服务(Services)
优质
小牛编辑
142浏览
2023-12-01
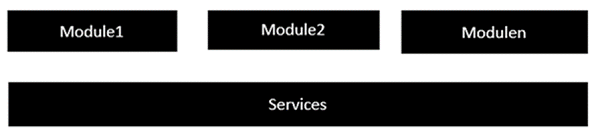
当需要向各种模块提供通用功能时,使用服务。 例如,我们可以拥有可以在各种模块之间重用的数据库功能。 因此,您可以创建可以具有数据库功能的服务。

创建服务时需要执行以下关键步骤。
Step 1 - 创建一个具有可注入装饰器的单独类。 可注入装饰器允许在任何Angular JS模块中注入和使用此类的功能。
@Injectable()
export class classname {
}
Step 2 - 接下来在appComponent模块或您要使用该服务的模块中,您需要将其定义为@Component装饰器中的提供程序。
@Component ({
providers : [classname]
})
让我们来看一个如何实现这个目标的例子。 以下是涉及的步骤。
Step 1 - 为名为app.service.ts的服务创建ts文件。

Step 2 - 将以下代码放在上面创建的文件中。
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}
关于上述计划,需要注意以下几点。
Injectable装饰器从angular/core模块导入。
我们正在创建一个名为appService的类,该类使用Injectable装饰器进行修饰。
我们正在创建一个名为getApp的简单函数,它返回一个名为 Helloorld 的简单字符串。
Step 3 - 在app.component.ts文件中,放置以下代码。
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}
关于上述计划,需要注意以下几点。
首先,我们在appComponent模块中导入appService模块。
然后,我们在此模块中将服务注册为提供者。
在构造函数中,我们定义一个名为_appService的变量,该变量类型为appService,因此可以在appComponent模块中的任何位置调用它。
例如,在ngOnInit lifecyclehook中,我们调用了服务的getApp函数,并将输出分配给AppComponent类的value属性。
保存所有代码更改并刷新浏览器后,您将获得以下输出。