Struts2 <s:doubleselect>示例
精华
小牛编辑
135浏览
2023-03-14
在Struts2,<s:doubleselect>标签用于创建两个HTML下拉框,第一个下拉列表中选择后,第二个下拉列表将根据第一个选择发生相应的变化。一个非常典型的例子是“国家”,“国家”下拉选项,不同的“状态”列表是根据所选择的“国家”。
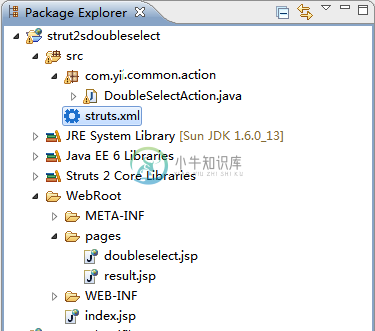
这里创建一个Web工程:strut2sdoubleselect,来演示在多个复选框如何设置的默认值,整个项目的结构如下图所示:

<s:doubleselect> 标签示例
<s:doubleselect label="Fruits (OGNL) "
name="fruit1" list="{'fruit','meat'}"
doubleName="fruit2"
doubleList="top == 'fruit' ? {'apple', 'orange','banana'} : {'chicken', 'pig'}" />
产生下面的HTML代码...
<tr>
<td class="tdLabel">
<label for="resultAction_fruit1" class="label">
Fruits (OGNL) :
</label>
</td>
<td>
<select name="fruit1" id="resultAction_fruit1"
onchange="resultAction_fruit1Redirect(this.options.selectedIndex)">
<option value="fruit">fruit</option>
<option value="meat">meat</option>
</select>
<br />
<select name="fruit2" id="resultAction_fruit2">
</select>
<script type="text/javascript">
var resultAction_fruit1Group = new Array(2 + 0);
for (i = 0; i < (2 + 0); i++)
resultAction_fruit1Group[i] = new Array();
resultAction_fruit1Group[0][0] = new Option("apple", "apple");
resultAction_fruit1Group[0][1] = new Option("orange", "orange");
resultAction_fruit1Group[0][2] = new Option("banana", "banana");
resultAction_fruit1Group[1][0] = new Option("chicken", "chicken");
resultAction_fruit1Group[1][1] = new Option("pig", "pig");
var resultAction_fruit1Temp = document.resultAction.resultAction_fruit2;
resultAction_fruit1Redirect(0);
function resultAction_fruit1Redirect(x) {
var selected = false;
for (m = resultAction_fruit1Temp.options.length - 1; m >= 0; m--) {
resultAction_fruit1Temp.options[m] = null;
}
for (i = 0; i < resultAction_fruit1Group[x].length; i++) {
resultAction_fruit1Temp.options[i] =
new Option(
resultAction_fruit1Group[x][i].text, resultAction_fruit1Group[x][i].value
);
}
if ((resultAction_fruit1Temp.options.length > 0) && (! selected)) {
resultAction_fruit1Temp.options[0].selected = true;
}
}
</script>
</td>
</tr>
好了,<s:doubleselect>标签是真正产生大量的代码。它会创建两个下拉列表, 很多JavaScript代码背后做魔术(第一选择,第二个变化),并且还附上了“onchange()”行为,以第一个下拉框。
看起来比较复杂,但简单!
这只是两个<s:select>标记结合在一个标签,看得很清楚了。
这只是两个<s:select>标记结合在一个标签,看得很清楚了。
<s:doubleselect name="" list="" doubleName="" doubleList="" />
“name”和“list”是指第一个下拉列表。“doubleName”和“doubleList”是指所述第二下拉列表。数据群和“<s:select>”标签是一样的。
Struts2 <s:doubleselect> 示例
在一个完整的例子,例如<S:doubleselect>标签,表示使用OGNL或Java列出数据来填充到下拉列表中。
1. Action
Action类来生成两个下拉列表。
DoubleSelectAction.java
package com.yiibai.common.action;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
import java.util.Set;
import com.opensymphony.xwork2.ActionSupport;
public class DoubleSelectAction extends ActionSupport{
private String fruit1;
private String fruit2;
private String server1;
private String server2;
private String language1;
private String language2;
Map languageMap;
public String getFruit1() {
return fruit1;
}
public void setFruit1(String fruit1) {
this.fruit1 = fruit1;
}
public String getFruit2() {
return fruit2;
}
public void setFruit2(String fruit2) {
this.fruit2 = fruit2;
}
public String getServer1() {
return server1;
}
public void setServer1(String server1) {
this.server1 = server1;
}
public String getServer2() {
return server2;
}
public void setServer2(String server2) {
this.server2 = server2;
}
public String getLanguage1() {
return language1;
}
public void setLanguage1(String language1) {
this.language1 = language1;
}
public String getLanguage2() {
return language2;
}
public void setLanguage2(String language2) {
this.language2 = language2;
}
public Map getLanguageMap() {
return languageMap;
}
public void setLanguageMap(Map languageMap) {
this.languageMap = languageMap;
}
public DoubleSelectAction(){
languageMap =new HashMap();
languageMap.put("Java",
new ArrayList<String>(Arrays.asList("Spring", "Hibernate", "Struts 2")));
languageMap.put(".Net", new ArrayList<String>(Arrays.asList("VB.Net", "C#")));
languageMap.put("JavaScript", new ArrayList<String>(Arrays.asList("jQuery")));
}
public String execute() {
return SUCCESS;
}
public String display() {
return NONE;
}
}
2. 结果页面
渲染两个下拉下拉框,通过“<s:doubleselect>”标签,并通过Java列表,OGNL列表填充
doubleselect.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
</head>
<body>
<h1>Struts2 <s:doubleselect> 示例</h1>
<s:form action="resultAction" namespace="/">
<s:doubleselect label="Fruits (OGNL) "
name="fruit1" list="{'fruit','meat'}"
doubleName="fruit2"
doubleList="top == 'fruit' ? {'apple', 'orange','banana'} : {'chicken', 'pig'}" />
<s:set name="serverList"
value="#{
'AppServer': {'Apache', 'Tomcat', 'JBoss'},
'Database': {'Oracle', 'MySQL'}
}" />
<s:doubleselect label="Server (OGNL) "
name="server1" list="#serverList.keySet()"
doubleName="server2" doubleList="#serverList[top]" />
<s:doubleselect label="Language (Java List) "
name="language1" list="languageMap.keySet()"
doubleName="language2" doubleList="languageMap.get(top)" />
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts2 <s:doubleselect> 示例</h1> <h2> Test #1 : <s:property value="fruit1"/> , <s:property value="fruit2"/> </h2> <h2> Test #2 : <s:property value="server1"/> , <s:property value="server2"/> </h2> <h2> Test #2 : <s:property value="language1"/> , <s:property value="language2"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="doubleSelectAction"
class="com.yiibai.common.action.DoubleSelectAction" method="display">
<result name="none">/pages/doubleselect.jsp</result>
</action>
<action name="resultAction" class="com.yiibai.common.action.DoubleSelectAction">
<result name="success">/pages/result.jsp</result>
</action>
</package>
</struts>
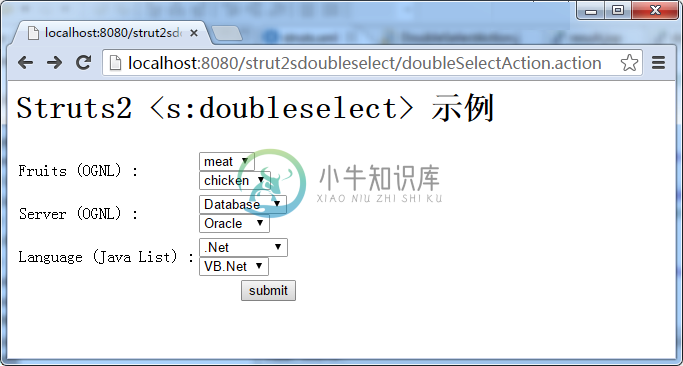
5. 示例
http://localhost:8080/strut2sdoubleselect/doubleSelectAction.action

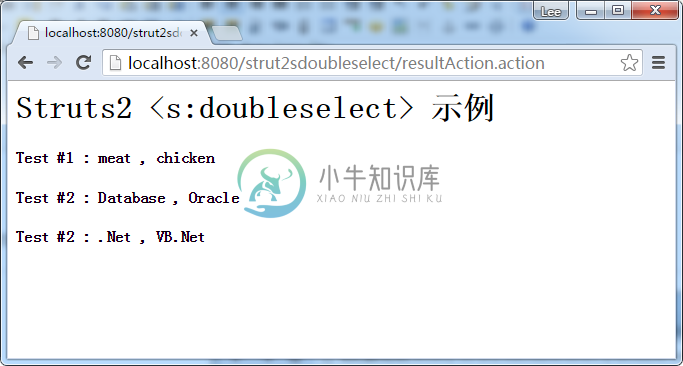
http://localhost:8080/strut2sdoubleselect/resultAction.action

参考
- Struts 2 关联选择框文档
- Struts 2 <s:select> 示例
