Struts2 表单标签
form 标签的列表是Struts的UI标签的一个子集。这些标签可以帮助渲染中需要Struts Web应用程序和用户界面可以分为三类。本章将带你通过所有三种类型的UI标签:
简单UI标签:
我们已经使用这些标签已经在我们的例子中。让我们来看看一个简单的一些简单UI标签的视图页面email.jsp:
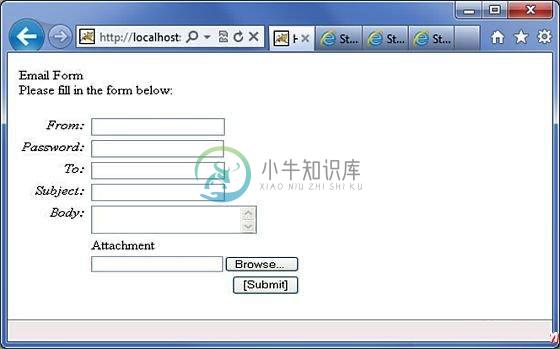
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name="Please fill in the form below:" /> <s:form action="hello" method="post" enctype="multipart/form-data"> <s:hidden name="secret" value="abracadabra"/> <s:textfield key="email.from" name="from" /> <s:password key="email.password" name="password" /> <s:textfield key="email.to" name="to" /> <s:textfield key="email.subject" name="subject" /> <s:textarea key="email.body" name="email.body" /> <s:label for="attachment" value="Attachment"/> <s:file name="attachment" accept="text/html,text/plain" /> <s:token /> <s:submit key="submit" /> </s:form> </body> </html>
如果你是知道的HTML,那么所有使用的标签是很常见的HTML标签与一个额外前缀s:随着每个标签和不同的属性。当我们执行上面的程序中,我们可以得到以下的用户界面,只要使用所有键设置正确的映射。

如图所示,s:head产生Struts2的应用程序所需的javascript和样式表元素。
接下来,我们有s:div和s:text元素。s:div被用来渲染HTML DIV元素。这是非常有用的当混合使用HTML和Struts标签。对于这些人来说,他们有选择使用s:div来呈现一个div。
s:text如图所示用于在屏幕上呈现文本。
接下来我们有s:form标签。 s:form标签决定提交表单的action属性。因为我们有一个文件上传元素的形式,我们必须设置enctype属性multipart。否则,我们就可以保留此空白。
在表单标签的末尾,我们有s:submit标签。这是用来提交表单。当提交表单时,所有的表单值提交到指定的动作在s:form标签。
s:form里面,我们有一个隐藏的属性称为secret。这使得一个隐藏的元素在HTML中。在我们的案例中,“秘密”的元素值“abracadabra”。此元素向最终用户是不可见的,并用于承载的状态下,从一个视图。
接下来,我们有s:label, s:textfield, s:password 和 s:textarea标签。这些用于呈现标签,输入字段,密码和文本区域分别。我们所看到的这些动作“Struts - 发送电子邮件”例子。这里要注意的最重要的事情是使用“key”属性。 “key”属性用于获取这些控件从属性文件中的标签。
然后,我们有 s:file标记使得输入文件上传组件。该组件允许用户上传文件。在这个例子中,我们使用了“accept” 参数位置s:file 指定允许上传的文件类型的文件标记。
最后,我们有s:token 标签。令牌的标签,这是用来找出双提交表单是否已经生成一个独特的标记。
表单呈现时,一个隐藏的变量被放置令牌值。让我们说,例如令牌是“ABC”。当表单提交时,Struts过滤器会检查对存储在会话的令牌令牌。如果匹配,它消除了从会话令牌。现在,如果意外形式(无论是通过刷新或通过点击浏览器的后退按钮)重新提交,表单将被重新提交“ABC”作为标记。在这种情况下,过滤器将检查对再次存储在会话中的令牌的令牌。但由于令牌“ABC”已经从会话中删除,这将不匹配和Struts的过滤器将拒绝请求。
组 UI 标签:
组UI标签被用来创建单选按钮,复选框。让我们来看看一个简单的视图页的helloWorld.jsp的复选框和单选按钮标签:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="hello.action"> <s:radio label="Gender" name="gender" list="{'male','female'}" /> <s:checkboxlist label="Hobbies" name="hobbies" list="{'sports','tv','shopping'}" /> </s:form> </body> </html>
当我们执行上述程序的输出将看起来类似于以下内容:

现在让我们来看看这个例子。在第一个例子中,我们创建了一个简单的单选按钮,“Gender”的标签。单选按钮标签的name属性是强制性的,所以我们指定一个名称是“Gender”。然后我们提供一个列表的性别。这份名单是填充值“male”和“female”。因此,在输出中,我们得到了一个单选按钮,其具有两个值。
在第二个例子中,我们创建了一个复选框列表。这是收集用户的爱好。用户可以有一个以上的爱好,因此,我们所使用的复选框,而不是单选按钮。该复选框被填充列表"sports", "Tv" 和 "Shopping"。这就提出了一个复选框列表的爱好。
选择 UI 标签:
让我们来探讨Struts提供的选择标记的不同变化。让我们来看看一个简单的视图页的helloWorld.jsp的select标签:
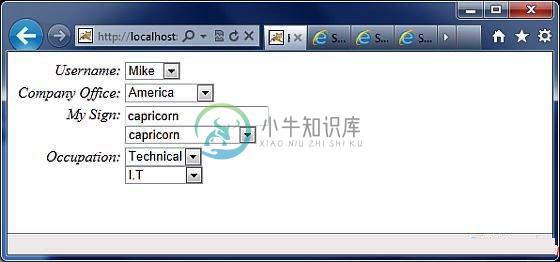
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="login.action"> <s:select name="username" label="Username" list="{'Mike','John','Smith'}" /> <s:select label="Company Office" name="mySelection" value="%{'America'}" list="%{#{'America':'America'}}"> <s:optgroup label="Asia" list="%{#{'India':'India','China':'China'}}" /> <s:optgroup label="Europe" list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" /> </s:select> <s:combobox label="My Sign" name="mySign" list="#{'aries':'aries','capricorn':'capricorn'}" headerKey="-1" headerValue="--- Please Select ---" emptyOption="true" value="capricorn" /> <s:doubleselect label="Occupation" name="occupation" list="{'Technical','Other'}" doubleName="occupations2" doubleList="top == 'Technical' ? {'I.T', 'Hardware'} : {'Accounting', 'H.R'}" /> </s:form> </body> </html>
当我们执行上述程序的输出将看起来类似于以下内容:

现在让我们通过个别情况下,一个接一个。
-
首先,select标签生成的HTML选择框。在第一个例子中,我们创建了一个简单的选择框“username”和“username”标签。选择框将被填充一个列表,其中包含Mike, John 和 Smith的名字。
-
在第二个例子中,我们的公司总部设在美国。它还拥有全球办事处,在亚洲和欧洲。我们要显示一个选择框办事处,但大陆的名称,我们要进行分组的全球办事处。这是optgroup就派上用场了。我们使用s:optgroup标签来创建新组。我们给一个标签和一个单独的列表。
-
在第三个例子中,使用组合框。组合框是一个输入字段和一个选择框的组合。用户可以选择从选择框中的值,在这种情况下,输入字段自动填入用户已选择的值。如果用户直接输入一个值,然后选择框没有值将被选中。
-
在我们的例子中,我们有太阳标志的组合框列出。选择框允许用户输入他的太阳星座,如果它不是在列表中只列出了四个条目。我们还添加一个头项的选择框。头项是一个选择框的顶部显示。在我们的例子中,我们要显示 "Please Select"。如果用户不选择什么,那么我们假设-1的值。在某些情况下,我们不希望用户选择一个空值。在这些条件下,一会的的“emptyOption”属性设置为false。最后,在我们的例子中,我们提供的“capricorn”组合框的默认值。
-
第四个例子,我们有一个双选。使用双重选择,当想显示了两个选择框。在第一个选择框选择的值确定出现在第二个选择框。在我们的例子中,第一个选择框显示"Technical" 和 "Other"。如果用户选择技术,我们将在第二个选择框,显示IT和硬件。否则,我们将显示会计和人力资源。使用“list”和“doubleList”将属性,如示例中所示,这是可能的。
在上面的例子中,我们做了比较,看看如果顶部的选择框等于介绍技术。如果确实如此,那么,我们显示IT和硬件。我们还需要给机顶盒的名称("name='Occupations')和底下的框中(doubleName='occupations2')。
