chart.js条形图数据标签在将鼠标悬停在图表上时消失
我有一个条形图,每个条形图上都有一个标签。
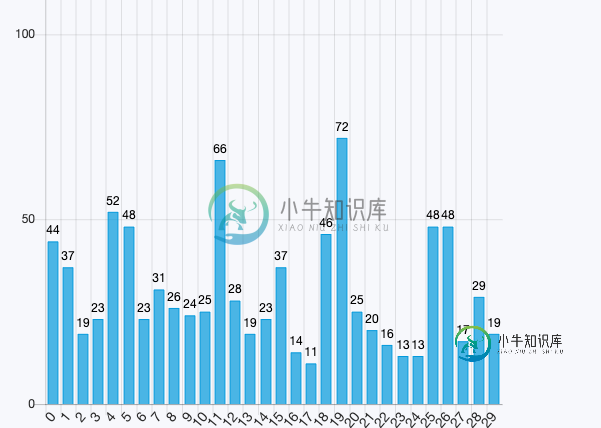
悬停前:

悬停后:

这是我的代码:
let barChartData = {
labels:[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29],
datasets: [{
label: 'Sessions',
backgroundColor: 'rgba(0,163,224, 0.7)',
borderColor: 'rgba(0,163,224, 1)',
borderWidth: 1,
data:[81, 69, 60, 51, 37, 35, 45, 65, 86, 58, 64, 39, 48, 29, 69, 80, 52, 61, 56, 40, 51, 31, 70, 51, 32, 51, 27, 30, 44, 59, 46]
}]
};
let ctx = document.getElementById(id).getContext("2d");
let chart = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
responsive: true,
"animation": {
"duration": 1,
"onComplete": function () {
let chartInstance = this.chart, ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
ctx.fontColor = 'black'
this.data.datasets.forEach(function (dataset, i) {
let meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function (bar, index) {
let data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
},
plugins: {
datalabels: {
color: '#000000'
}
},
legend: {
display: false
},
tooltips: {
enabled: true,
mode: 'label'
},
}
});
我使用的chartjs版本是2.7.3
共有1个答案
您可以通过更新到Chart.js2.9.3并传递一个空的悬停函数来解决这个问题:
<html>
<head>
</head>
<body>
<canvas id="container"></canvas>
<script src="https://pagecdn.io/lib/chart/2.9.3/Chart.bundle.min.js"></script>
</body>
</html>
let barChartData = {
labels:[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29],
datasets: [{
label: 'Sessions',
backgroundColor: 'rgba(0,163,224, 0.7)',
borderColor: 'rgba(0,163,224, 1)',
borderWidth: 1,
data:[81, 69, 60, 51, 37, 35, 45, 65, 86, 58, 64, 39, 48, 29, 69, 80, 52, 61, 56, 40, 51, 31, 70, 51, 32, 51, 27, 30, 44, 59, 46]
}]
};
const id = 'container';
let ctx = document.getElementById(id).getContext("2d");
let chart = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
responsive: true,
"animation": {
"duration": 1,
"onComplete": function () {
let chartInstance = this.chart, ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
ctx.fontColor = 'black'
this.data.datasets.forEach(function (dataset, i) {
let meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function (bar, index) {
let data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
},
hover: () => {},
plugins: {
datalabels: {
color: '#000000'
}
},
legend: {
display: false
},
tooltips: {
enabled: true,
mode: 'label'
},
}
});
此修复程序不适用于Chart.js 2.7.3。我不知道这是一个bug还是一个不同的行为。
活生生的例子
-
我使用Chart.js库绘制条形图,我想显示工具提示不仅在条形图悬停,而且在x轴标签悬停该条形图。我找到了用于配置的方法,但它只允许我访问当前悬停栏的数组,这是没有用的。 那个么,我怎样才能访问鼠标事件,并从那个里获取位置,将其与条形标签的位置进行比较呢?还是有别的办法? 我当前的配置: 它只打印出悬停条数据,但我坚持要想出如何扩展它以满足我需要的行为。
-
我有一个使用的折线图。在这里,我有3个选项来显示他们的数据:所有时间、3个月、1个月。这些都很好用。但问题是,每当用户选择1个月或3个月的数据图并将鼠标光标悬停在图线上时,它就会显示旧数据(所有时间)。 预期结果:图表不再有任何原始数据的痕迹,而是显示新数据,用户可以毫无问题地与之交互。 实际结果:图表显示新数据,但如果用户将鼠标悬停在图表上,它将在原始数据和新数据之间来回闪烁。 这是我的代码:
-
问题内容: 我有一张图片: 然后,我将其显示在屏幕上: 如何检测鼠标是否在触摸图像? 问题答案: 使用获得描述你的边界,然后使用来检查,如果鼠标光标这里面。 例:
-
问题内容: 我试图做到这一点,但是在执行时,它显示了以下错误: ValueError:太多值无法解包 我要如何解决它,因为我希望在悬停鼠标时添加和注释值。这是我的以下代码: 问题答案: 该错误告诉您返回的单个对象无法解包。因此,您需要删除逗号()。而是将返回的bar容器称为。 您也不能盲目地复制散点图或条形图的其他解决方案。相反,您需要使其适应条形。因此,您需要浏览一下酒吧,并检查其中的哪一个(如
-
我有一个天气网站,你可以输入城市的名字,它会显示来自OpenWeatherAPI的天气数据。我也有一个使用Chart.js制作的图表。但是有一个问题,当我搜索其他城市时,图表会更新,但是当我将光标悬停在一些点上时,每次鼠标悬停时,都会突然出现以前的图表,而不是当前的图表。在更新图表之前,我尝试使用update()和destroy()方法,但似乎没有帮助。 我在一个名为chartContainer的
-
当我在图表上移动鼠标时,如何修复图表js错误,使其显示旧数据。 我的Js文件 我可以在图表js中显示JSON响应中的数据,但当我在图表上移动鼠标时,它的问题显示了以前的值。 我曾试图破坏这种方法,但并没有奏效。如何预防这个问题??。

