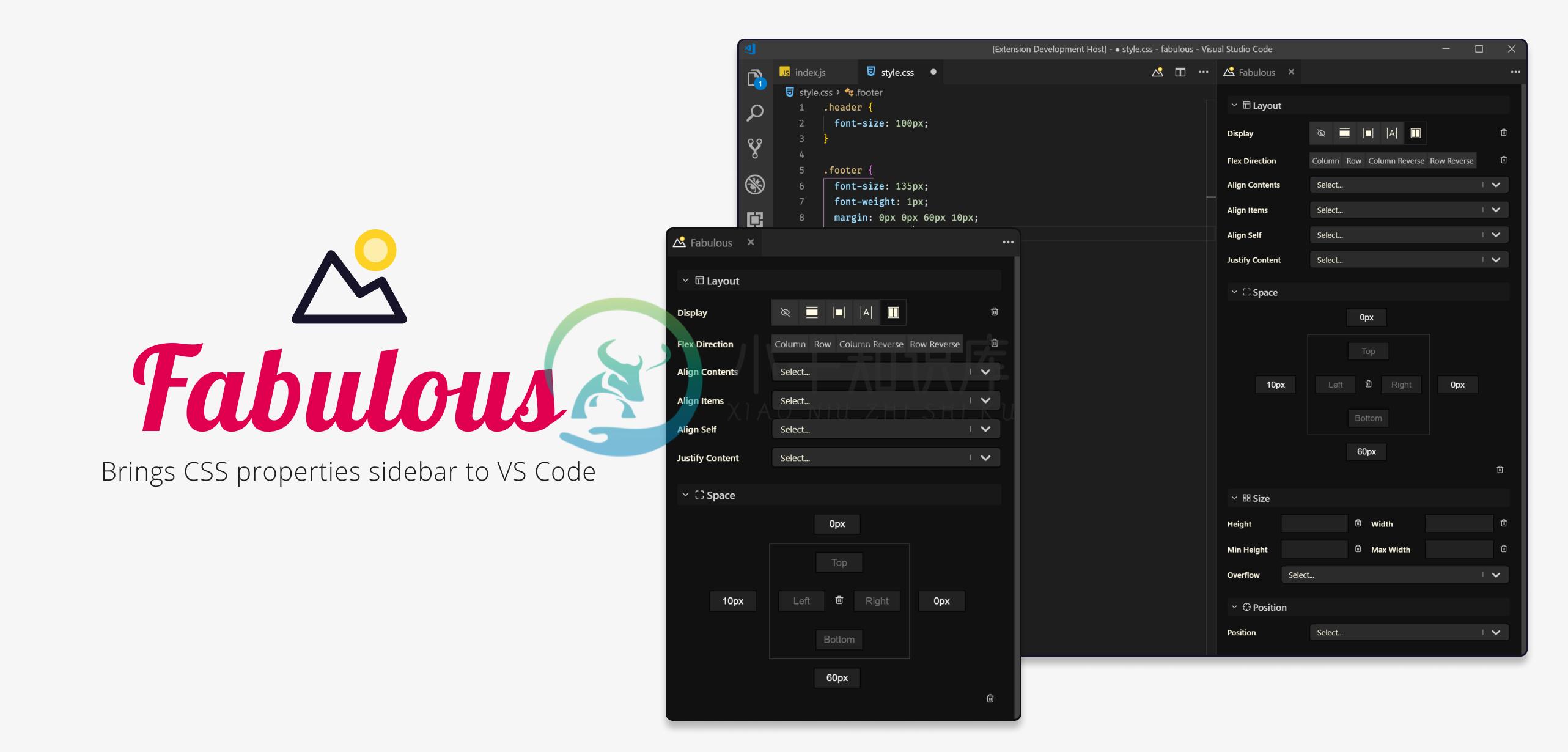
Fabulous 为 Visual Studio Code 编辑器引入一个 CSS 属性编辑器的功能。
Fabulous 支持如下特性:
- CSS-in-JS libs 支持模板文字 (styled-components, emotion, linaria)
- CSS rules from
.cssfiles - CSS rules from
.scssfiles - CSS rules from
.cssfiles - CSS rules from
.htmlfiles - CSS rules from
component.tsAngular component files - CSS rules from
.vuefiles - CSS rules from
.sveltefiles

-
Fabulous — fabulous v0.1.5 documentation Fabulous — fabulous v0.1.5 documentation Fabulous¶ Version: 0.2 Copyright: Copyright (c) 2010 J.A. Roberts Tunney Installation¶ Run the following commands: sud
-
在作图编辑模式里,可以用一个称为模式编辑器的图形用户界面来编辑图形中的对象属性。属性编辑器提供途径以访问下列对象的属性:根,轮廓,轴,线,光,斑点,图像,表面矩形和文本对象。例如,用属性编辑器可以改变线的粗度,加标题和轴标签,加光照,及执行许多其他作图编辑任务。 这个插图说明属性编辑器界面的成分。 启动属性编辑器 要启动属性编辑器,只需双击图形中的某个对象,例如线,或者右键单击对象并从上下文菜单选
-
问题内容: 我从事一个开源Java项目,我们有很多资源属性文件,其中包含可本地化的消息资源。志愿者将这些文件翻译成20多种语言,而我是一名主要编辑代码的开发人员。 在Java中,不同语言环境的资源文件通过命名约定分组在一起。例如,如果默认(通常是英语)资源是“ foo.properties”,日语资源是“ foo_ja.properties”,法语资源是“ foo_fr.properties”,等
-
我正在将我的项目从Spring 2.5.6迁移到Spring 4.0.6。下面是我们拥有的客户属性编辑器的xml定义。 但是,当我启动服务器时,我在日志中看到以下异常。 这是我班级里Spring罐子的清单
-
Value properties do not reference anything and they can be edited right on the spot. Typical value properties are numbers, toggles, strings, and selection popups, but they can also be colors, vectors,
-
我刚刚开始使用Swagger Editor/OpenAPI 3规范,所以到目前为止还不太好。我已经在本地机器上安装并运行了Swagger Editor v.3.15.2。 这是我到目前为止的yaml: 它显示了这个错误: 我已经确保我对所有缩进使用两个空格。当我从编辑器复制yaml并将其放入记事本时,它看起来很好。我还将其粘贴到另一个编辑器中,注意到它只使用换行符而不是回车。我更新了它以使用两者,
-
问题内容: 我已经看到过这种表示法使用了很多东西,我想知道,这两种表示法之间有什么显着区别吗? 和 我一直都在使用,因为我觉得它看上去更干净,但是我不太确定浏览器的解释是否不同于。 有谁知道哪个更好或更正确? 问题答案: 当单位为时,虽然单位是可选的,但我倾向于将其保留,因为然后我可以使用Chrome的开发者工具通过点击值并按向上/向下箭头键来调整值。没有单位,这实际上是不可能的。 此外,CSS缩
-
Sketch 拥有一个友好的小功能,来帮助网页设计师将作品从静态的 Sketch 图样转化成真实的HTML 。 在画布中选择一些元素,然后你可以选择菜单中的“编辑 > 复制CSS属性(Edit > Copy CSS Attributes)”。 Sketch 将会根据选中对象的边框、填充、渐变、阴影和文本样式来创建CSS声明。 Sketch 也会将渐变转化为 CSS 渐变格式。由于渐变的语法有一点复
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 background系列属性 常见背景属性 CSS样式中,常见的背景属性有以下几种:(经常用到,要记住) background-color:#ff99ff; 设置元素的背景颜色。 background-image:url(images/2.gif); 将图像设置为背景。

