模块(Modules)
优质
小牛编辑
136浏览
2023-12-01
Angular JS中使用模块在您的应用程序中设置逻辑边界。 因此,您可以将所有内容构建到单独的模块中,以分离应用程序的功能,而不是将所有内容编码到一个应用程序中。 让我们检查一下添加到演示应用程序的代码。
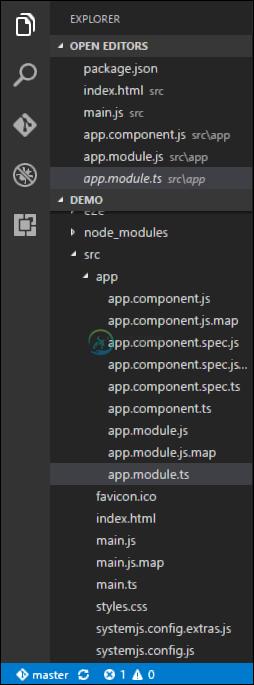
在Visual Studio代码中,转到app文件夹中的app.module.ts文件夹。 这称为根模块类。

以下代码将出现在app.module.ts文件中。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
让我们详细介绍代码的每一行。
import语句用于从现有模块导入功能。 因此,前3个语句用于将NgModule,BrowserModule和AppComponent模块导入此模块。
NgModule装饰器稍后用于定义导入,声明和引导选项。
对于任何基于Web的角度应用程序,默认情况下都需要BrowserModule。
bootstrap选项告诉Angular在应用程序中引导哪个Component。
模块由以下部分组成 -
Bootstrap array - 用于告诉Angular JS需要加载哪些组件,以便可以在应用程序中访问其功能。 一旦将组件包含在引导程序数组中,就需要声明它们,以便它们可以在Angular JS应用程序中的其他组件中使用。
Export array - 用于导出组件,指令和管道,然后可以在其他模块中使用。
Import array - 与导出数组一样,导入数组可用于从其他Angular JS模块导入功能。

