WXML - Language Services 原名 minapp,是一款 VSCode 开发插件,用于辅助开发微信小程序,于 2018 年 3 月首次发布目前持续迭代开发中。插件具有丰富的功能,包括不限于微信小程序 wxml 文件语法高亮,代码自动补全,代码跳转提示等。
微软 VSCode 插件市场地址 -> https://marketplace.visualstudio.com/items?itemName=qiu8310.minapp-vscode 或者插件搜索【wxml】即可安装下载
 让我们来看看插件有哪些功能!
让我们来看看插件有哪些功能!
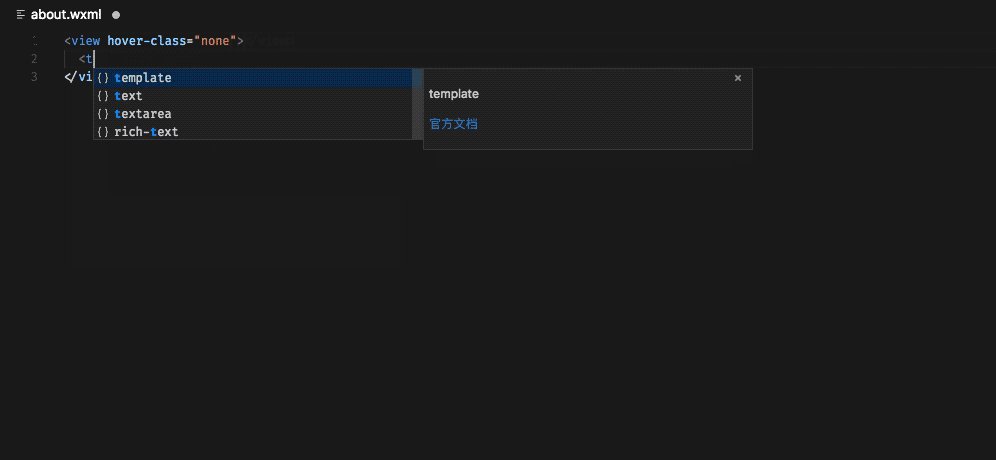
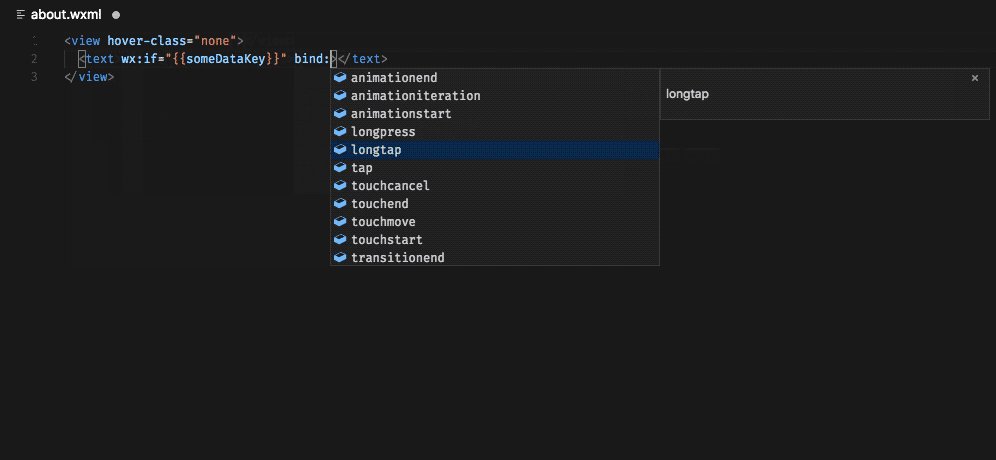
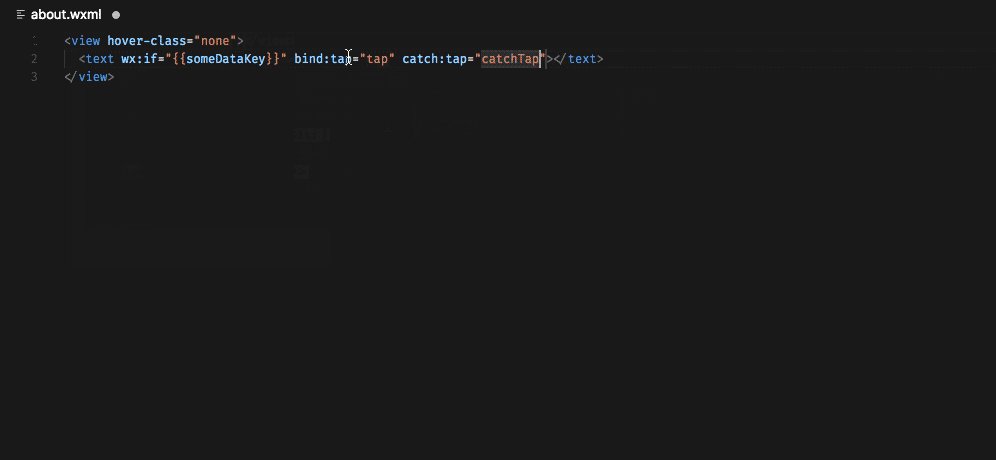
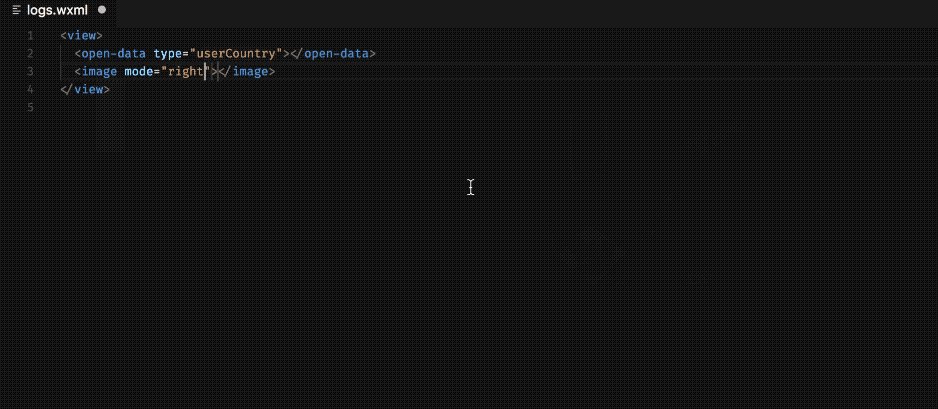
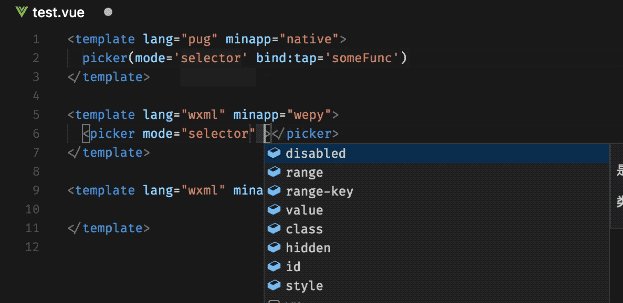
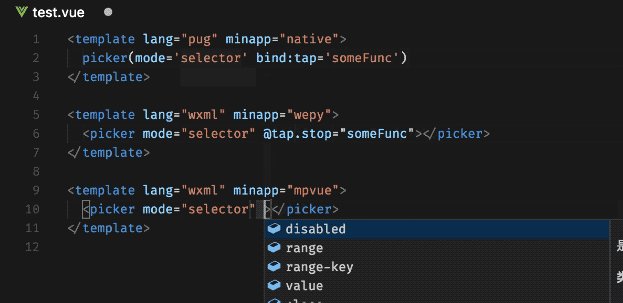
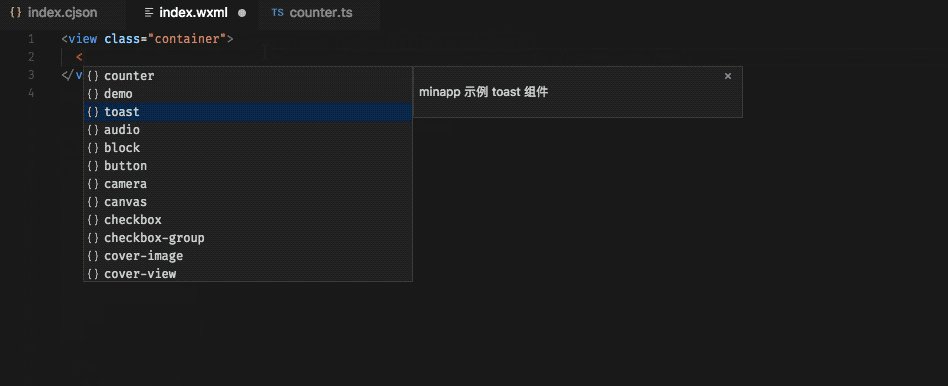
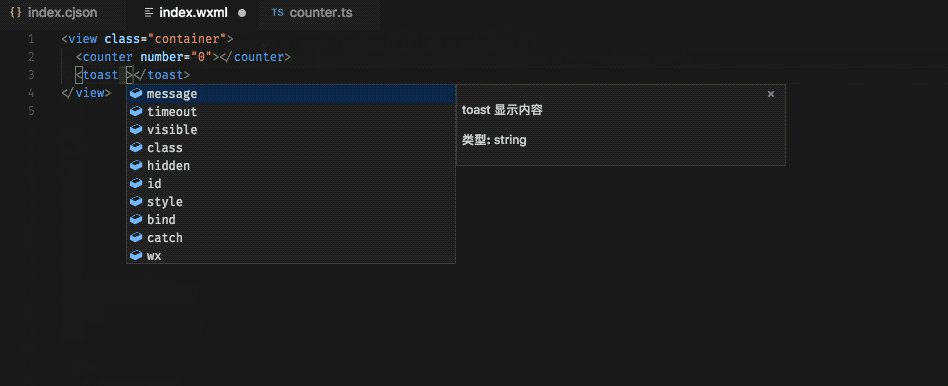
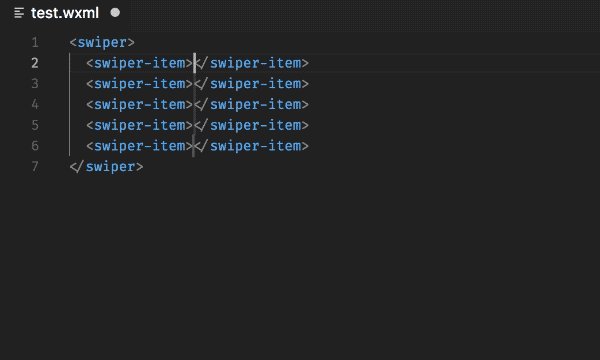
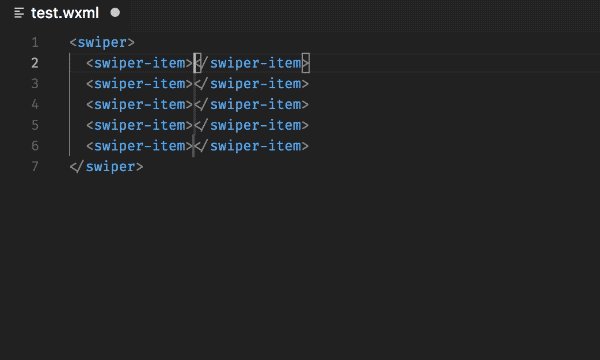
标签名与属性名自动补全

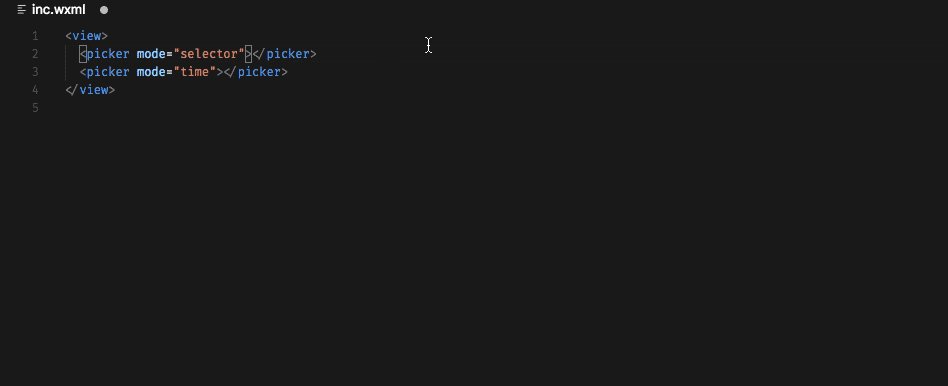
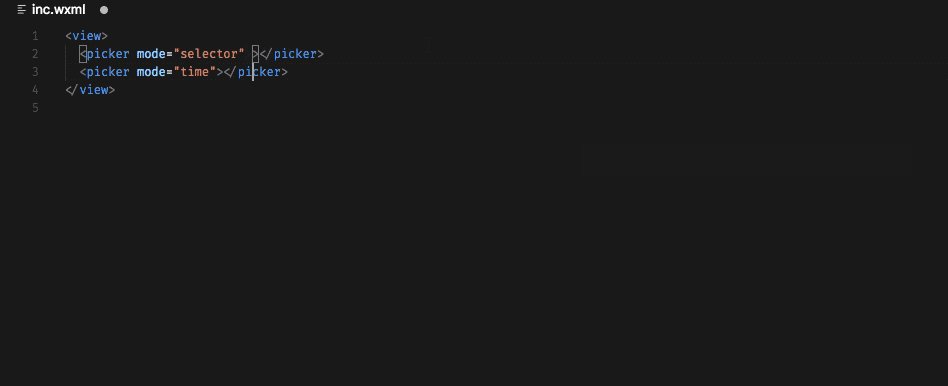
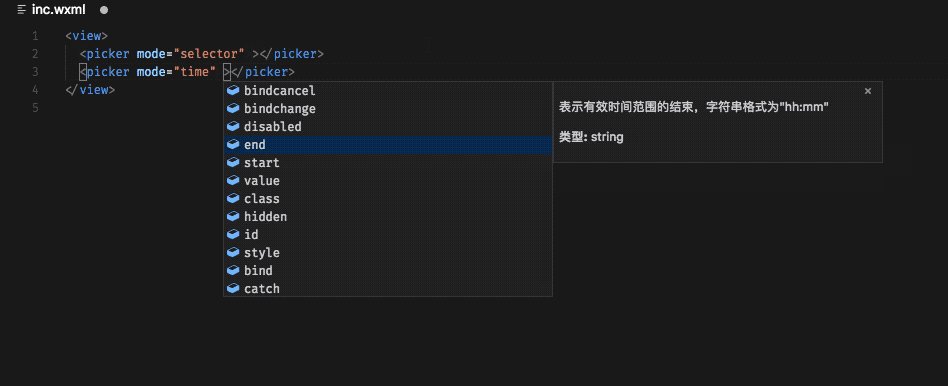
根据组件已有的属性,自动筛选出对应支持的属性集合
-
当 picker 的 mode="selector" 时,有
range和range-key的属性 -
当 picker 的 mode="time" 时,有
start和end的属性

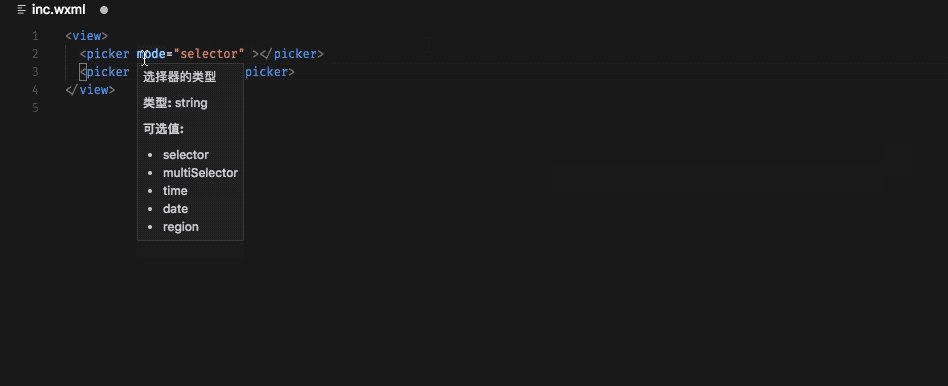
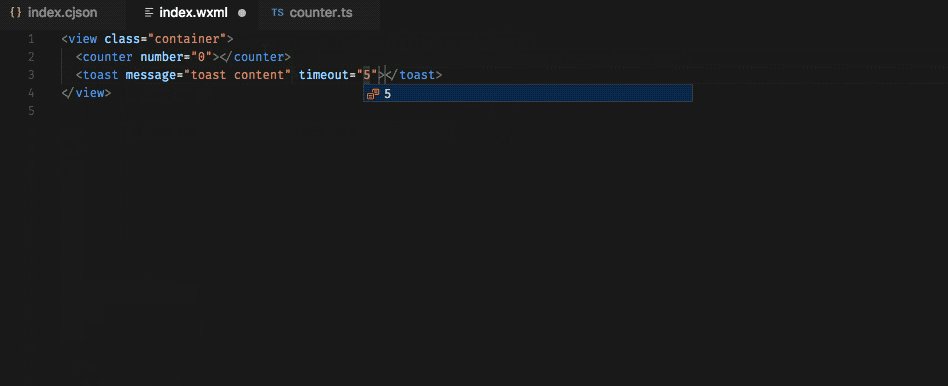
属性值自动补全(有可选值的情况下才会触发补全)

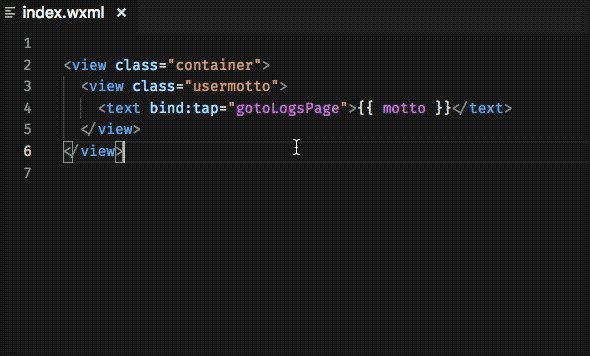
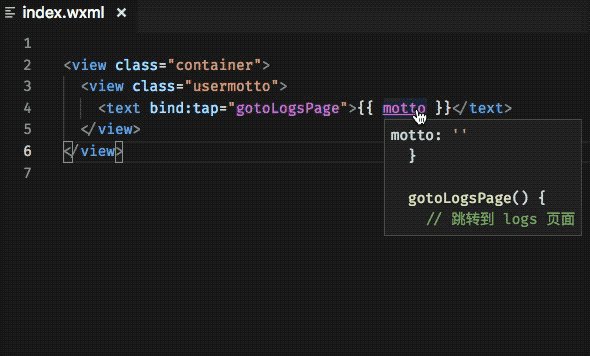
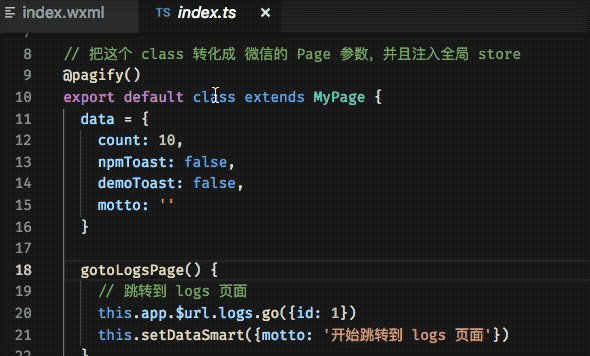
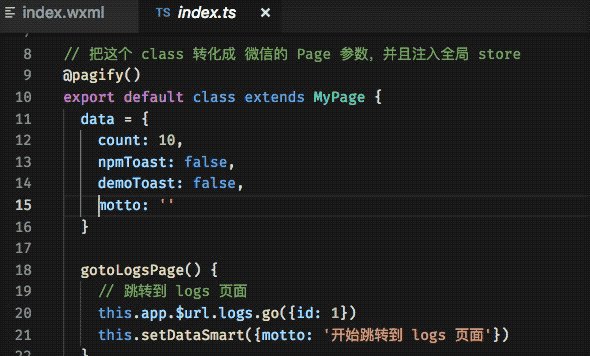
点击模板文件中的函数或属性跳转到 js/ts 定义的地方(纯 wxml 或 pug 文件才支持,vue 文件不完全支持)

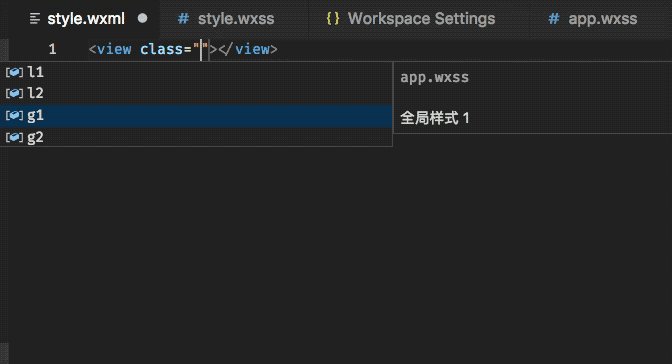
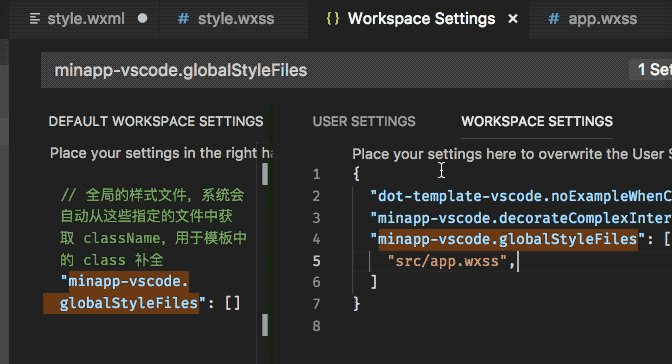
样式名自动补全(纯 wxml 或 pug 文件才支持,vue 文件不完全支持)

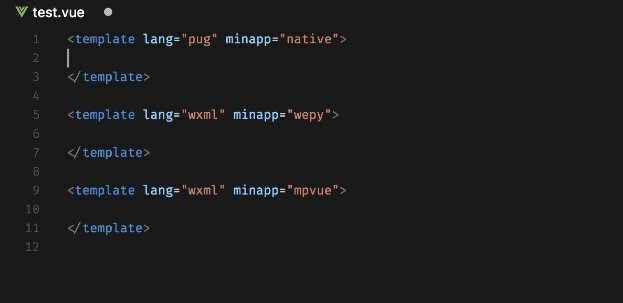
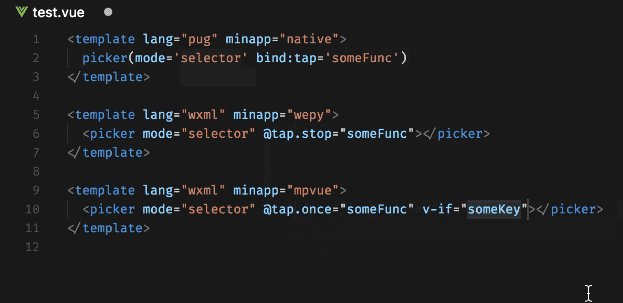
在 vue 模板文件中也能自动补全,同时支持 pug 语言

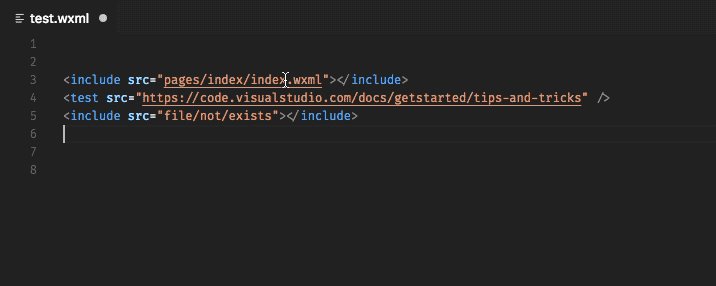
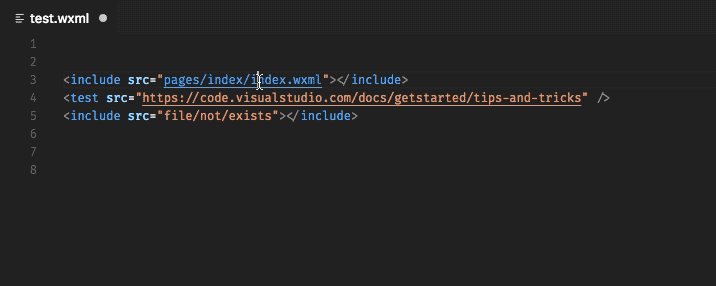
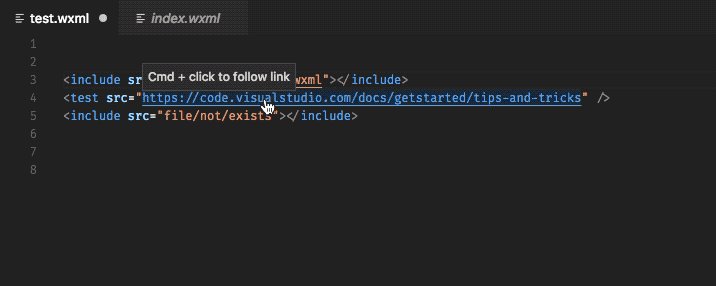
支持 link(纯 wxml 或 pug 文件才支持,vue 文件不支持)

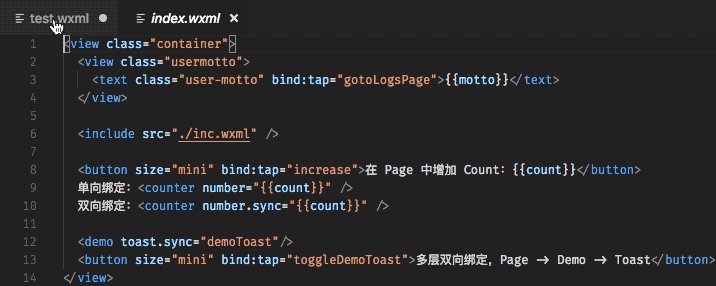
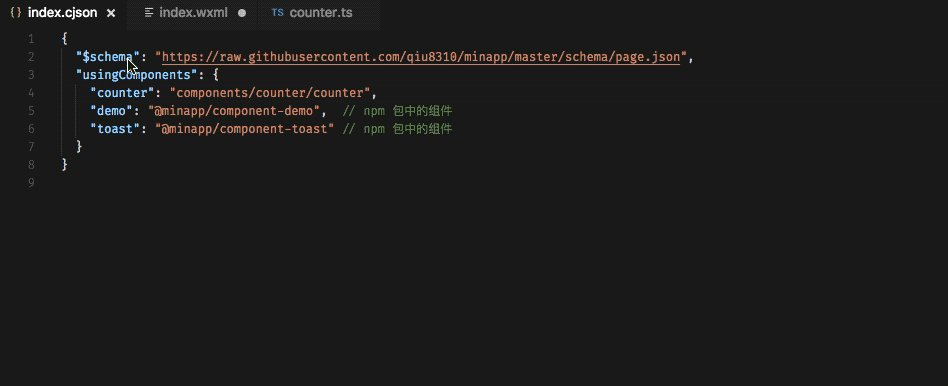
自定义组件自动补全(纯 wxml 文件才支持,vue 或 pug 文件不支持)

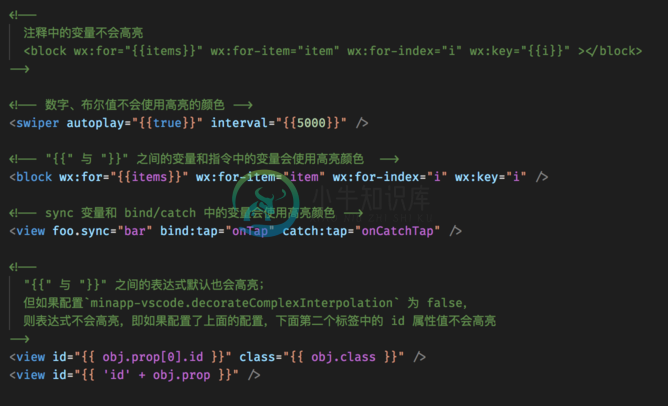
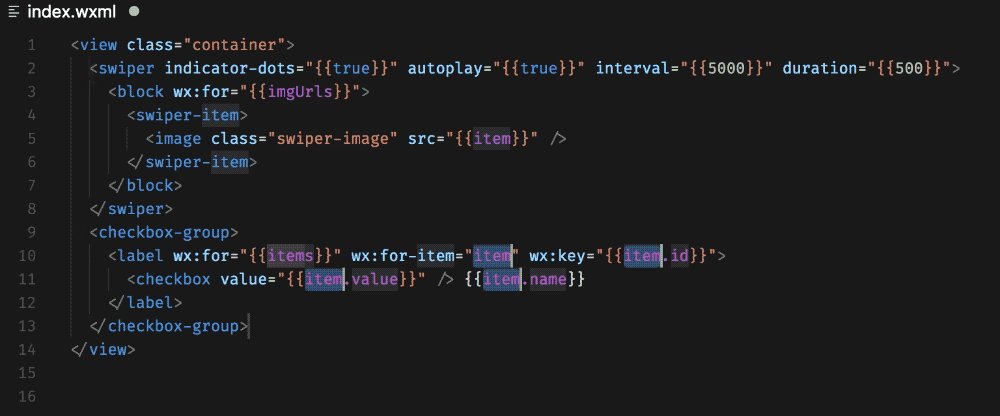
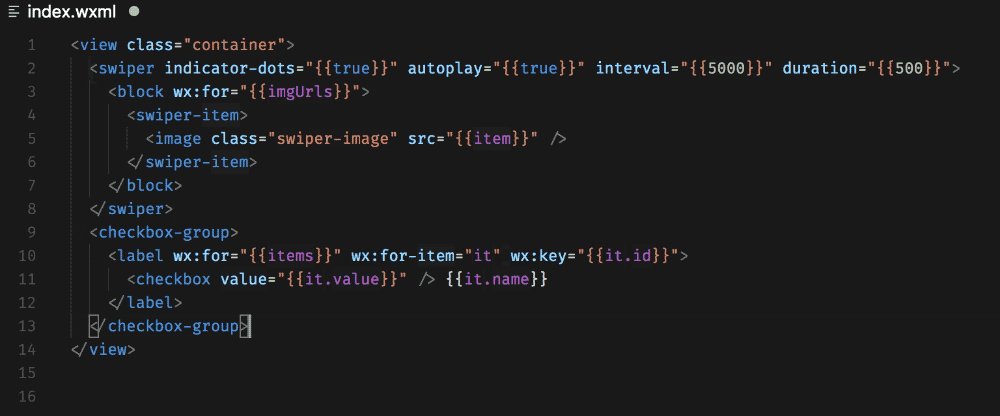
模板文件中 js 变量高亮(纯 wxml 或 pug 文件才支持,vue 文件不支持)

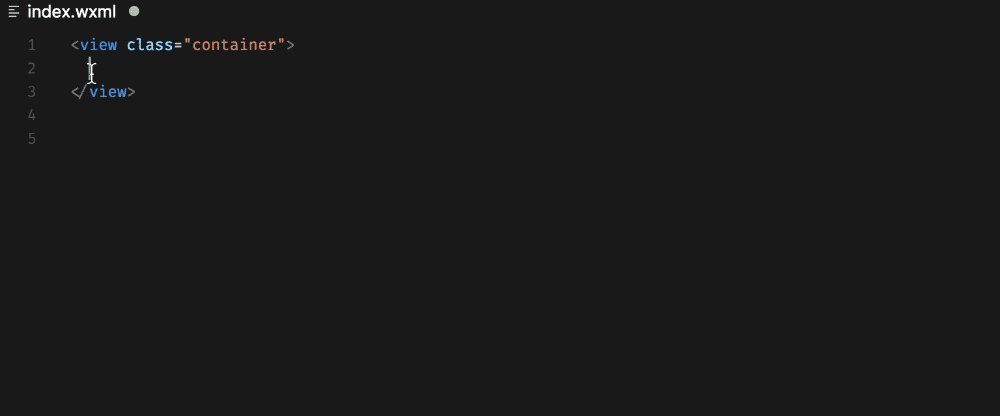
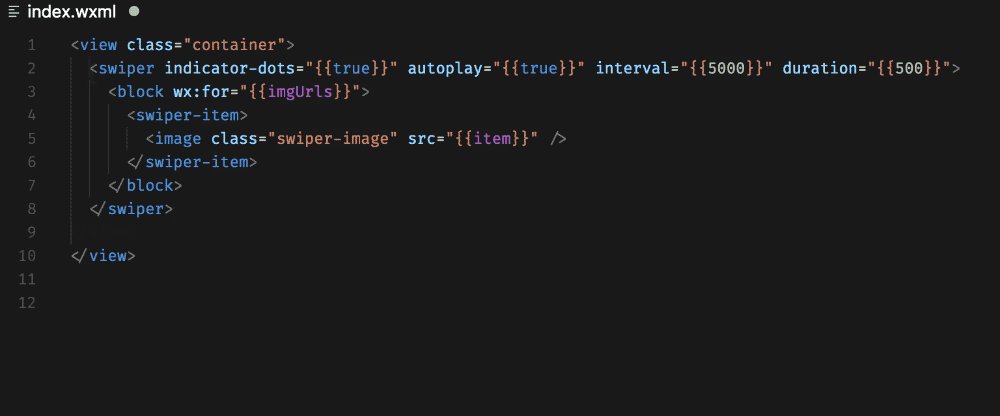
内置 snippets

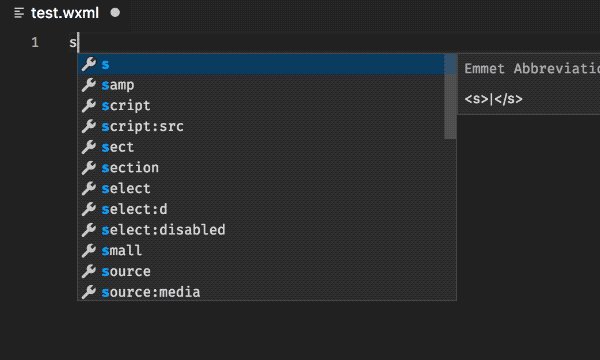
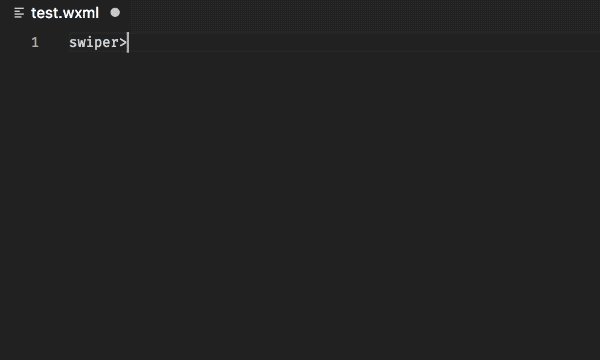
支持 emmet 写法

-
本文向大家介绍微信小程序 教程之WXML,包括了微信小程序 教程之WXML的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML WXML WXML(WeiXin Markup Langua
-
本文向大家介绍微信小程序 WXML节点信息查询详解,包括了微信小程序 WXML节点信息查询详解的使用技巧和注意事项,需要的朋友参考一下 1、节点信息查询 总结: 第一步,返回节点查询对象: const query = wx.createSelectorQuery(); 第二步,查询对象执行查询,返回节点对象: query .in(this);//返回节点查询对象【如果要限定组件范围则需要】 sel
-
本文向大家介绍taro开发微信小程序的实践,包括了taro开发微信小程序的实践的使用技巧和注意事项,需要的朋友参考一下 在京东凹凸实验室开发Taro跨平台早期之前,就已经进行Taro尝鲜了。开发这个实例 猫眼电影 已经过去几个月了。案例部分使用的是猫眼电影真实线上接口,关于订座的座位数据是自己模拟实现的,案例只供参考学习。 开发环境 操作系统:Window 10 Taro版本:v0.0.69 No
-
本文向大家介绍微信小程序 WXML、WXSS 和JS介绍及详解,包括了微信小程序 WXML、WXSS 和JS介绍及详解的使用技巧和注意事项,需要的朋友参考一下 前几天折腾了下。然后列出一些实验结果,供大家参考。 0. 使用开发工具模拟的和真机差异还是比较大的。也建议大家还是真机调试比较靠谱。 1. WXML(HTML) 1.1 小程序的WXML没有HTML的宽容度那么高,单标签必需是 /> 结尾
-
本文向大家介绍微信小程序使用蓝牙小插件,包括了微信小程序使用蓝牙小插件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序使用蓝牙小插件,供大家参考,具体内容如下 bluetooth.js index.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序如何使用云开发,包括了微信小程序如何使用云开发的使用技巧和注意事项,需要的朋友参考一下 微信小程序中的云开发想必大家还不是很熟悉,因为云开发也就是9月份上线的,相比之前大家对于数据库的存储都是用的是自己的服务器,接下来这篇文章主要为大家介绍下怎么使用云开发,网上看过很多文章感觉介绍的不是很详细,下面通过我个人亲身经历整理下自己的思路吧。 首先介绍下云开发主要的三大特点,目前
-
本文向大家介绍微信小程序开发(一) 微信登录流程详解,包括了微信小程序开发(一) 微信登录流程详解的使用技巧和注意事项,需要的朋友参考一下 最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小程序代码。 做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了
-
本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身

