlib 的绘图库接口,其语法和 MATLAB 十分相近。它和 Pyplot 模快都够实现 Matplotlib 的绘图功能。PyLab 是一个单独的模块,随 Matplotlib 软件包一起安装,该模块的导包方式和 Pyplot 不同,如下所示: PyLab 是一个很便捷的模块,下面对它的使用方法做相应的介绍。 基本绘图 提供一对相同长度的数组(或序列),然后
-
本节,我们将学习如何绘制二次曲线。跟其堂兄弟圆弧相比,二次曲线是创建自定义图形的优秀工具,它可以绘制出更柔和、曲率更自然的曲线。 图1-5 绘制二次曲线 绘制步骤 按照以下步骤绘制二次曲线: 1. 定义2D画布上下文,并设置曲线样式: window.onload = function(){ var canvas = document.getElementById("myCanvas");

