Tiles
在本章中,我们将介绍将Tiles框架与Struts2集成的相关步骤。 Apache Tiles是一个模板框架,用于简化Web应用程序用户界面的开发。
首先,我们需要从Apache Tiles网站下载tiles jar文件。 您需要将以下jar文件添加到项目的类路径中。
- tiles-api-x.y.z.jar
- tiles-compat-x.y.z.jar
- tiles-core-x.y.z.jar
- tiles-jsp-x.y.z.jar
- tiles-servlet-x.y.z.jar
除了上述内容之外,我们还必须从WEB-INF/lib的struts2下载中复制以下jar文件。
- commons-beanutils-x.y.zjar
- commons-digester-x.y.jar
- struts2-tiles-plugin-x.y.z.jar
现在让我们为Struts-Tiles集成设置web.xml ,如下所示。 这里有两点需要注意。 首先,我们需要告诉tile,在哪里找到tiles配置文件tiles.xml 。 在我们的例子中,它将在/WEB-INF文件夹下。 接下来,我们需要初始化Struts2下载附带的Tiles监听器。
<?xml version = "1.0" Encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version = "2.5">
<display-name>Struts2Example15</display-name>
<context-param>
<param-name>
org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG
</param-name>
<param-value>
/WEB-INF/tiles.xml
</param-value>
</context-param>
<listener>
<listener-class>
org.apache.struts2.tiles.StrutsTilesListener
</listener-class>
</listener>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
接下来让我们在/ WEB-INF文件夹下创建tiles.xml ,其中包含以下内容 -
<?xml version = "1.0" Encoding = "UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<definition name = "baseLayout" template="/baseLayout.jsp">
<put-attribute name = "title" value = "Template"/>
<put-attribute name = "banner" value = "/banner.jsp"/>
<put-attribute name = "menu" value = "/menu.jsp"/>
<put-attribute name = "body" value = "/body.jsp"/>
<put-attribute name = "footer" value = "/footer.jsp"/>
</definition>
<definition name = "tiger" extends = "baseLayout">
<put-attribute name = "title" value = "Tiger"/>
<put-attribute name = "body" value = "/tiger.jsp"/>
</definition>
<definition name = "lion" extends = "baseLayout">
<put-attribute name = "title" value = "Lion"/>
<put-attribute name = "body" value = "/lion.jsp"/>
</definition>
</tiles-definitions>
接下来,我们在baseLayout.jsp定义一个基本的骨架布局。 它有五个可重复使用/可覆盖的区域。 即title, banner, menu, body和footer 。 我们提供baseLayout的默认值,然后我们创建两个从默认布局扩展的自定义。 老虎布局类似于基本布局,除了它使用tiger.jsp作为其主体和文本“Tiger”作为标题。 类似地,狮子布局类似于基本布局,除了它使用lion.jsp作为其主体并使用文本“Lion”作为标题。
我们来看看各个jsp文件。 以下是baseLayout.jsp文件的内容 -
<%@ taglib uri = "http://tiles.apache.org/tags-tiles" prefix = "tiles"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset = UTF-8">
<title>
<tiles:insertAttribute name = "title" ignore="true" />
</title>
</head>
<body>
<tiles:insertAttribute name = "banner" /><br/>
<hr/>
<tiles:insertAttribute name = "menu" /><br/>
<hr/>
<tiles:insertAttribute name = "body" /><br/>
<hr/>
<tiles:insertAttribute name = "footer" /><br/>
</body>
</html>
在这里,我们只是将具有tiles属性的基本HTML页面放在一起。 我们将tile属性插入到我们需要它们的位置。 接下来,让我们创建一个包含以下内容的banner.jsp文件 -
<img src="https://www.xnip.cn/images/tp-logo.gif"/>
menu.jsp文件将包含以下行,即TigerMenu.action和LionMenu.action struts操作的链接。
<%@taglib uri = "/struts-tags" prefix = "s"%>
<a href = "<s:url action = "tigerMenu"/>" Tiger</a><br>
<a href = "<s:url action = "lionMenu"/>" Lion</a><br>
lion.jsp文件将包含以下内容 -
<img src="http://upload.wikimedia.org/wikipedia/commons/d/d2/Lion.jpg"/>
The lion
tiger.jsp文件将包含以下内容 -
<img src="http://www.freewebs.com/tigerofdarts/tiger.jpg"/>
The tiger
接下来,让我们创建动作类文件MenuAction.java ,其中包含以下内容 -
package cn.xnip.struts2;
import com.opensymphony.xwork2.ActionSupport;
public class MenuAction extends ActionSupport {
public String tiger() { return "tiger"; }
public String lion() { return "lion"; }
}
这是一个非常直接的课程。 我们宣布了两种方法tiger()和lion()分别作为结果返回虎和狮。 让我们把它们放在struts.xml文件中 -
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name = "default" extends = "struts-default">
<result-types>
<result-type name = "tiles"
/>
</result-types>
<action name = "*Menu" method = "{1}"
class = "cn.xnip.struts2.MenuAction">
<result name = "tiger" type = "tiles">tiger</result>
<result name = "lion" type = "tiles">lion</result>
</action>
</package>
</struts>
让我们检查一下我们在上面文件中做了什么。 首先,我们声明了一个名为“tiles”的新结果类型,因为我们现在使用tile而不是plain jsp来进行视图技术。 Struts2支持Tiles View结果类型,因此我们将结果类型“tiles”创建为“org.apache.struts2.view.tiles.TilesResult”类。
接下来,我们想说的是,如果请求是针对/tigerMenu.action,则将用户带到tiger tiles页面,如果请求是针对/lionMenu.action,则将用户带到lion tiles页面。
我们使用一些正则表达式来实现这一点。 在我们的操作定义中,我们说任何与模式“* Menu”匹配的内容都将由此操作处理。 将在MenuAction类中调用匹配方法。 也就是说,tigerMenu.action将调用tiger()和lionMenu.action将调用lion()。 然后,我们需要将结果的结果映射到适当的切片页面。
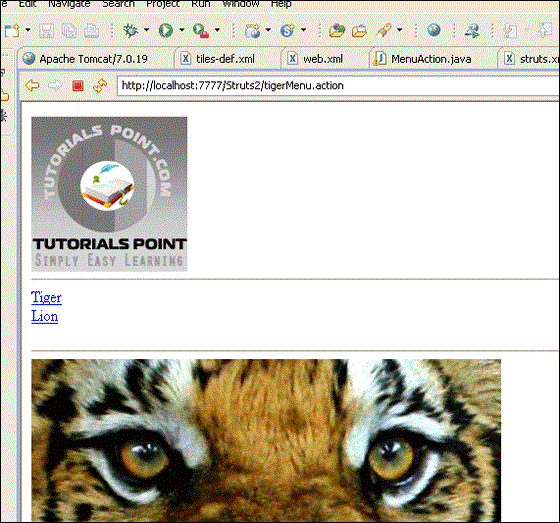
现在右键单击项目名称,然后单击“ Export 》 WAR File以创建War文件。 然后在Tomcat的webapps目录中部署此WAR。 最后,启动Tomcat服务器并尝试访问URL http://localhost:8080/HelloWorldStruts2/tigerMenu.jsp 。 这将产生以下屏幕 -

同样,如果您转到lionMenu.action页面,您将看到使用相同图块布局的狮子页面。

