转换数据(Transforming Data)
Angular 2有很多可用于转换数据的过滤器和管道。
lowercase
这用于将输入转换为全小写。
语法 (Syntax)
Propertyvalue | lowercase
参数 (Parameters)
没有
结果 (Result)
属性值将转换为小写。
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>
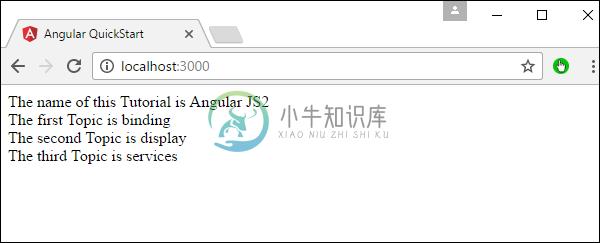
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

大写(uppercase)
这用于将输入转换为全部大写。
语法 (Syntax)
Propertyvalue | uppercase
参数 (Parameters)
没有。
结果 (Result)
属性值将转换为大写。
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>
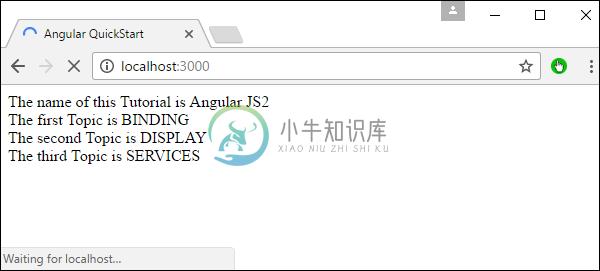
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

slice
这用于从输入字符串中切片数据。
语法 (Syntax)
Propertyvalue | slice:start:end
参数 (Parameters)
start - 这是切片应该从哪里开始的起始位置。
end - 这是切片应该结束的起始位置。
结果 (Result)
将根据开始和结束位置对属性值进行切片。
例子 (Example)
首先确保app.component.ts文件中存在以下代码
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>
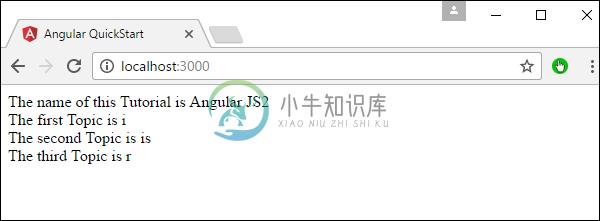
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

日期
这用于将输入字符串转换为日期格式。
语法 (Syntax)
Propertyvalue | date:”dateformat”
参数 (Parameters)
dateformat - 这是输入字符串应转换为的日期格式。
结果 (Result)
属性值将转换为日期格式。
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>
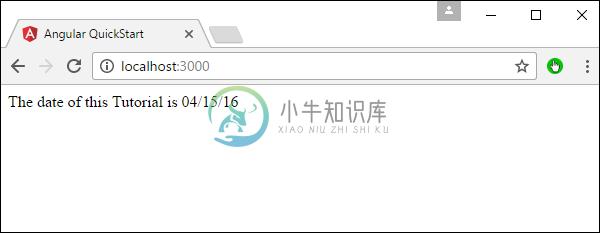
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

currency
这用于将输入字符串转换为货币格式。
语法 (Syntax)
Propertyvalue | currency
参数 (Parameters)
没有。
结果 (Result)
属性值将转换为货币格式。
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

百分比(percentage)
这用于将输入字符串转换为百分比格式。
语法 (Syntax)
Propertyvalue | percent
参数 (Parameters)
没有
结果 (Result)
属性值将转换为百分比格式。
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The percentage is {{newValue | percent}}<br>
</div>
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。

管道百分比的另一种变化如下。
语法 (Syntax)
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’
参数 (Parameters)
minIntegerDigits - 这是整数的最小数字。
minFractionDigits - 这是小数位数的最小数量。
maxFractionDigits - 这是小数位数的最大数量。
结果 (Result)
属性值将转换为百分比格式
例子 (Example)
首先确保app.component.ts文件中存在以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}
接下来,确保app/app.component.html文件中存在以下代码。
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>
输出 (Output)
保存所有代码更改并刷新浏览器后,您将获得以下输出。


