使用react redux编辑表值
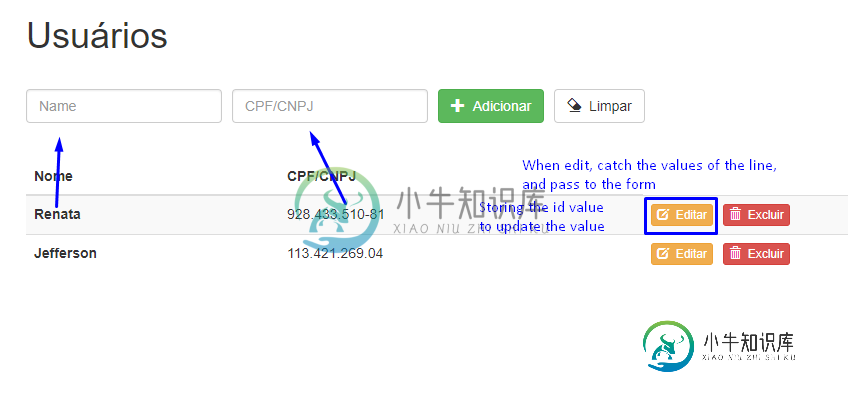
我正在学习React-Redux,我陷入了学习的一部分,我试图使用已经存在的表单从表中编辑用户值,从而将行的值传递给表单,并将用户id保存在变量中或一些类型的更新用户我不知道如何继续与该部分

我的操作:src/actions/user。js
import { ADD_USER, DELETE_USER, UPDATE_USER, FETCH_USER } from '../constants/ActionTypes';
import axios from 'axios';
const apiUrl = 'http://localhost:8080/api/v1';
export const createUser = ({ name, cpfcnpj }) => {
return (dispatch) => {
return axios.post(`${apiUrl}/users/`, { name, cpfcnpj })
.then(response => {
dispatch(createUserSuccess(response.data.data))
})
.catch(error => {
throw (error);
});
};
};
export const createUserSuccess = (data) => {
return {
type: ADD_USER,
payload: {
_id: data._id,
name: data.name,
cpfcnpj: data.cpfcnpj
}
}
};
export const deleteUserSuccess = id => {
return {
type: DELETE_USER,
payload: {
id
}
}
}
export const deleteUser = (id) => {
console.log(id)
return (dispatch) => {
return axios.delete(`${apiUrl}/users/${id}`)
.then(response => {
dispatch(deleteUserSuccess(id))
})
.catch(error => {
throw (error);
});
};
};
export const updateUserSuccess = (data) => {
return {
type: UPDATE_USER,
payload: {
_id: data._id,
name: data.name,
cpfcnpj: data.cpfcnpj
}
}
}
export const updateUser = (id, name, cpfcnpj) => {
console.log(id, name, cpfcnpj)
return (dispatch) => {
return axios.put(`${apiUrl}/users/${id}`, { name, cpfcnpj })
.then(response => {
dispatch(updateUserSuccess(response.data.data))
})
.catch(error => {
throw (error);
});
};
};
export const fetchUsers = (users) => {
return {
type: FETCH_USER,
users
}
};
export const fetchAllUsers = () => {
return (dispatch) => {
return axios.get(`${apiUrl}/users/`)
.then(response => {
dispatch(fetchUsers(response.data.data))
})
.catch(error => {
throw (error);
});
};
};
我的智能组件CreateUser:src/containers/CreateUser。js
import { connect } from 'react-redux';
import { createUser, updateUser } from '../actions/user';
import NewUser from '../components/NewUser';
const mapDispatchToProps = dispatch => {
return {
onAddUser: user => {
dispatch(createUser(user));
}
};
};
export default connect(
null,
mapDispatchToProps
)(NewUser);
我的虚拟组件NewUser:src/components/NewUser。js
import React, { Component } from 'react';
class NewUser extends Component {
state = {
name: '',
cpfcnpj: '',
isEdit: false
};
handleInputChange = e => {
this.setState({
[e.target.name]: e.target.value
});
};
handleSubmit = e => {
e.preventDefault();
if (!this.state.isEdit) {
if (this.state.name.trim() && this.state.cpfcnpj.trim()) {
this.props.onAddUser(this.state);
this.handleReset();
}
} else {
if (this.state.name.trim() && this.state.cpfcnpj.trim()) {
this.props.onEdit(this.state);
this.handleReset();
}
}
};
handleReset = () => {
this.setState({
name: '',
cpfcnpj: ''
});
};
render() {
return (
<div>
<form className="form-inline" onSubmit={this.handleSubmit}>
<div className="form-group margin-right">
<input
type="text"
placeholder="Name"
className="form-control"
name="name"
onChange={this.handleInputChange}
value={this.state.name}
/>
</div>
<div className="form-group margin-right">
<input
type="text"
placeholder="CPF/CNPJ"
className="form-control"
name="cpfcnpj"
onChange={this.handleInputChange}
value={this.state.cpfcnpj}>
</input>
</div>
<div className="form-group">
<button type="submit" className={this.state.isEdit ? "btn btn-success margin-right hidden" : "btn btn-success margin-right"}>
<span className="glyphicon glyphicon-plus" aria-hidden="true"></span>
Adicionar
</button>
<button type="submit" className={this.state.isEdit ? "btn btn-primary margin-right" : "btn btn-primary margin-right hidden"}>
<span className="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>
Salvar
</button>
<button type="button" className="btn btn-default margin-right" onClick={this.handleReset}>
<span className="glyphicon glyphicon-erase" aria-hidden="true"></span>
Limpar
</button>
</div>
</form>
</div>
);
}
}
export default NewUser;
src/containers/UserList。js
import React from 'react';
import { connect } from 'react-redux';
import User from '../components/User';
import { deleteUser, updateUser } from '../actions/user';
function UserList({ users, onDelete, onEdit }) {
if (!users.length) {
return (
<div className="margin-top">
No Users
</div>
)
}
return (
<div className="margin-top">
<table className="table table-striped">
<thead>
<tr>
<th scope="col">Nome</th>
<th scope="col">CPF/CNPJ</th>
</tr>
</thead>
<tbody>
{users.map(user => {
return (
<User user={user} onDelete={onDelete} key={user._id} onEdit={onEdit} />
);
})}
</tbody>
</table>
</div>
);
}
const mapStateToProps = state => {
return {
users: state.users
};
};
const mapDispatchToProps = dispatch => {
return {
onDelete: id => {
dispatch(deleteUser(id));
},
onEdit: id => {
dispatch(updateUser(id))
}
};
};
export default connect(
mapStateToProps,
mapDispatchToProps
)(UserList);
src/reducers/userReducer。js
import { ADD_USER, DELETE_USER, UPDATE_USER, FETCH_USER } from '../constants/ActionTypes';
export default function userReducer(state = [], action) {
switch (action.type) {
case ADD_USER:
return [...state, action.payload];
case DELETE_USER:
return state.filter(user => user._id !== action.payload.id);
case UPDATE_USER:
return [...state, action.payload];
case FETCH_USER:
return action.users;
default:
return state;
}
}
解决方案我想了,但无法复制
我需要获取值表项的id值,该值表项作为UserList中的键,传递给user组件按钮的onClick参数,并在我在某些表项中单击edit时将id值传递给NewUser中的表单,以便能够在NewUser中使用OneEdit编辑表项。
在解决方案ma_dev_15中受阻
我用当前用户创建了一个const initialState,但我的userReducer状态只显示用户,
src/recurders/userReducer。js导入{ADD_USER,DELETE_USER,UPDATE_USER,UPDATE_CURRENT_USER,FETCH_USER}自'/常量/动作类型';
const initialState = {
users: [],
currentUser: {},
}
export default function userReducer(state = initialState, action) {
switch (action.type) {
case ADD_USER:
return [...state, action.payload];
case DELETE_USER:
return state.filter(user => user._id !== action.payload.id);
case UPDATE_USER:
return updateObject(state, action)
case UPDATE_CURRENT_USER:
return [...state, action.currentUser];
case FETCH_USER:
return action.users;
default:
return state;
}
}
function updateObject(array, action) {
return array.map((item, index) => {
if (item._id !== action.payload._id) {
return item
}
return {
...item,
...action.payload
}
})
}
导出减速器src/减速器/索引。js
import { combineReducers } from 'redux';
import users from './userReducer';
import currentUser from './userReducer';
export default combineReducers({
users: users,
currentUser: currentUser
});
用户操作:src/actions/user。js
//Ommited
export const updateCurrentUserSuccess = (currentUser) => {
return {
type: UPDATE_CURRENT_USER,
currentUser
}
}
export const updateCurrentUser = (id) => {
return (dispatch) => {
return axios.get(`${apiUrl}/users/${id}`)
.then(response => {
dispatch(updateCurrentUserSuccess(response.data.data))
})
.catch(error => {
throw (error);
});
};
};
//Ommited
我让我的UserList连接到CreateUser
src/components/containers/UserList
import React from 'react';
import { connect } from 'react-redux';
import User from '../components/User';
import { deleteUser, updateCurrentUser } from '../actions/user';
import NewUser from '../components/NewUser';
function UserList({ users, onDelete, onEditUser }) {
if (!users.length) {
return (
<div className="margin-top">
No Users
</div>
)
}
return (
<div className="margin-top">
<table className="table table-striped">
<thead>
<tr>
<th scope="col">Nome</th>
<th scope="col">CPF/CNPJ</th>
</tr>
</thead>
<tbody>
{users.map(user => {
return (
<User user={user} onDelete={onDelete} onEditUser={onEditUser} key={user._id} />
);
})}
</tbody>
</table>
</div>
);
}
const mapStateToProps = state => {
return {
users: state.users
};
};
const mapDispatchToProps = dispatch => {
return {
onDelete: id => {
dispatch(deleteUser(id));
},
onEditUser: (id) => {
dispatch(updateCurrentUser(id))
}
};
};
export default connect(
mapStateToProps,
mapDispatchToProps
)(UserList, NewUser);
当我点击编辑,并试图看到控制台。在NewUser中记录(Store.getState)。js只返回我所有的用户,我没有currentUser。
共有1个答案
您可以像这样创建userReucer状态:
const initialState = {
users: [],
currentUser :{},
}
export default function userReducer(state = initialState, action) {
switch (action.type) {
case ADD_USER:
return [...state, action.payload];
case DELETE_USER:
return state.filter(user => user._id !== action.payload.id);
case UPDATE_USER:
return [...state, action.payload];
case FETCH_USER:
return action.users;
default:
return state;
}
}
之后,让我告诉您几个简单的步骤:
- 单击编辑按钮后,将userId传递给该操作,并将其对应更新
userReduer中的当前User。 - 使
NewUser组件连接组件,并从store获取当前用户并设置为输入字段。 - 在成功编辑更新
当前用户为空,并更新用户列表
我希望你明白我的意思。如果你在什么地方卡住了,请告诉我。
-
问题内容: 如何使用simpleXML在xml文件中编辑值? 我知道如何创建文件,但不知道如何编辑现有文件中的值? 问题答案: 确保可以使用SimpleXML进行编辑: 看一下例子。
-
问题内容: 我的JTable有一个密码字段编辑器。如果用户单击以编辑另一个字段时文本长度小于8位,我想显示一条错误消息。我已经尝试过焦点监听器。但是它不起作用。请帮助我,因为我刚刚开始使用Java swing。 问题答案: 覆盖stopCellEditing()并在其中实现条件。
-
我有一个页面,我希望用户能够编辑他们的房间信息。例如房间的名称。我目前的代码是,它显示中的,如果他们单击按钮,则属性将更改为true(这将显示而不是)。 问题是:如果用户按“取消”,我不希望它更新属性。我试图通过重新运行一个计算属性来实现这一点,该属性从存储中获取。但是,我不允许在中调用计算属性。 我使用属性的原因 如何从输入中获取值,或者如何使用此结构创建取消按钮?
-
在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍。 所以,实际开发的时候,我们总是使用一个文本编辑器来写代码,写完了,保存为一个文件,这样,程序就可以反复运行了。 现在,我们就把上次的'hello, world'程序用文本编辑器写出来,保存下来。 那么问题来了:文本编辑器到底哪家强? 推荐两款文本编辑器: 一个是Sublime Text,
-
在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍。 所以,实际开发的时候,我们总是使用一个文本编辑器来写代码,写完了,保存为一个文件,这样,程序就可以反复运行了。 现在,我们就把上次的'hello, world'程序用文本编辑器写出来,保存下来。 那么问题来了:文本编辑器到底哪家强? Visual Studio Code! 我们推荐微软出

