extjs 时间范围选择自动判断的实现代码
extjs中 有时需要选择一个日期范围,需要自动判断,选择的开始日期不能大于结束日期,或结束日期不能小于开始日期,实现的代码如下
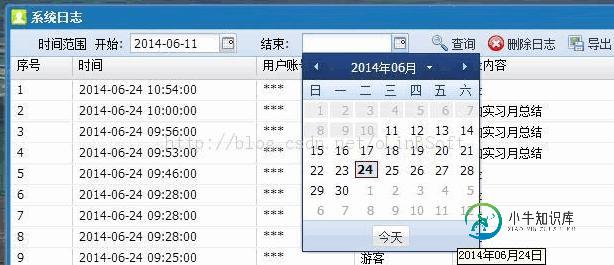
效果图:

从上图可以看到,当选择了一个开始时间后,会自动限制结束时间的选择范围,实现两个日期选择器的联动.
代码如下:
首先定义联动处理函数:
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();
在tbar,bbar或form中的items中增加:
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...
即可实现以上效果 本代码复制在extjs4.1.1中运行
-
问题内容: T-SQL DateTime问题。 我有一组时间范围。在这些时间范围内,可能会有一组重叠的时间范围,我称之为“封锁”时间。封锁的时间不会超过一天。我想要做的是分配时间以排除阻塞时间,基本上是给我没有“阻塞”的时间范围。可以肯定的是,阻塞时间不能超出时间范围。 示例:我工作时间是从上午9点到下午5点,在下午1点有30分钟的午餐时间。我想要2行的结果:9am至1pm和1.30pm至5pm。
-
请参考:http://www.kancloud.cn/manual/thinkphp/1810
-
问题内容: 如何在MySQL中的日期范围之间选择数据。我的专栏是24小时的祖鲁时间格式。 尽管在这些时间段之间有数据,但不返回任何内容。我是否必须强制 “发件人” 和 “发件人” 字段中的值键入查询? 问题答案: 您需要更新日期格式:
-
先说下需求:开始时段和结束时段是24小时按照30分钟分割成48个点的数据,数据格式如下:["00:00","00:30","01:00","01:30",.....,"23:30"],每行数据后都有新增和删除操作。 1、开始时段选择后,结束时段小于开始时段的值置灰不能选择。 2、假如:开始时段选择了 "01:00",结束时段选择了 "03:30",点击后边新增时,前边已选的数据置灰不能选择,第二条
-
范围选择器(rangeSelector)是图表中用于选择数据范围的工具,它提供了预配置的时间选择按钮,包括 1天,1周,1个月等,同时也提供时间输入框用于手动指定时间范围。 时间选择按钮 通过 rangeSelector.buttons 可以指定时间选择按钮,默认是 buttons: [{ type: 'month', count: 1, text: '1m' }, {
-
问题内容: 我正在尝试用Joda时间实现Date迭代器,但没有成功。 我需要一些可以让我整天从startDate到endDate进行迭代的东西, 您对此有任何想法吗? 问题答案: 这是一些可以帮助您入门的东西。您可能要考虑一下,是否希望它在结尾处是包容性的或排他性的,等等。 自从我用Java编写迭代器以来已经有一段时间了,所以我 希望 它是正确的。我认为这还可以… 哦,对于C#迭代器块,这就是我能

