Ajax标签(Ajax Tags)
Struts使用DOJO框架进行AJAX标记实现。 首先,要继续此示例,您需要将struts2-dojo-plugin-2.2.3.jar添加到类路径中。
您可以从struts2下载的lib文件夹中获取此文件(C:\struts-2.2.3all\struts-2.2.3\lib\struts2-dojo-plugin-2.2.3.jar)
对于这个练习,让我们修改HelloWorld.jsp如下 -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
</html>
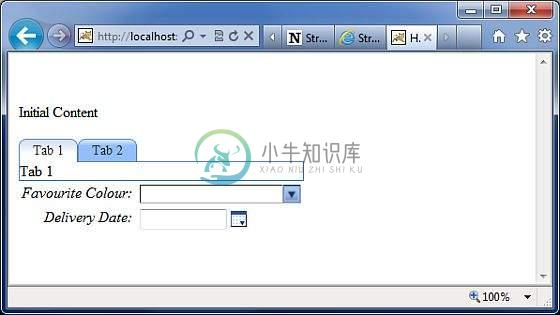
当我们运行上面的例子时,我们得到以下输出 -

现在让我们一步一步地完成这个例子。
首先要注意的是添加了一个带有前缀sx的新标签库。 这个(struts-dojo-tags)是专门为ajax集成创建的标记库。
然后在HTML头部内部调用sx:head。 这会初始化dojo框架并使其为页面内的所有AJAX调用做好准备。 这一步很重要 - 如果没有初始化sx:head,你的ajax调用将无法工作。
首先,我们有自动完成标签。 autocompleter标签看起来非常像一个选择框。 它的值为红色,绿色和蓝色。 但是选择框与此选项之间的区别在于它自动完成。 也就是说,如果你开始输入gr,它将填充“绿色”。 除此之外,这个标签与我们之前介绍的s:select标签非常相似。
接下来,我们有一个日期时间选择器。 此标记创建一个输入字段,旁边有一个按钮。 按下按钮时,将显示弹出日期时间选择器。 当用户选择日期时,日期将以标记属性中指定的格式填充到输入文本中。 在我们的示例中,我们指定dd/MM/yyyy作为日期的格式。
接下来,我们为我们在早期练习中创建的system.action文件创建一个url标记。 它不必是system.action - 它可以是您之前创建的任何操作文件。 然后我们有一个div,超链接设置为url,延迟设置为2秒。 运行此操作时会发生什么,“初始内容”将显示2秒钟,然后div的内容将替换为hello.action执行中的内容。
最后,我们有一个带有两个标签的简单标签面板。 选项卡使用标签Tab 1和Tab2对它们进行分隔。
值得注意的是,Struts中的AJAX标记集成仍在进行中,并且每次发布时,此集成的成熟度都在逐渐增加。

