Themes/模板
在开始本章的实际教程之前,让我们看一下https://struts.apache.org给出的一些定义 -
| Sr.No | 术语和描述 |
|---|---|
| 1 | TAG 从JSP,FreeMarker或Velocity中执行的一小段代码。 |
| 2 | TEMPLATE 一些代码,通常用FreeMarker编写,可以通过某些标记(HTML标记)呈现。 |
| 3 | THEME 一组模板打包在一起以提供通用功能。 |
我还建议通过Struts2本地化章节,因为我们将再次采用相同的例子来执行我们的练习。
当您在网页中使用Struts 2标记(如“s:submit ...”,“s:textfield ...”等)时,Struts 2框架会生成具有预配置样式和布局的HTML代码。 Struts 2带有三个内置主题 -
| Sr.No | 主题和描述 |
|---|---|
| 1 | SIMPLE theme 最小的主题,没有“花里胡哨”。 例如,textfield标记呈现HTML 《input》标记,没有标签,验证,错误报告或任何其他格式或功能。 |
| 2 | XHTML theme 这是Struts 2使用的默认主题,它提供了简单主题提供的所有基础知识,并添加了一些功能,如HTML的标准双列表布局,每个HTML的标签,验证和错误报告等。 |
| 3 | CSS_XHTML theme 这个主题提供了简单主题提供的所有基础知识,并添加了一些功能,如标准的两列基于CSS的布局,使用 作为HTML Struts标签,每个HTML Struts标签的标签,根据CSS样式表放置。 |
如上所述,如果您没有指定主题,那么Struts 2将默认使用xhtml主题。 例如,这个Struts 2选择标签 -
<s:textfield name = "name" label = "Name" />
生成以下HTML标记 -
<tr>
<td>
<label for = "empinfo_name">Name:</label>
</td>
<td>
<input type = "text" name = "name" value = "" id = "empinfo_name"/>
</td>
</tr>
这里empinfo是struts.xml文件中定义的动作名称。
选择主题
您可以根据Struts 2,标记基础指定主题,或者您可以使用以下方法之一来指定Struts 2应使用的主题 -
特定标记上的theme属性
标记的周围表单标记上的theme属性
名为“theme”的页面范围属性
名为“theme”的请求范围属性
名为“theme”的会话范围属性
名为“theme”的应用程序范围属性
struts.properties中的struts.ui.theme属性(默认为xhtml)
如果您愿意为不同的标签使用不同的主题,以下是在标签级别指定它们的语法 -
<s:textfield name = "name" label = "Name" theme="xhtml"/>
因为在每个标记的基础上使用主题并不是很实际,所以我们可以使用以下标记在struts.properties文件中指定规则 -
# Standard UI theme
struts.ui.theme = xhtml
# Directory where theme template resides
struts.ui.templateDir = template
# Sets the default template type. Either ftl, vm, or jsp
struts.ui.templateSuffix = ftl
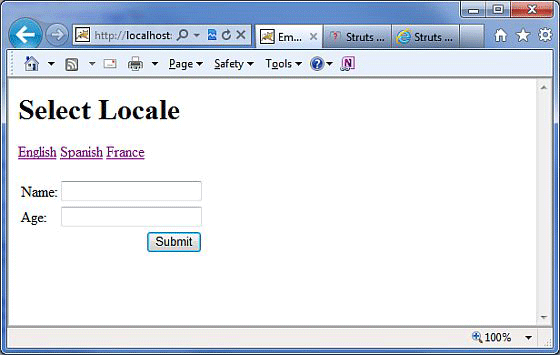
以下是我们从本地化章节中获取的结果,其中我们使用默认主题,并在struts-default.properties文件中设置struts.ui.theme = xhtml , struts-default.properties文件默认位于struts2-core.xy.z.jar文件中。

主题如何运作?
对于给定的主题,每个struts标签都有一个关联的模板,如s:textfield → text.ftl和s:password → password.ftl等。
这些模板文件压缩在struts2-core.xy.z.jar文件中。 这些模板文件为每个标记保留了预定义的HTML布局。
通过这种方式, Struts 2框架使用Sturts标签和相关模板生成最终的HTML标记代码。
Struts 2 tags + Associated template file = Final HTML markup code.
默认模板是用FreeMarker编写的,它们的扩展名为.ftl 。
您还可以使用velocity或JSP设计模板,并使用struts.ui.templateSuffix和struts.ui.templateDir在struts.properties中设置配置。
创造新主题
创建新主题的最简单方法是复制任何现有主题/模板文件并进行必要的修改。
让我们首先在WebContent/WEBINF/classes创建一个名为template的文件夹,并创建一个具有新主题名称的子文件夹。 例如, WebContent/WEB-INF/classes/template/mytheme 。
从这里开始,您可以从头开始构建模板,或者您也可以从Struts2 distribution中复制模板,以便将来根据需要进行修改。
我们将修改现有的默认模板xhtml用于学习目的。 现在,让我们将struts2-core-xyzjar/template/xhtml的内容复制到我们的主题目录,并仅修改WebContent/WEBINF/classes/template/mytheme/control .ftl文件。 当我们打开control.ftl时,它将具有以下行 -
<table<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
让我们更改上面的文件control.ftl以获得以下内容 -
<table style = "border:1px solid black;">
如果您将检查form.ftl那么您会发现control.ftl在此文件中使用,但form.ftl从xhtml主题引用此文件。 所以让我们改变如下 -
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset = "${parameters.onreset?default('clearErrorMessages(this);\
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
#include "/${parameters.templateDir}/mytheme/control.ftl" />
我认为,你对FreeMarker模板语言不太了解,你仍然可以通过查看.ftl文件来了解要做的事情。
但是,让我们保存上面的更改,并返回到我们的本地化示例并使用以下内容创建WebContent/WEB-INF/classes/struts.properties文件
# Customized them
struts.ui.theme = mytheme
# Directory where theme template resides
struts.ui.templateDir = template
# Sets the template type to ftl.
struts.ui.templateSuffix = ftl
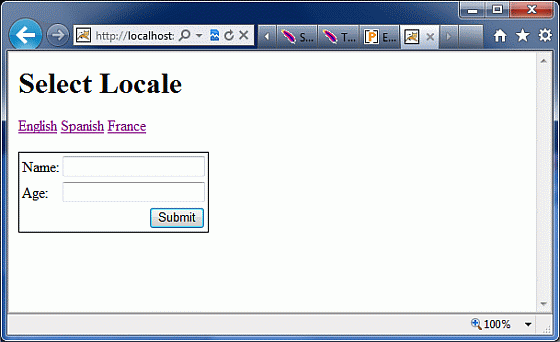
现在,在此更改后,右键单击项目名称,然后单击“ Export 》 WAR File以创建War文件。 然后在Tomcat的webapps目录中部署此WAR。 最后,启动Tomcat服务器并尝试访问URL http://localhost:8080/HelloWorldStruts2 。 这将产生以下屏幕 -

您可以看到表单组件周围的边框,这是我们在从xhtml主题复制后在主题中所做的更改的结果。 如果您不费力学习FreeMarker,那么您将能够非常轻松地创建或修改主题。
我希望你现在对Sturts 2主题和模板有基本的了解,不是吗?

