Struts2和Tiles集成
在本章中,让我们通过Struts2的集成Tiles框架所涉及的步骤。 Apache的Tiles是一个内置的模板框架来简化Web应用程序用户界面的开发。
首先,我们需要从Apache Tiles 网站下载的files jar文件。需要添加下面的jar文件添加到项目的类路径。
-
tiles-api-x.y.z.jar
-
tiles-compat-x.y.z.jar
-
tiles-core-x.y.z.jar
-
tiles-jsp-x.y.z.jar
-
tiles-servlet-x.y.z.jar
除了上述,我们必须下载复制下面的jar文件到WEB-INF/lib。 .
-
commons-beanutils-x.y.zjar
-
commons-digester-x.y.jar
-
struts2-tiles-plugin-x.y.z.jar
现在,让我们设置web.xml Struts-Tiles 集成。有两个重要的点,这里要注意的。首先,我们需要告诉tiles配置文件tiles.xml在哪里可以找到。在我们的案例中,这将是在/WEB-INF文件夹下。接下来,我们需要初始化tiles侦听器,配备了Struts2下载。
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>Struts2Example15</display-name> <context-param> <param-name> org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG </param-name> <param-value> /WEB-INF/tiles.xml </param-value> </context-param> <listener> <listener-class> org.apache.struts2.tiles.StrutsTilesListener </listener-class> </listener> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
接下来,让我们一起创建 tiles.xml在/WEB-INF文件夹下包含以下内容:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN" "http://tiles.apache.org/dtds/tiles-config_2_0.dtd"> <tiles-definitions> <definition name="baseLayout" template="/baseLayout.jsp"> <put-attribute name="title" value="Template"/> <put-attribute name="banner" value="/banner.jsp"/> <put-attribute name="menu" value="/menu.jsp"/> <put-attribute name="body" value="/body.jsp"/> <put-attribute name="footer" value="/footer.jsp"/> </definition> <definition name="tiger" extends="baseLayout"> <put-attribute name="title" value="Tiger"/> <put-attribute name="body" value="/tiger.jsp"/> </definition> <definition name="lion" extends="baseLayout"> <put-attribute name="title" value="Lion"/> <put-attribute name="body" value="/lion.jsp"/> </definition> </tiles-definitions>
文部科学省。我们定义了一个基本框架在baseLayout.jsp布局。它有5个可重复使用/重写地区。即标题,横幅,菜单,主体和页脚。在baselayout 我们提供了默认值,然后我们创建了两个自定义扩展的默认布局。tiger布局的基本布局是相似的,除了它使用它的主体和文本“tiger”为题的tiger.jsp。同样,lion的布局是相似的基本布局,除了它使用lion.jsp,作为其主体和“lion”作为标题的文本。
让我们一起来看看在个别jsp文件。以下是内容的baseLayout.jsp文件:
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title><tiles:insertAttribute name="title" ignore="true" /> </title> </head> <body> <tiles:insertAttribute name="banner" /><br/> <hr/> <tiles:insertAttribute name="menu" /><br/> <hr/> <tiles:insertAttribute name="body" /><br/> <hr/> <tiles:insertAttribute name="footer" /><br/> </body> </html>
在这里,我们只是把一个基本的HTML页面,瓷砖属性。我们插入tiles 属性,我们需要他们的地方。接下来,就让我们创建banner.jsp文件包含以下内容:
<img src="https://www.xnip.cn/images/tp-logo.gif"/>
引入menu.jsp文件将有下面的线是链接 - TigerMenu.action和Struts动作LionMenu.action。
<%@taglib uri="/struts-tags" prefix="s"%> <a href="<s:url action="tigerMenu"/>" Tiger</a><br> <a href="<s:url action="lionMenu"/>" Lion</a><br>
lion.jsp文件将有以下内容:
<img src="http://upload.wikimedia.org/wikipedia/commons/d/d2/Lion.jpg"/> The lion
tiger.jsp文件将有以下内容:
<img src="http://www.freewebs.com/tigerofdarts/tiger.jpg"/> The tiger
接下来,让我们来创建包含以下动作类文件MenuAction.java:
package com.yiibai.struts2; import com.opensymphony.xwork2.ActionSupport; public class MenuAction extends ActionSupport { public String tiger() { return "tiger"; } public String lion() { return "lion"; } }
这是一个相当直截了当类。我们声明两种方tiger()和lion()返回老虎和狮子的成果分别。让我们把它都聚集在struts.xml文件:
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="struts-default"> <result-types> <result-type name="tiles" class="org.apache.struts2.views.tiles.TilesResult" /> </result-types> <action name="*Menu" method="{1}" class="com.yiibai.struts2.MenuAction"> <result name="tiger" type="tiles">tiger</result> <result name="lion" type="tiles">lion</result> </action> </package> </struts>
让我们检查我们所做的事情在上述文件中。首先,我们声明一个新的结果类型,称为“tiles”,现在我们是用tiles,而不是简单的JSP视图技术。Struts2的tiles支持查看结果类型,所以我们创建的结果类型是“org.apache.struts2.view.tiles.TilesResult”类的“tiles”。
接下来,我们想说,如果请求的是/tigerMenu.action采取“tiger tiles”页面,用户如果请求的是/lionMenu.action采取用户lion tiles页面。
为此,我们使用了一点的正则表达式。在我们的行动定义,我们说任何匹配模式“*菜单”,将通过这一行动来处理。匹配方法将被调用在MenuAction类。也就是说,tigerMenu.action将调用 tiger(),lionMenu.action将调用 lion()。然后,我们需要的结果的结果映射到适当的tiles 页。
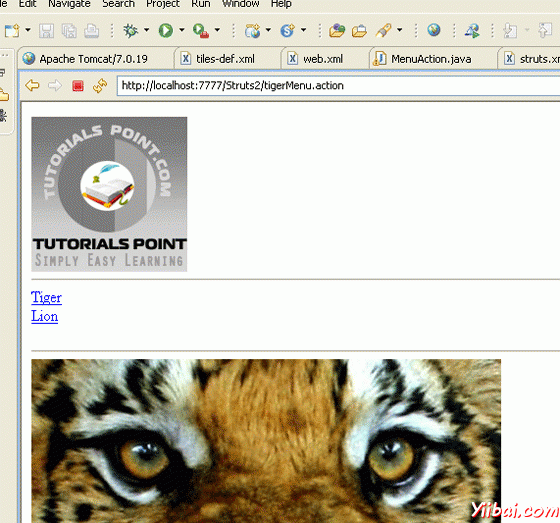
现在右击项目名称,并单击Export > WAR File创建一个WAR文件。然后部署这个WAR在Tomcat的webapps目录下。最后,启动Tomcat服务器和尝试访问URL http://localhost:8080/HelloWorldStruts2/tigerMenu.jsp。这会给你以下画面:

同样,如果你转到lionMenu.action的页面,你会看到狮子页使用相同的tiles 布局。
