MPAndroid图表条形图阴影隐藏了实际的条形图
我正在使用组合图绘制堆叠条形图,并在其上绘制折线图。当我将条形阴影设置为true时,一些条形被隐藏。这是我将条形阴影设置为true的代码。
public void setupChart(CombinedChart combinedChart)
{
combinedChart.setDrawOrder(new CombinedChart.DrawOrder[]{CombinedChart.DrawOrder.BAR, CombinedChart.DrawOrder.LINE});
combinedChart.setNoDataText("");
combinedChart.setNoDataTextDescription("");
combinedChart.setDescription(null);
combinedChart.setDrawGridBackground(false);
combinedChart.setDrawBarShadow(true);
combinedChart.setBackgroundColor(getResources().getColor(R.color.transparent));
XAxisValueFormatter customX=new MyXAxisValueFormatter();
XAxis xAxis=combinedChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawAxisLine(false);
xAxis.setDrawLabels(true);
xAxis.setDrawGridLines(false);
xAxis.setGridColor(getResources().getColor(R.color.Gray));
xAxis.setValueFormatter(customX);
xAxis.setSpaceBetweenLabels(2);
YAxisValueFormatter customY=new MyYAxisValueFormatter();
YAxis leftAxis=combinedChart.getAxisLeft();
leftAxis.setLabelCount(4, false);
leftAxis.setDrawAxisLine(false);
leftAxis.setDrawGridLines(false);
leftAxis.setValueFormatter(customY);
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
leftAxis.setSpaceTop(15f);
YAxis rightAxis=combinedChart.getAxisRight();
rightAxis.setEnabled(false);
combinedChart.getLegend().setEnabled(false);
}
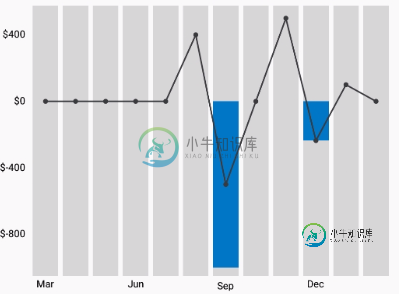
我得到了下面的图表

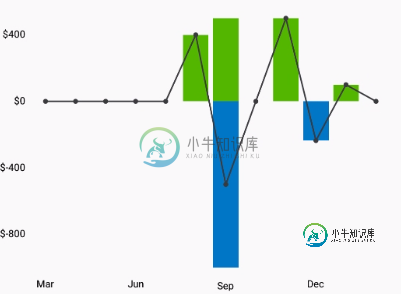
条形阴影设置为false的相同代码
combinedChart.setDrawBarShadow(false);
生成以下图表,其中条形图如预期的那样正确。

我在这里有什么不正常的事吗?
如果这是一个我希望不是的错误,我可以使用网格线实现条形阴影吗?
尽管如此,伟大的图书馆。
共有1个答案
多亏了菲尔。我通过GitHub得到了回复。我猜这个补丁应该会在下一个版本中发布。但这是BarChartRenderer类中需要更新的方法。
它基本上是在绘制实际的线条之前绘制阴影
protected void drawDataSet(Canvas c, IBarDataSet dataSet, int index) {
Transformer trans = mChart.getTransformer(dataSet.getAxisDependency());
mShadowPaint.setColor(dataSet.getBarShadowColor());
float phaseX = mAnimator.getPhaseX();
float phaseY = mAnimator.getPhaseY();
// initialize the buffer
BarBuffer buffer = mBarBuffers[index];
buffer.setPhases(phaseX, phaseY);
buffer.setBarSpace(dataSet.getBarSpace());
buffer.setDataSet(index);
buffer.setInverted(mChart.isInverted(dataSet.getAxisDependency()));
buffer.feed(dataSet);
trans.pointValuesToPixel(buffer.buffer);
// draw the bar shadow before the values
if (mChart.isDrawBarShadowEnabled()) {
for (int j = 0; j < buffer.size(); j += 4) {
if (!mViewPortHandler.isInBoundsLeft(buffer.buffer[j + 2]))
continue;
if (!mViewPortHandler.isInBoundsRight(buffer.buffer[j]))
break;
c.drawRect(buffer.buffer[j], mViewPortHandler.contentTop(),
buffer.buffer[j + 2],
mViewPortHandler.contentBottom(), mShadowPaint);
}
}
// if multiple colors
if (dataSet.getColors().size() > 1) {
for (int j = 0; j < buffer.size(); j += 4) {
if (!mViewPortHandler.isInBoundsLeft(buffer.buffer[j + 2]))
continue;
if (!mViewPortHandler.isInBoundsRight(buffer.buffer[j]))
break;
// Set the color for the currently drawn value. If the index
// is
// out of bounds, reuse colors.
mRenderPaint.setColor(dataSet.getColor(j / 4));
c.drawRect(buffer.buffer[j], buffer.buffer[j + 1], buffer.buffer[j + 2],
buffer.buffer[j + 3], mRenderPaint);
}
} else {
mRenderPaint.setColor(dataSet.getColor());
for (int j = 0; j < buffer.size(); j += 4) {
if (!mViewPortHandler.isInBoundsLeft(buffer.buffer[j + 2]))
continue;
if (!mViewPortHandler.isInBoundsRight(buffer.buffer[j]))
break;
c.drawRect(buffer.buffer[j], buffer.buffer[j + 1], buffer.buffer[j + 2],
buffer.buffer[j + 3], mRenderPaint);
}
}
}
希望这有帮助。
-
我的线条怎样才能整齐又不太侧身?
-
我的条形图中的条形图未与标签对齐-请参阅:https://imgur.com/gallery/QVtIvXq 我的X轴: 任何帮助都将不胜感激
-
我使用的是Chart.js2.5.0版本,需要知道是否有任何方法可以隐藏分组堆叠条形图中每组的空条?图表数据集中的某些数据值可以为空。 这里是我想要的:组合图表类型(分组和堆叠) 小提琴:https://jsfidle.net/q_sabawoon/atlxlg7x/ 请帮帮忙。
-
如贴图所示,我正在尝试使用MPAndroid libraray的水平条形图,一切都很好,除了在图的末尾有一条十字线,如图所示。我还附上了图表样式的代码。请有人帮忙纠正我代码中的错误。 MpChart错误的图像:
-
尝试让字符串标签呈现在我的条形图的 x 轴上。只是没有出现。下面是代码片段。一切都很好,除了标签没有显示。我已经尝试设置以下内容,但仍然一无所获。 ...
-
我正在使用Chart.js并将其设置为生成一个漂亮的条形图。不幸的是,当您将鼠标悬停在条形图上时,默认弹出窗口仅显示条形图的值。我想弹出显示组中每个条的标签及其值。你有什么例子吗?非常感谢你! 实例

