组件(Components)
组件是Angular JS应用程序的逻辑代码。 组件包括以下内容 -
Template - 用于呈现应用程序的视图。 这包含需要在应用程序中呈现的HTML。 这部分还包括绑定和指令。
Class - 这类似于用C等任何语言定义的类。它包含属性和方法。 它具有用于支持视图的代码。 它在TypeScript中定义。
Metadata - 这具有为Angular类定义的额外数据。 它由装饰器定义。
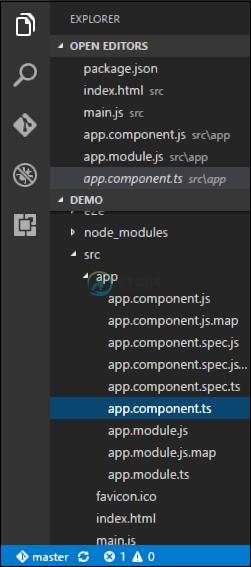
现在让我们转到app.component.ts文件并创建我们的第一个Angular组件。

让我们将以下代码添加到文件中,并详细查看每个方面。
Class
类装饰器。 该类在TypeScript中定义。 该类通常在TypeScript中具有以下语法。
语法 (Syntax)
class classname {
Propertyname: PropertyType = Value
}
参数 (Parameters)
Classname - 这是给该类的名称。
Propertyname - 这是给予该物业的名称。
PropertyType - 由于TypeScript是强类型的,因此您需要为该属性指定一个类型。
Value - 这是给予物业的价值。
例子 (Example)
export class AppComponent {
appTitle: string = 'Welcome';
}
在该示例中,需要注意以下事项 -
我们正在定义一个名为AppComponent的类。
使用export关键字,以便可以在Angular JS应用程序的其他模块中使用该组件。
appTitle是该属性的名称。
该属性被赋予字符串的类型。
该属性的值为“Welcome”。
Template
这是需要在应用程序中呈现的视图。
语法 (Syntax)
Template: '
<HTML code>
class properties
'
参数 (Parameters)
HTML Code - 这是需要在应用程序中呈现的HTML代码。
Class properties - 这些是可以在模板中引用的类的属性。
例子 (Example)
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To xnip</div>
</div>
'
在该示例中,需要注意以下事项 -
我们正在定义将在我们的应用程序中呈现的HTML代码
我们还引用了我们class的appTitle属性。
Metadata
这用于装饰Angular JS类以及其他信息。
让我们看一下使用我们的类,模板和元数据完成的代码。
例子 (Example)
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To xnip</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}
在上面的例子中,需要注意以下事项 -
我们使用import关键字从angular/core模块导入'Component'装饰器。
然后我们使用装饰器来定义组件。
该组件有一个名为“my-app”的选择器。 这只是我们的自定义html标签,可以在我们的主html页面中使用。
现在,让我们在代码中转到index.html文件。

让我们确保body标签现在包含对组件中自定义标记的引用。 因此,在上述情况下,我们需要确保body标签包含以下代码 -
<body>
<my-app></my-app>
</body>
输出 (Output)
现在,如果我们转到浏览器并查看输出,我们将看到输出是在组件中呈现的。