Editing Value Properties 编辑赋值属性
Value properties do not reference anything and they can be edited right on the spot. Typical value properties are numbers, toggles, strings, and selection popups, but they can also be colors, vectors, curves, and other types.
赋值属性不能引用(参照)任何东西,它们可以直接编辑。典型的赋值属性是数字、切换开关、字符串和选择弹出窗口,它们也可以是颜色、向量、曲线和其它类型。

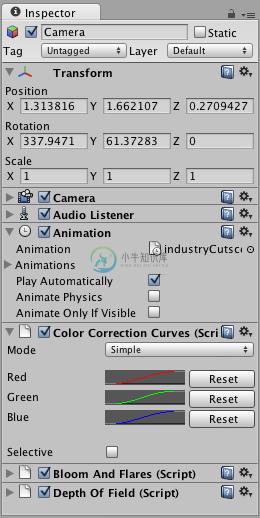
Value properties on the inspector can be numbers, checkboxes, strings...
赋值属性可以是数字、复选框、字符串.
Many value properties have a text field and can be adjusted simply by clicking on them, entering a value using the keyboard, and pressing Enter to save the value.
许多赋值属性有一个文本字段,可以通过点击简单地调整,使用键盘键入一个值,然后按回车保存该值。
- You can also put your mouse next to a numeric property, left-click and drag it to scroll values quickly
你也可以把你的鼠标放到一个数字属性的旁边,用左键拖动来快速滚动数值。 - Some numeric properties also have a slider that can be used to visually tweak the value.
有些数字属性会有一个可以直观地调整数值的滑块。
Some Value Properties open up a small popup dialog that can be used to edit the value.
些赋值属性会弹出一个小对话框,可以用来编辑数值。
Color Picker 拾色器
Properties of the Color type will open up the Color Picker. (On Mac OS X this color picker can be changed to the native OS color picker by enabling Use OS X Color Picker under Unity->Preferences.)
颜色类型的属性将打开拾色器。(在Mac系统中,通过Unity->Preferences激活选项Use OS X Color Picker,这个拾色器可以更改系统自带的拾色器)
The Color Picker reference in the inspector is represented by:
检视视图中的拾色器参考下图:
![]()
Color Picker reference in the inspector. 检视视图中的拾色器
And opens the Color Picker just by clicking on it:
打开拾色器点取颜色:

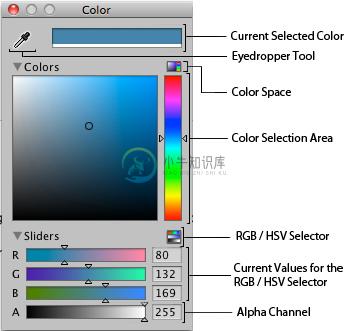
Color Picker descriptions.
Use the Eyedropper Tool when you want to find a value just by putting your mouse over the color you want to grab.
RGB / HSV Selector lets you switch your values from Red, Green, Blue to Hue, Saturation and Value (Strength) of your color.
Finally, the transparency of the Color selected can be controlled by the Alpha Channel value.
把鼠标放到你想要的颜色上,使用吸管工具选取颜色。 RGB /HSV选择器,让你通过调整红、绿、蓝的色相、饱和度和数值(强度)来选择颜色。 最后,所选颜色的透明度可通过Alpha通道来控制。
Curve Editor 曲线编辑器
Properties of the AnimationCurve type will open up the Curve Editor. The Curve Editor lets you edit a curve or choose from one of the presets. For more information on editing curves, see the guide on Editing Curves.
AnimationCurve(动画曲线)类型的属性将打开曲线编辑器。曲线编辑器允许你编辑曲线或从预置(应该是指程序自带的)中选择一个。如需编辑曲线的更多信息,请参阅曲线编辑器。
The type is called AnimationCurve for legacy reasons, but it can be used to define any custom curve function. The function can then be evaluated at runtime from a script.
由于遗留(旧版本)原因,该类型叫做AnimationCurve,它可以用来定义任何自定义曲线的功能,该功能可以在脚本运行时进行取值。
An AnimationCurve property is shown in the inspector as a small preview:
一个动画曲线属性在检视视图中显示为一个小预览图:
![]()
A preview of an AnimationCurve in the Inspector. 检视视图中一个动画曲线的预览
Clicking on it opens the Curve Editor:
点击它打开曲线编辑器:

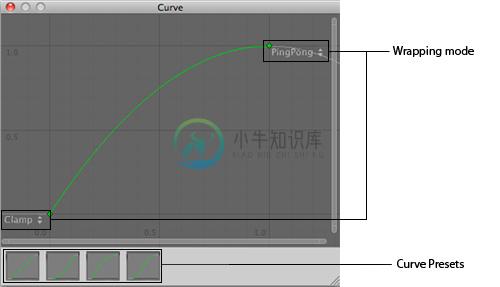
The Curve Editor is for editing AnimationCurves. 曲线编辑器用来编辑动画曲线
Wrapping Mode Lets you select between Ping Pong, Clamp and Loop for they Control Keys in your curve.
The Presets lets you modify your curve to default outlines the curves can have.
Wrapping Mode(循环模式)让你在曲线中选择Ping Pang、Clamp和Loop 这些控制键(来调整形状)。Presets(预置)让你修改你的曲线成为(该曲线可以拥有的)默认形状。

