Hello World
有许多方法可以开始使用您的第一个Angular JS应用程序。
一种方法是从头开始做所有事情,这是最困难而不是首选的方式。 由于存在许多依赖关系,因此很难进行此设置。
另一种方法是使用Angular Github的快速入门。 这包含了入门所需的代码。 这通常是所有开发人员选择的内容,这是我们将为Hello World应用程序显示的内容。
最后一种方法是使用Angular CLI。 我们将在另一章中详细讨论这个问题。
以下是通过github启动并运行示例应用程序的步骤。
Step 1 - 去github网址 - https://github.com/angular/quickstart

Step 2 - 转到命令提示符,创建项目目录。 这可以是一个空目录。 在我们的示例中,我们创建了一个名为Project的目录。
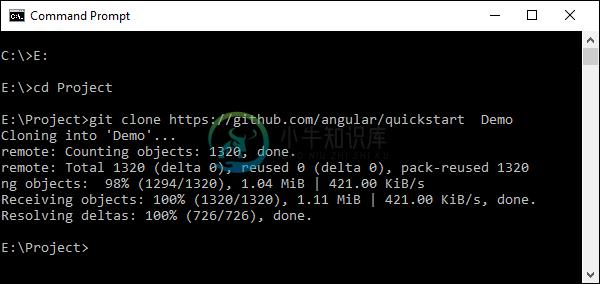
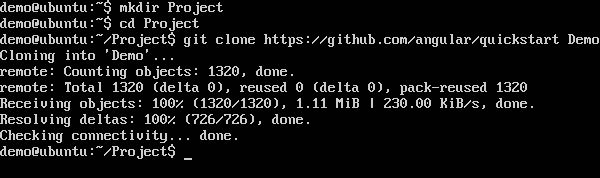
Step 3 - 接下来,在命令提示符下,转到此目录并发出以下命令以克隆本地系统上的github存储库。 您可以通过发出以下命令来执行此操作 -
git clone https://github.com/angular/quickstart Demo

这将在本地计算机上创建一个示例Angular JS应用程序。
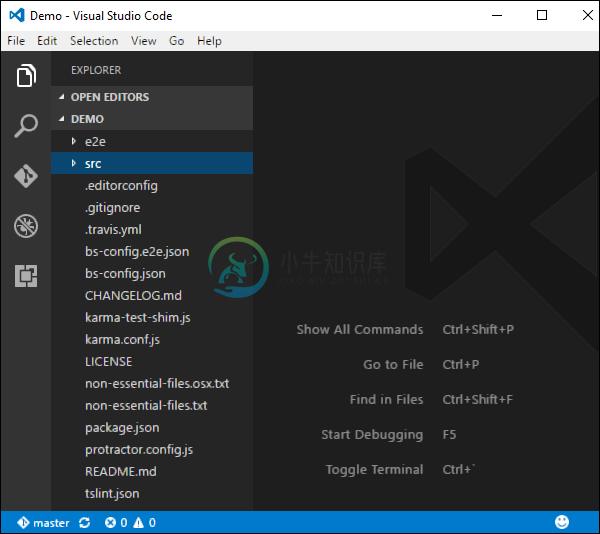
Step 4 - 在Visual Studio代码中打开代码。

Step 5 - 再次转到命令提示符并在项目文件夹中发出以下命令 -
npm install
这将安装Angular JS应用程序工作所需的所有必需包。

完成后,您应该看到一个安装了所有依赖项的树结构。

Step 6 - 转到文件夹Demo→src→app→app.component.ts。 找到以下代码行 -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }
并将Angular关键字替换为World,如下所示 -
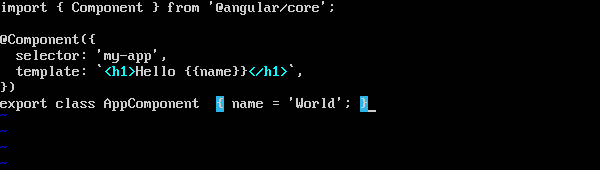
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }
还有其他文件是作为Angular 2应用程序的项目创建的一部分创建的。 目前,您不需要打扰其他代码文件,因为这些代码文件都包含在Angular 2应用程序中,不需要为Hello World应用程序进行更改。
我们将在后续章节中详细讨论这些文件。
Note - Visual Studio Code将自动编译所有文件并为所有Typescript文件创建JavaScript文件。
Step 7 - 现在转到命令提示符并发出命令npm start。 这将导致Node包管理器启动精简Web服务器并启动Angular应用程序。


Angular JS应用程序现在将在浏览器中启动,您将在浏览器中看到“Hello World”,如以下屏幕截图所示。

部署(Deployment)
本主题重点介绍上述Hello world应用程序的部署。 由于这是一个Angular JS应用程序,因此可以将其部署到任何平台上。 您的开发可以在任何平台上进行。
在这种情况下,它将使用Visual Studio代码在Windows上。 现在让我们看看两个部署选项。
在Windows上部署在NGNIX服务器上
请注意,您可以在任何平台上使用任何Web服务器来托管Angular JS应用程序。 在这种情况下,我们将以NGNIX为例,这是一个流行的Web服务器。
Step 1 - 从以下URL http://nginx.org/en/download.html下载NGNIX Web服务器

Step 2 - 解压缩下载的zip文件后,运行nginx exe组件,这将使Web服务器在后台运行。 然后,您将可以转到url中的主页 - http://localhost

Step 3 - 转到Windows资源管理器中的Angular JS项目文件夹。
Step 4 - 复制Project→Demo→node-modules文件夹。

Step 5 - 从Project→Demo→src文件夹中复制所有内容。

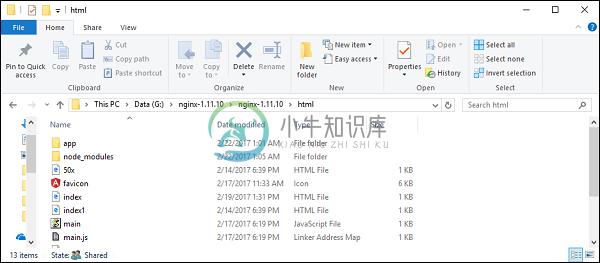
Step 6 - 将所有内容复制到nginx/html文件夹。

现在转到URL - http://localhost ,您将实际看到hello world应用程序,如以下屏幕截图所示。

在Ubuntu上设置
现在让我们看看如何将相同的hello world应用程序托管到Ubuntu服务器上。
Step 1 - 在Ubuntu服务器上发出以下命令以安装nginx。
apt-get update
以上命令将确保系统上的所有软件包都是最新的。

完成后,系统应该是最新的。

Step 2 - 现在,通过发出以下命令在Ubuntu服务器上安装GIT。
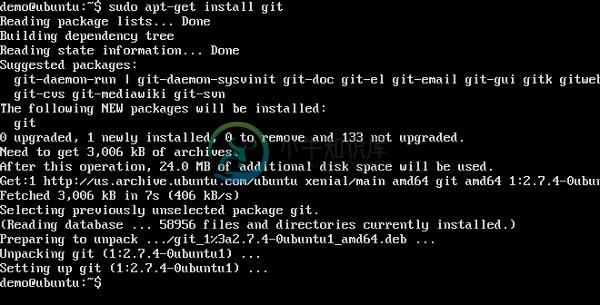
sudo apt-get install git

完成后,GIT将安装在系统上。

Step 3 - 要检查git版本,请发出以下命令。
sudo git –version

Step 4 - 安装npm ,它是Ubuntu上的节点包管理器。 为此,请发出以下命令。
sudo apt-get install npm

完成后,将在系统上安装npm 。

Step 5 - 要检查npm版本,请发出以下命令。
sudo npm -version

Step 6 - 接下来,安装nodejs 。 这可以通过以下命令完成。
sudo npm install nodejs

Step 7 - 要查看Node.js的版本,只需发出以下命令。
sudo nodejs –version

Step 8 - 使用以下git命令创建项目文件夹并下载github starter项目。
git clone https://github.com/angular/quickstart Demo

这将下载本地系统上的所有文件。

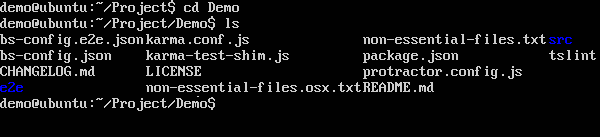
您可以浏览文件夹以查看已从github成功下载的文件。

Step 9 - 接下来为npm发出以下命令。
npm install
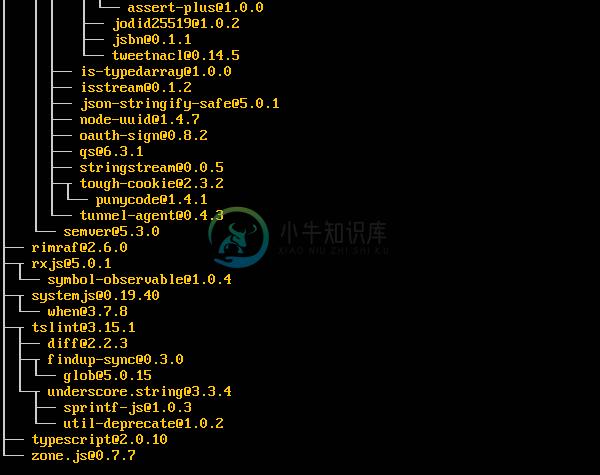
这将安装Angular JS应用程序工作所需的所有必需包。

完成后,您将看到系统上安装的所有依赖项。

Step 10 - 转到文件夹Demo→src→app→app.component.ts。 如果需要,请使用vim编辑器。 找到以下代码行 -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }
并将Angular关键字替换为World,如以下代码所示。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }

还有其他文件是作为Angular 2应用程序的项目创建的一部分创建的。 目前,您不需要打扰其他代码文件,因为它们作为Angular 2应用程序的一部分包含在内,并且不需要为Hello World应用程序进行更改。
我们将在后续章节中详细讨论这些文件。
Step 11 - 接下来,安装可用于运行Angular 2应用程序的lite服务器。 您可以通过发出以下命令来执行此操作 -
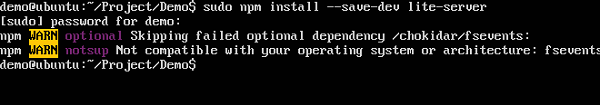
sudo npm install –save-dev lite-server

完成后,您将看到完成状态。 您无需担心警告。

Step 12 - 通过以下命令创建指向节点文件夹的符号链接。 这有助于确保节点包管理器可以找到nodejs安装。
sudo ln -s /usr/bin/nodejs /usr/bin/node

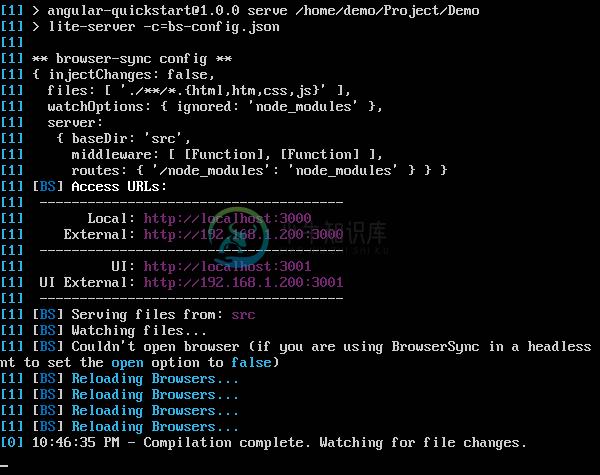
Step 13 - 现在是时候通过npm start命令启动Angular 2 Application了。 这将首先构建文件,然后在前面步骤中安装的lite服务器中启动Angular应用程序。
发出以下命令 -
sudo npm start

完成后,您将看到URL。

如果您转到该URL,您现在将看到加载浏览器的Angular 2应用程序。

在Ubuntu上部署nginx
Note - 您可以使用任何平台上的任何Web服务器来托管Angular JS应用程序。 在这种情况下,我们将以NGNIX为例,这是一个流行的Web服务器。
Step 1 - 在Ubuntu服务器上发出以下命令,将nginx安装为Web服务器。
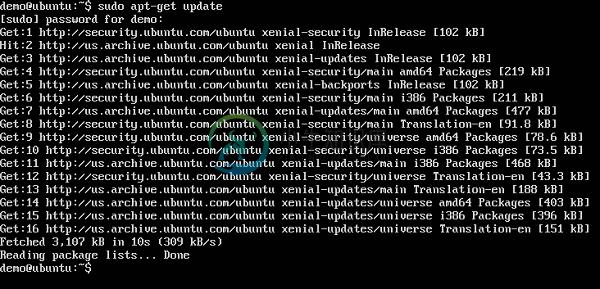
sudo apt-get update
此命令将确保系统上的所有程序包都是最新的。

完成后,系统应该是最新的。

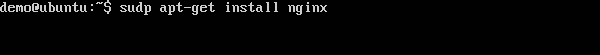
Step 2 - 现在发出以下命令来安装nginx 。
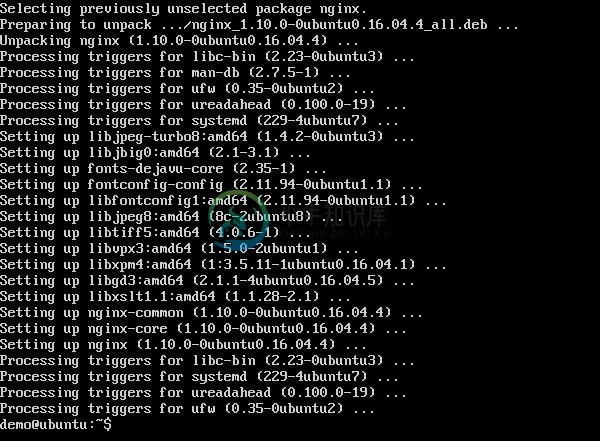
apt-get install nginx

完成后,nginx将在后台运行。

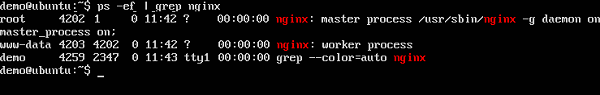
Step 3 - 运行以下命令以确认nginx服务正在运行。
ps –ef | grep nginx

现在默认情况下,nginx的文件存储在/ var/www/html文件夹中。 因此,请提供将Hello World文件复制到此位置所需的权限。
Step 4 - 发出以下命令。
sudo chmod 777 /var/www/html

Step 5 - 使用任何方法复制文件,将项目文件复制到/ var/www/html文件夹。

现在,如果您浏览到URL - http://192.168.1.200/index.html您将找到Hello world Angular JS应用程序。