Texture 2D 二维纹理
Textures bring your Meshes, Particles, and interfaces to life! They are image or movie files that you lay over or wrap around your objects. As they are so important, they have a lot of properties. If you are reading this for the first time, jump down to Details, and return to the actual settings when you need a reference.
纹理使你的网格、粒子、和界面更生动!它们是你覆盖或环绕着对象的图片或电影文件。由于它们是如此的重要,它们有很多的属性。如果你是第一次阅读这一点,跳到细节,当你需要一个参考时返回到实际设置。
The shaders you use for your objects put specific requirements on which textures you need, but the basic principle is that you can put any image file inside your project. If it meets the size requirements (specified below), it will get imported and optimized for game use. This extends to multi-layer Photoshop or TIFF files - they are flattened on import, so there is no size penalty for your game.
你的对象使用的着色器将增加特殊效果到你需要的纹理,但基本原则是,你可以放置任何图像文件到你的项目里面,如果它符合尺寸要求(见以下说明),它会得到导入和优化。这扩展到多层Photoshop文件或TIFF文件——它们在导入过程中被平面化,所以对于你的游戏没有不利影响。(flattened的意思是弄平、变平坦、垂头丧气,在这里我翻译成平面化;size penalty应该是罚款额度的意思,在这里我翻译成不利影响。搞了好久,个人的理解,也不知对不对)
Properties 属性
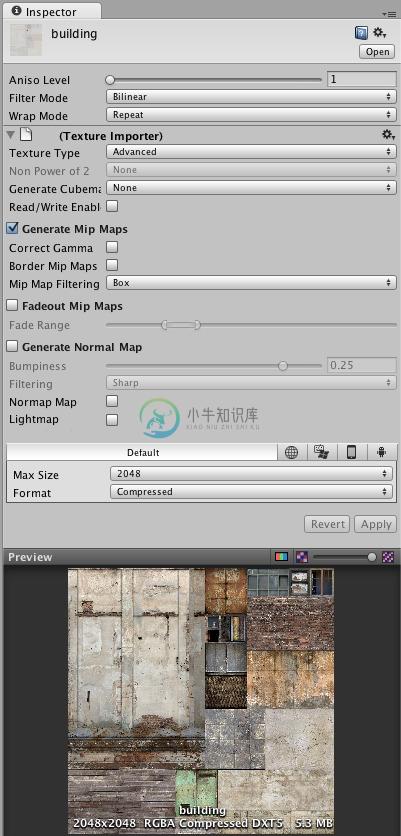
The Texture Inspector looks a bit different from most others:
纹理检视视图看起来与其它大多数有点不同:

The top section contains a few settings, and the bottom part contains the Texture Importer and the texture preview.
顶部包含几个设置,底部包含了纹理导入器和纹理预览。
- Aniso Level 各向异性级别 Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures, see below.
在一个过高角度看纹理时提高纹理质量。适用于地板与地面纹理,见下文。 - Filter Mode 过滤模式 Selects how the Texture is filtered when it gets stretched by 3D transformations:
选择纹理通过三维变换得到拉伸时如何过滤: - Point 点模式 The Texture becomes blocky up close 纹理在近距离变成块状
- Bilinear 双线性 The Texture becomes blurry up close 纹理在近距离变模糊
- Trilinear 三线性 Like Bilinear, but the Texture also blurs between the different mip levels
类似双线性,但纹理也在不同的mipmap层次之间变模糊
(关于mipmap,参见以前翻译的章节Building Scenes—Using the Scene View) - Wrap Mode 循环模式 Selects how the Texture behaves when tiled: 选择纹理平铺时的行为:
- Repeat 重复 The Texture repeats (tiles) itself 纹理重复(平铺)本身
- Clamp 钳制 The Texture's edges get stretched 纹理的边缘得到延伸
Texture Importer 纹理导入器
Textures all come from image files in your Project Folder. How they are imported is specified by the Texture Importer. You change these by selecting the file texture in the Project View and modifying the Texture Importer in the Inspector.
纹理素材都来自于你的项目文件夹的图像文件。它们如何导入是由纹理导入器指定的。你通过在项目视图中选择纹理文件并且在检视面板中修改纹理导入器来改变它们。
In Unity 3 we simplified for you all the settings, now you just need to select what are you going to use the texture for and Unity will set default parameters for the type of texture you have selected. Of course if you want to have total control of your texture and do specific tweaks, you can set the Texture Type to Advanced. This will present the full set of options that you have available.
在Unity 3中我们为你简化了所有的设置,现在你只需要选择你打算使用的纹理,Unity会为你选择的纹理类型设置默认的参数。当然,如果你想有纹理的完全控制并做具体调整,你可以设置纹理类型为高级。这将显示你可使用的全套选项。
- Texture Type 纹理类型 Select this to set basic parameters depending on the purpose of your texture.
选择这个,根据纹理的用途设置基本参数。 - Texture 纹理 This is the most common setting used for all the textures in general.
通常这是适用于所有纹理的最常用设置。 - Normal Map 法线贴图 Select this to turn the color channels into a format suitable for real-time normal mapping. For more info, see Normal Maps
选择此项,将把颜色通道变成一个适合于实时法向映射的格式。欲了解更多信息,请参阅法线贴图 - GUI 图形用户界面 Use this if your texture is going to be used on any HUD/GUI Controls.
如果你的纹理是要用于任何HUD(平面显示器) / GUI的控制,使用该项。 - Reflection 反射 Also known as Cube Maps, used to create reflections on textures. check Cubemap Textures for more info.
也称为立方体贴图,用于创建纹理的反射。更多信息查询立方体贴图纹理 - Cookie This sets up your texture with the basic parameters used for the Cookies of your lights
这将设置带基本参数的纹理用于你的光源的Cookie - Advanced 高级 Select this when you want to have specific parameters on your texture and you want to have total control over your texture.
当你想要有纹理的具体参数并想拥有纹理的完全控制的时候选择该项。

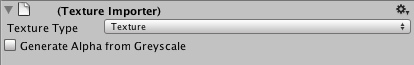
Basic Texture Settings Selected 基本纹理设置选项
- Generate Alpha From Grayscale
从灰度产生Alpha If enabled, an alpha transparency channel will be generated by the image's existing values of light & dark.
如果启用,将依据图像的现有明暗值产生一个alpha透明度通道。

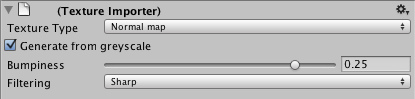
Normal Map Settings in the Texture Importer 纹理导入器中的法线贴图设置
- Generate from Greyscale 从灰度产生
- Bumpiness 凹凸 Control the amount of bumpiness. 控制凹凸的总量
- Filtering 过滤 Determine how the bumpiness is calculated: 确定凹凸如何计算出来:
- Smooth 平滑 This generates normal maps that are quite smooth.
这会产生比较平滑的法线贴图 - Sharp 锐化 Also known as a Sobel filter. this generates normal maps that are sharper than Standard.
也称为索贝尔过滤。这会产生出比标准更清晰的法线贴图

GUI Settings for the Texture Importer 纹理导入器的GUI设置
You dont need to set any values in this case, Unity will set all the values for you.
在这种情况下你不需要设置任何值,Unity会为你设定所有值。

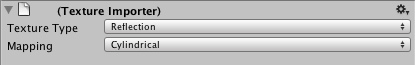
Reflection Settings in the Texture Importer 理导入器的反射设置
- Mapping 映射 This determines how the texture will be mapped to a cubemap.
这将决定纹理如何映射到一个立方体贴图上 - Sphere Mapped 球面映射 Maps the texture to a "sphere like" cubemap.
纹理映射到一个"球状" 立方体贴图上 - Cylindrical 圆柱 Maps the texture to a cilinder, use this when you want to use reflections on objects that are like cilinders.
纹理映射到一个圆柱体,当你要使用类似圆柱对象的反射时,使用该项。 - Simple Sphere 简单球形 Maps the texture to a simple sphere, deforming the reflection when you rotate it.
纹理映射到一个简单的球形,当你旋转它时变形反射 - Nice Sphere 精细球形 Maps the texture to a sphere, deforming it when you rotate but you still can see the texture's wrap
纹理映射到一个球形,当你旋转它时变形,但你仍然可以看到纹理的外观
An interesting way to add a lot of visual detail to your scenes is to use Cookies - greyscale textures you use to control the precise look of in-game lighting. This is fantastic for making moving clouds and giving an impression of dense foliage. The Light page has more info on all this, but the main thing is that for textures to be usable for cookies you just need to set the Texture Type to Cookie.
为你的场景增添很多视觉细节的一种有趣方式是使用Cookies——灰阶纹理用来控制游戏中照明的精确外观。这是构建移动云层和给人茂密植物印象的一种奇妙方式。光源页面有这一切更多的信息,主要的是,纹理要为cookie可用,你只需要设置纹理类型为cookie。

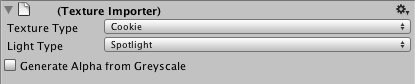
Cookie Settings in the Texture Importer 纹理导入器中的Cookie设置
- Light Type
光源类型 Type of light that the texture will be applied to. (This can be Spotlight, Point or Directional lights). For Directional Lights this texture will tile, so in the texture inspector, you must set the Edge Mode to Repeat; for SpotLights You should keep the edges of your cookie texture solid black in order to get the proper effect. In the Texture Inspector, set the Edge Mode to Clamp.
纹理将应用的光源类型。(可以是聚光灯、点光源或方向光)。对于方向光纹理将平铺,所以在纹理检视面板中必须设置边缘模式为重复(Repeat);对于聚光灯,你应该保持你的cookie纹理的边缘为纯黑色,以获得正确的效果。在纹理检视面板中,设置边缘模式为钳制(Clamp) - Generate Alpha from Greyscale
从灰度产生Alpha If enabled, an alpha transparency channel will be generated by the image's existing values of light & dark.
如果启用,将依据图像的现有明暗值产生一个alpha透明度通道。

The Advanced Texture Importer Settings dialog 高级纹理导入器设置对话框
- Non Power of 2
不是2的幂 If texture has non-power-of-two size, this will define a scaling behavior at import time (for more info see the Texture Sizes section below):
如果纹理大小不是2的幂,这将定义在导入时的缩放行为(更多信息请参阅下文纹理尺寸部分): - None 无 Texture will be padded to the next larger power-of-two size for use with GUITexture component.
纹理将被填充到下一个较大的2的幂大小以便与GUI纹理组件使用。(真别扭!) - To nearest 到最近的 Texture will be scaled to the nearest power-of-two size at import time. For instance 257x511 texture will become 256x512. Note that PVRTC formats require textures to be square (width equal to height), therefore final size will be upscaled to 512x512.
纹理在导入时将被缩放到最近的幂大小。例如257x511纹理将成为256x512。请注意,PVRTC格式要求纹理是正方形(宽度与高度相等),因此最终大小将变换到512x512。 PVRTC是一种有损的纹理压缩技术,主要用于iPhone,iPod touch和iPad。 - To larger 到较大的 Texture will be scaled to the next larger power-of-two size at import time. For instance 257x511 texture will become 512x512.
纹理在导入时将被缩放到下一个较大的幂大小。例如257x511纹理将成为512x512。 - To smaller 到较小的 Texture will be scaled to the next smaller power-of-two size at import time. For instance 257x511 texture will become 256x256.
纹理在导入时将被缩放到下一个较小的幂大小。例如257x511纹理将成为256x256。 - Generate Cube Map 生成立方贴图 Generates a cubemap from the texture using different generation methods.
使用不同的生成方法从一个纹理生成一个立方体贴图。 - Read/Write Enabled
读/写 启用 Select this to enable access to the texture data from scripts (GetPixels, SetPixels and other Texture2D functions). Note however that a copy of the texture data will be made, doubling the amount of memory required for texture asset. Use only if absolutely necessary. Disabled by default.
选择此项将允许从脚本(GetPixels,SetPixels和其他Texture2D函数)访问纹理数据。但是注意,一个纹理数据副本将产生,由此必将为纹理资源消耗双倍的内存量。只有在绝对必要时使用。默认情况下禁用。 - Generate Mip Maps
生成Mip Maps Select this to enable mip-map generation. Mip maps are smaller versions of the texture that get used when the texture is very small on screen. For more info, see Mip Maps below.
选择此项将启用Mipmap生成。当纹理在屏幕上非常小的时候,Mipmaps是可供使用的纹理的较小版本。欲了解更多信息,请参阅下文的Mip maps。 - Correct Gamma 校正伽马 Select this to enable per-mip-level gamma correction.
选择此项,启用每Mip级别伽玛校正。 - Border Mip Maps
边缘Mip Maps Select this to avoid colors seeping out to the edge of the lower Mip levels. Used for light cookies (see below).
选择此项为了避免色彩渗出到mip较低层次的边缘。用于光源cookies(见下文)。 - Mip Map Filtering
Mip Map过滤 Two ways of mip map filtering are available to optimize image quality:
mip map过滤的两种方式可供优化图像质量: - Box 盒 The simplest way to fade out the mipmaps - the mip levels become smoother and smoother as they go down in size.
最简单的方式淡出mipmap – 随着尺寸的减小mip级别变得更平滑。 - Kaiser 凯撒 A sharpening Kaiser algorithm is run on the mip maps as they go down in size. If your textures are too blurry in the distance, try this option.
凯撒算法是随着尺寸的减小锐化mip maps运行。如果你的纹理在远距离变模糊,试试这个选项。 - Fade Out Mips
淡出Mips Enable this to make the mipmaps fade to gray as the mip levels progress. This is used for detail maps. The left most scroll is the first mip level to begin fading out at. The rightmost scroll defines the mip level where the texture is completely grayed out
启用此项将使mipmaps随着mip级别的进展褪色为灰色,这个用于细节贴图。最左边的滚动条是开始淡出的第一个mip级别。最右边的滚动条定义mip级别在哪里完全变灰。 - Generate Normal Map
生成法线贴图 Enable this to turn the color channels into a format suitable for real-time normal mapping. For more info, see Normal Maps, below.
启用此项将转变颜色通道成一个适合于实时法线贴图的格式。欲了解更多信息,请参阅法线贴图,如下。 - Bumpiness 凹凸 Control the amount of bumpiness. 控制凹凸的额度。
- Filtering 过滤 Determine how the bumpiness is calculated: 确定凹凸如何计算出来:
- Smooth 平滑 This generates normal maps that are quite smooth.
这会产生比较平滑的法线贴图。 - Sharp 锐化 Also known as a Sobel filter. this generates normal maps that are sharper than Standard.
也称为索贝尔过滤。这会产生出比标准更清晰的法线贴图。 - Normal Map 法线贴图 Select this if you want to see how the normal map will be applied to your texture.
如果你想了解法线贴图如何被应用到你的纹理,选择此项。 - Lightmap 光照贴图 Select this if you want to use the texture as a lightmap.
如果你想作为光照贴图使用纹理,选择此项。
Per-Platform Overrides 按平台覆盖
When you are building for different platforms, you have to think on the resolution of your textures for the target platform, the size and the quality. With Unity 3 you can override these options and assign specific values depending on the platform you are deploying to. Note that if you don't select any value to override, the Editor will pick the default values when building your project.
当你在不同的平台构建(游戏),你必须考虑为目标平台决定你的纹理,尺寸和质量。使用Unity3,你可以覆盖这些选项,并根据你要部署的平台指定具体的值。注意,当你构建项目时,如果你没有选择任何值覆盖,编辑器会选择默认值。

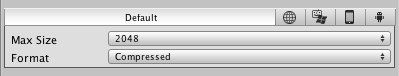
Default settings for all platforms. 所有平台的默认设置
- Max Texture Size
最大纹理尺寸 The maximum imported texture size. Artists often prefer to work with huge textures - scale the texture down to a suitable size with this.
导入纹理的最大尺寸。美工师往往更愿意使用巨大的纹理——用这个调整纹理降到合适的大小。 - Texture Format 纹理格式 What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels:
用于纹理的内部表示。这是一个大小和质量之间的权衡。在下面的例子中我们展示了一个256 x 256像素的纹理的最终尺寸: - Compressed 压缩 Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture).
压缩RGB纹理,这是最常见的漫反射纹理格式。每像素4位(256x256的纹理大小为32 KB)。(4位就只有16种颜色) - 16 bit Low-quality truecolor. Has 16 levels of red, green, blue and alpha.
低质量的真彩色。拥有16个级别的红、绿、蓝和alpha。 - Truecolor 真彩色 Truecolor, this is the highest quality. At 256 KB for a 256x256 texture.
真彩色,这是最高的质量。256x256的纹理大小为256 KB。(32位色彩)
If you have set the Texture Type to Advanced then the Texture Format has different values.
如果你已设置了纹理类型为高级,则纹理格式会有不同的值。
 Desktop
Desktop
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of an in-game texture of 256 by 256 pixels: |
| RGB Compressed DXT1 | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. This is the main format used for diffuse & specular control textures. 1 byte/pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Compressed DXT formats use less memory and usually look better. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Compressed DXT5 format uses less memory and usually looks better. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, DXT5 offers sufficient quality at a much smaller size. The main way this is used is for normal maps, as DXT compression there often carries a visible quality loss. |
 iOS
iOS
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels: |
| RGB Compressed PVRTC 4 bits | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 4 bits | Compressed RGBA texture. This is the main format used for diffuse & specular control textures or diffuse textures with transparency. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed PVRTC 2 bits | Compressed RGB texture. Lower quality format suitable for diffuse textures. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 2 bits | Compressed RGBA texture. Lower quality format suitable for diffuse & specular control textures. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGB Compressed DXT1 | Compressed RGB texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGBA Compressed DXT5 | Compressed RGBA texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than PVRTC formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Uses more memory than PVRTC formats, but can be handy if you need exact alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, PVRTC formats offers sufficient quality at a much smaller size. |
 Android
Android
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of a in-game texture of 256 by 256 pixels: |
| RGB Compressed DXT1 | Compressed RGB texture. Supported by Nvidia Tegra. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. Supported by Nvidia Tegra. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB Compressed ETC 4 bits | Compressed RGB texture. This is the default texture format for Android projects. ETC1 is part of OpenGL ES 2.0 and is supported by all OpenGL ES 2.0 GPUs. It does not support alpha. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed PVRTC 2 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 2 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGB Compressed PVRTC 4 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 4 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed ATC 4 bits | Compressed RGB texture. Supported by Qualcomm Snapdragon. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed ATC 8 bits | Compressed RGBA texture. Supported by Qualcomm Snapdragon. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than the compressed formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. The default compression for the textures with alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality compression for the textures with alpha. 256 KB for a 256x256 texture. |
Unless you're targeting a specific hardware, like Tegra, we'd recommend using ETC1 compression. If needed you could store an external alpha channel and still benefit from lower texture footprint. If you absolutely want to store an alpha channel in a texture, RGBA16 bit is the compression supported by all hardware vendors.
If your app utilizes an unsupported texture compression, the textures will be uncompressed to RGBA 32 and stored in memory along with the compressed ones. So in this case you lose time decompressing textures and lose memory storing them twice. It may also have a very negative impact on rendering performance.
Details
Supported Formats
Unity can read the following file formats: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT. It should be noted that Unity can import multi-layer PSD & TIFF files just fine. They are flattened automatically on import but the layers are maintained in the assets themselves, so you don't lose any of your work when using these file types natively. This is important as it allows you to just have one copy of your textures that you can use from Photoshop, through your 3D modelling app and into Unity.
Texture Sizes
Ideally texture sizes should be powers of two on the sides. These sizes are as follows: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024 or 2048 pixels. The textures do not have to be square, i.e. width can be different from height.
It is possible to use other (non power of two) texture sizes with Unity. Non power of two texture sizes work best when used on GUI Textures, however if used on anything else they will be converted to an uncompressed RGBA 32 bit format. That means they will take up more video memory (compared to PVRT(iOS)/DXT(Desktop) compressed textures), will be slower to load and slower to render (if you are on iOS mode). In general you'll use non power of two sizes only for GUI purposes.
Non power of two texture assets can be scaled up at import time using the Non Power of 2 option in the advanced texture type in the import settings. Unity will scale texture contents as requested, and in the game they will behave just like any other texture, so they can still be compressed and very fast to load.
UV Mapping
When mapping a 2D texture onto a 3D model, some sort of wrapping is done. This is called UV mapping and is done in your 3D modelling app. Inside Unity, you can scale and move the texture using Materials. Scaling normal & detail maps is especially useful.
Mip Maps
Mip Maps are a list of progressively smaller versions of an image, used to optimise performance on real-time 3D engines. Objects that are far away from the camera use the smaller texture versions. Using mip maps uses 33% more memory, but not using them can be a huge performance loss. You should always use mipmaps for in-game textures; the only exceptions are textures that will never be minified (e.g. GUI textures).
Normal Maps
Normal maps are used by normal map shaders to make low-polygon models look as if they contain more detail. Unity uses normal maps encoded as RGB images. You also have the option to generate a normal map from a grayscale height map image.
Detail Maps
If you want to make a terrain, you normally use your main texture to show where there are areas of grass, rocks sand, etc... If your terrain has a decent size, it will end up very blurry. Detail textures hide this fact by fading in small details as your main texture gets up close.
When drawing detail textures, a neutral gray is invisible, white makes the main texture twice as bright and black makes the main texture completely black.
Reflections (Cube Maps)
If you want to use texture for reflection maps (e.g. use the Reflective builtin shaders), you need to use Cubemap Textures.
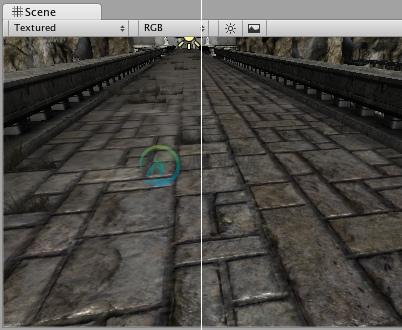
Anisotropic filtering
Anisotropic filtering increases texture quality when viewed from a grazing angle, at some expense of rendering cost (the cost is entirely on the graphics card). Increasing anisotropy level is usually a good idea for ground and floor textures. In Quality Settings anisotropic filtering can be forced for all textures or disabled completely.

No anisotropy (left) / Maximum anisotropy (right) used on the ground texture

