模板
优质
小牛编辑
141浏览
2023-12-01
在“组件”一章中,我们已经看到了以下模板的示例。
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To xnip</div>
</div>
'
这称为inline template 。 还有其他方法可以定义模板,可以通过templateURL命令完成。 在组件中使用它的最简单方法如下。
语法 (Syntax)
templateURL:
viewname.component.html
参数 (Parameters)
viewname - 这是应用程序组件模块的名称。
在viewname之后,需要将组件添加到文件名中。
以下是定义内联模板的步骤。
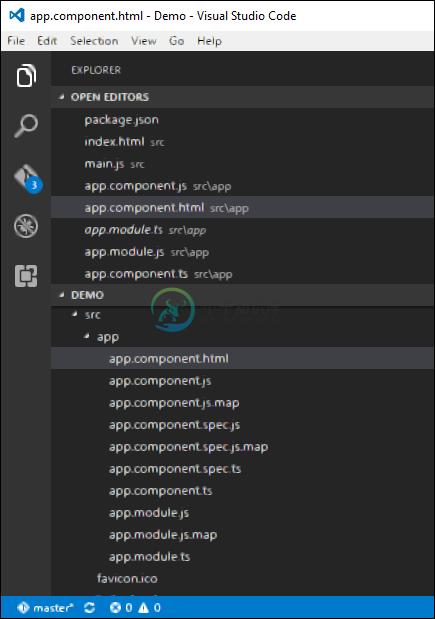
Step 1 - 创建一个名为app.component.html的文件。 这将包含视图的html代码。

Step 2 - 在上面创建的文件中添加以下代码。
<div>{{appTitle}} xnip </div>
这定义了一个简单的div标签,并从app.component类引用appTitle属性。
Step 3 - 在app.component.ts文件中,添加以下代码。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
从上面的代码中,唯一可以注意到的更改来自templateURL,它提供了app.component.html文件的链接,该文件位于app文件夹中。
Step 4 - 在浏览器中运行代码,您将获得以下输出。

从输出中可以看出,相应地调用了模板文件(app.component.html)文件。

