Struts2 <s:updownselect>示例
精华
小牛编辑
149浏览
2023-03-14
在Struts2,<s:updownselect>标签用于创建一个带有按钮的HTML选择组件向上或向下移动在选择组件的选项。当提交表单时,所有的选择方案将提交在它们的排列顺序。
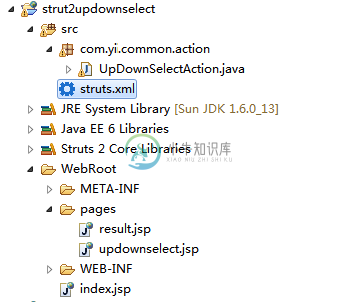
这里创建一个Web工程:strut2updownselect,来演示在多个复选框如何设置的默认值,整个项目的结构如下图所示:

<s:updownselect> 示例
<s:updownselect
list="#{'KFC':'KFC', 'McDonald':'McDonald', 'Burger King':'Burger King',
'Pizza Hut':'Pizza Hut', 'Fat Boy King':'Fat Boy King'}"
name="favFastFood"
headerKey="-1"
headerValue="--- Please Order ---"
size="7"
/>
产生下面的HTML代码,选择组件,按钮和JavaScript在选择组件向下移动的选项。 (默认的XHTML主题)
<tr>
<td class="tdLabel"></td>
<td><script type="text/javascript" src="/Struts2Example/struts/optiontransferselect.js">
</script>
<table>
<tr><td>
<select name="favFastFood" size="7"
id="resultAction_favFastFood" multiple="multiple">
<option value="-1">--- Please Order ---</option>
<option value="KFC">KFC</option>
<option value="McDonald">McDonald</option>
<option value="Burger King">Burger King</option>
<option value="Pizza Hut">Pizza Hut</option>
<option value="Fat Boy King">Fat Boy King</option>
</select>
<input type="hidden" id="__multiselect_resultAction_favFastFood"
name="__multiselect_favFastFood" value="" />
</td></tr>
<tr><td>
<input type="button" value="^" onclick="
moveOptionUp(document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
<input type="button" value="v" onclick="
moveOptionDown(document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
<input type="button" value="*" onclick="selectAllOptionsExceptSome(
document.getElementById('resultAction_favFastFood'), 'key', '-1');" />
</td></tr>
</table></td>
</tr>
<script type="text/javascript">
var containingForm = document.getElementById("resultAction");
StrutsUtils.addEventListener(containingForm, "submit",
function(evt) {
var updownselectObj = document.getElementById("resultAction_favFastFood");
selectAllOptionsExceptSome(updownselectObj, "key", "-1");
}, true);
</script>
Struts2 <s:updownselect> 示例
在一个完整的全面<s:updownselect>标签例子来说明如何使用OGNL和Java列出的数据填充到上下按钮选择列表。
1. 动作类 - Action
Action类来生成和存储选择选项。
UpDownSelectAction.java
package com.yiibai.common.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class UpDownSelectAction extends ActionSupport{
private List<String> moviesList = new ArrayList<String>();
private String favMovie;
private String favFastFood;
public UpDownSelectAction(){
moviesList.add("Spider Man");
moviesList.add("Matrix");
moviesList.add("Super Man");
moviesList.add("Dark Knight");
moviesList.add("BraveHeart");
moviesList.add("Ultraman");
}
public String getFavFastFood() {
return favFastFood;
}
public void setFavFastFood(String favFastFood) {
this.favFastFood = favFastFood;
}
public List<String> getMoviesList() {
return moviesList;
}
public void setMoviesList(List<String> moviesList) {
this.moviesList = moviesList;
}
public String getFavMovie() {
return favMovie;
}
public void setFavMovie(String favMovie) {
this.favMovie = favMovie;
}
public String execute() throws Exception{
return SUCCESS;
}
public String display() {
return NONE;
}
}
2. 结果页面
通过“<s:updownselect>”渲染上下按钮选择组件标签。
updownselect.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<s:head />
</head>
<body>
<h1>Struts 2 updownselect example</h1>
<s:form action="resultAction" namespace="/" method="POST" >
<s:updownselect
list="#{'KFC':'KFC', 'McDonald':'McDonald', 'Burger King':'Burger King',
'Pizza Hut':'Pizza Hut', 'Fat Boy King':'Fat Boy King'}"
name="favFastFood"
headerKey="-1"
headerValue="--- Please Order ---"
size="7"
/>
<s:updownselect
list="moviesList"
name="favMovie"
headerKey="-1"
headerValue="--- Please Order ---"
size="10"
moveUpLabel="Move Up"
moveDownLabel="Move Down"
selectAllLabel="Select All" />
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 updownselect example</h1> <h2> Favor fast food : <s:property value="favFastFood"/> </h2> <h2> Favor movies : <s:property value="favMovie"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="updownSelectAction"
class="com.yiibai.common.action.UpDownSelectAction" method="display">
<result name="none">pages/updownselect.jsp</result>
</action>
<action name="resultAction" class="com.yiibai.common.action.UpDownSelectAction" >
<result name="success">pages/result.jsp</result>
</action>
</package>
</struts>
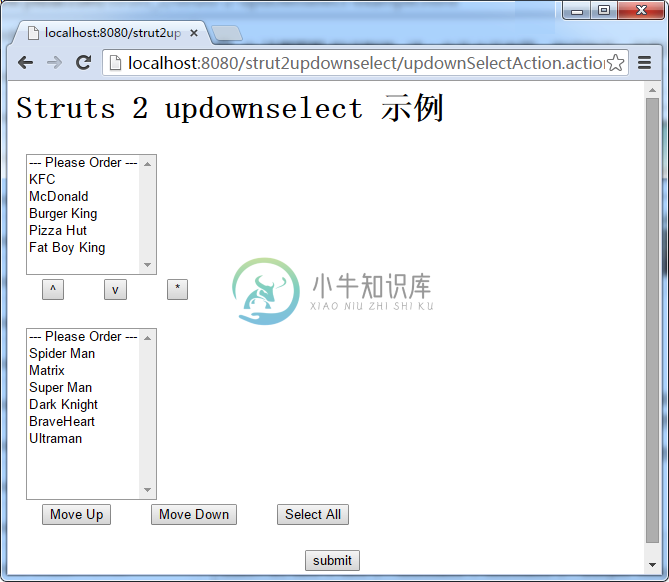
4. 示例
http://localhost:8080/Struts2Example/updownSelectAction.action
选择选项,将其向上或向下。

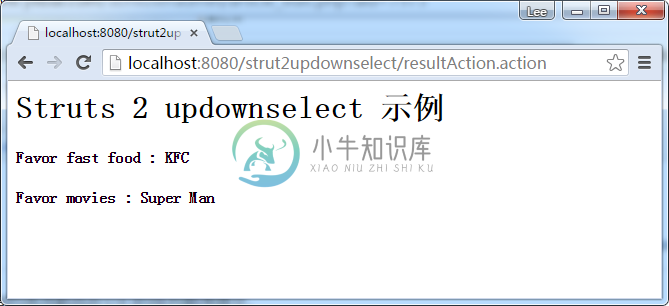
当提交后,所有的选项都将在它们的排列顺序提交。

参考
- Struts 2 updownselect example
- https://www.xnip.cn/struts_2/struts-2-sdoubleselect-example.html
代码下载: http://pan.baidu.com/s/1hqtuAdY
