详解PHP变量传值赋值和引用赋值变量销毁
本文实例为大家分享了PHP变量传值赋值和引用赋值变量销毁的具体代码,供大家参考,具体内容如下
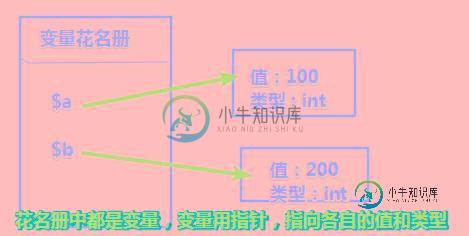
<?php $a = 100; $b = 200; var_dump($a,$b); //int(100) int(200) ?>
php中,上面的代码,变量是怎么存放的呢?

上面的代码变动下,将变量b赋值给变量a,会发生什么?
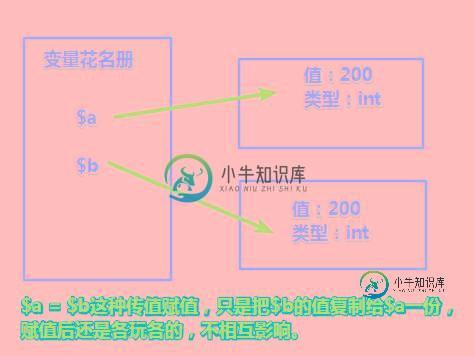
<?php $a = 100; $b = 200; $a = $b;/*多了这个*/ var_dump($a,$b); //int(200) int(200) ?>
问题来了,$a = $b,那么是将变量a的指针指向了变量b指针所指向的位置?还是变量a指向的位置的值变了?

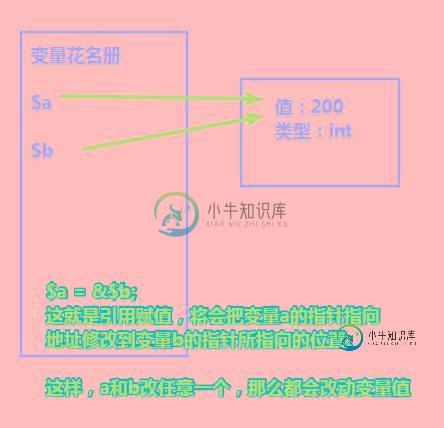
引用赋值和上面传值赋值不同,引用赋值是两个变量指向一个地方,一旦这样,一改俱改。
怎么引用赋值呢?变量名前加&即可,
$a = &$b;
这样赋予变量a的就不仅仅是变量b的值,而是变量b的地址,变量a和变量b共同指向一个地址。
<?php $a = 100; $b = 200; $a = &$b; var_dump($a,$b); //int(200) int(200) /*变量b引用赋值给变量a后,ab指向同一个地址,将会一改俱改,如下:*/ $a =500; var_dump($a,$b);//int(500) int(500) 一改俱改 $b = 700; var_dump($a,$b);//int(700) int(700) 一改俱改 ?>

<?php /*理解下面的话*/ $a = 100; //变量a赋值int 100 ,100是基础数据类型,不是变量,是存在变量指向位置的 $a = $b; //变量b的值 赋值 给变量a,变量a,b各有各的指向,执行之后,各是各的。 $a = &$b; //变量b的值的地址 赋值给变量 a ,变量a,b共用一个地址哦!一改俱改! ?>
<?php /* php中unset()是用来销毁变量的,但很多时候,unset()只把变量给销毁了, 内存中存放的该变量的值仍然没有销毁,也就是没能达到我们想要的释放内存的效果。 这里可以用 变量=null 的方法来释放其内存 unset也会释放内存的情况 1. 在变量值所占空间超过255字节长的时候,unset(变量)才会释放内存 2. 只有当指向该值的所有变量都被销毁后,地址才会被释放(比如$a,$b都指向该值,仅仅unset($a);是不释放的,$b还是正常存在的)(也要执行1的判断) */ $a = 200; $b = &$a; unset($a); var_dump($a,$b); //NULL int(100) ?>
上面的代码,执行到unset($a)时候,就是将变量a的指向断开,同时将变量a扔出花名册,从下图可以看出,对变量b是没有影响的。
但是,如果用$a = null;这种方式销毁变量时,将会有如下影响:
<?php $a = 100; $b = &$a; $a = null; var_dump($a,$b); //NULL NULL ?>
这种方式,释放了内存,但是共用一个地址的另一个变量也受到了影响。
看看这两种方式在数组上的应用:
<?php
$aaa = array(
'a'=>1,
'b'=>2
);
unset($aaa['a']);
print_r($aaa); //Array ( [b] => 2 ) ,用unset,数组中这一项不存在了
$bbb = array(
'a'=>1,
'b'=>2
);
$bbb['a'] = null;
print_r($bbb); //Array ( [a] => [b] => 2 ) ,用 = null,数组中这一项还存在,只是为空了
?>
以上所述是小编给大家介绍的PHP变量传值赋值和引用赋值变量销毁详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
原文: http://exploringjs.com/impatient-js/ch_variables-assignment.html 下面这些是 JavaScript 声明变量的主要方式: let用来声明可变变量。 const用来声明常量(不可变变量)。 在ES6之前,还有var。但它有些怪癖,所以最好在现代JavaScript程序中避免使用它。你可以在“Speaking JavaScript
-
= 赋值操作符(它的左右两边不能有空白符) 不要搞混了 = 和 -eq,-eq 是比赋值操作更高级的测试。注意:等于号(=)根据环境的不同它可能是赋值操作符也可能是一个测试操作符。 例子 4-2. 简单的变量赋值 1 #!/bin/bash 2 # 裸变量 3 4 echo 5 6 # 什么时候变量是“裸”的?比如说,变量名前面没有$? 7 #当变量被赋值
-
数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。 以前,为变量赋值,只能直接指定值。 var a = 1; var b = 2; var c = 3; ES6允许写成下面这样。 var [a, b, c] = [1, 2, 3]; 上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。 本质上,这种写法属
-
主要内容:声明变量,变量赋值Java 语言是强类型(Strongly Typed)语言,强类型包含以下两方面的含义: 所有的变量必须先声明、后使用。 指定类型的变量只能接受类型与之匹配的值。 这意味着每个变量和每个表达式都有一个在编译时就确定的类型。类型限制了一个变量能被赋的值,限制了一个表达式可以产生的值,限制了在这些值上可以进行的操作,并确定了这些操作的含义。 常量和变量是 Java 程序中最基础的两个元素。常量的值是不
-
我的代码是这样的: 但最后一句话: 总是停止编译说我需要给新变量分配一个返回值?在if语句之前,已经为k分配了一个值。当我把随机k语句放在if语句中时,它似乎是有效的,但这使得它毫无价值,不是吗?编辑器本身没有错误,但是当我编译时,它给了我这个: 线程“main”java中出现异常。lang.IndexOutOfBoundsException:索引:41,大小:36。util。ArrayList。

