Android 二维码扫描和生成二维码功能
在APP开发中,常遇到二维码扫描功能和生成二维码的需求。Android大部分是集成了zxing这个开源项目的扫码功能。 开源项目地址 下面给大家介绍一下具体的集成步骤
集成步骤
参考demo
1.demo展示如下:
1.1demo首页

1.2扫描界面

可以根据需求修改,我实际项目中界面截图如下:

1.3生成二维码

2.引入文件
2.1 下载demo,拷贝demo中的com.google.zxing5个包和com.utils包引入到自己的项目中。

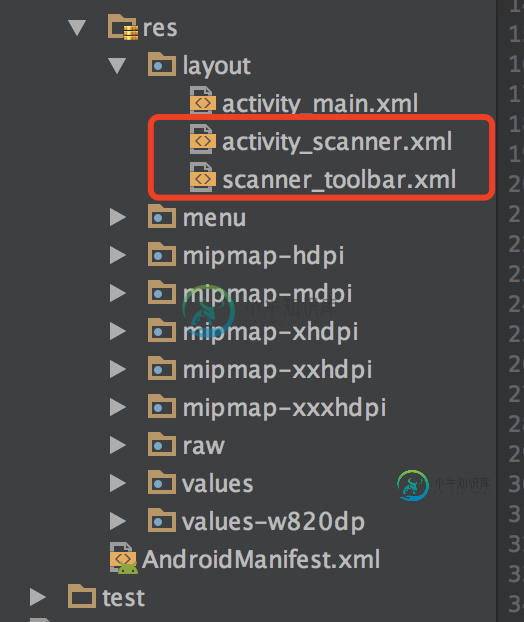
2.2 拷贝本项目demo中的布局activity_scanner.xml和toolbar_scanner.xml

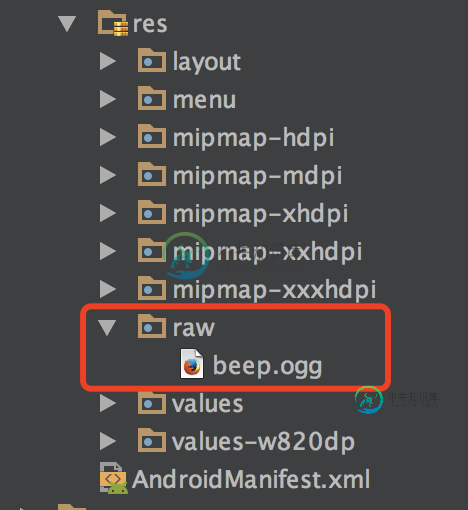
2.3 拷贝资源目录raw至本项目中,beep.ogg是扫描成功时的提示音。

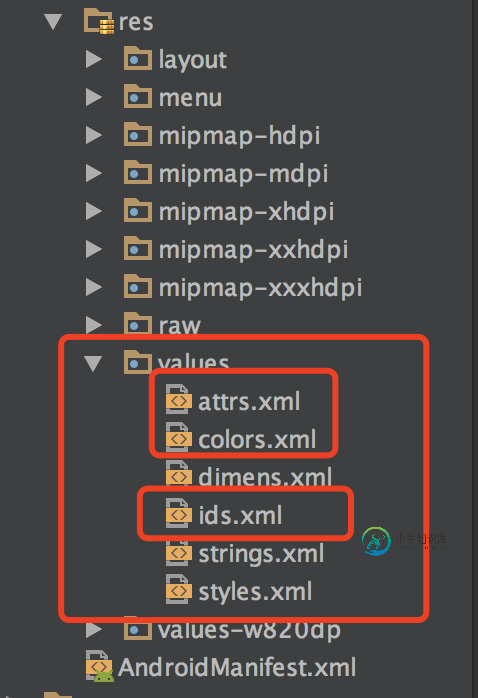
2.4 拷贝或合并文件内容attrs.xml/colors.xml/ids.xml三个文件。

2.5 build.gradle文件中添加引用
compile 'com.google.zxing:core:3.3.0'
2.6 修改R文件引用路径 修改以下4个文件中的R文件引用地址,引用本项目的R
//com.google替换成自己项目的包名即可 com.google.zxing.activity.CaptureActivity com.google.zxing.decoding.CaptureActivityHandler com.google.zxing.decoding.DecodeHandler com.google.zxing.view.ViewfinderView
3. 权限配置
3.1 AndroidManifest.xml中添加权限申请代码:
<uses-permission android:name="android.permission.INTERNET" /> <!-- 网络权限 --> <uses-permission android:name="android.permission.VIBRATE" /> <!-- 震动权限 --> <uses-permission android:name="android.permission.CAMERA" /> <!-- 摄像头权限 --> <uses-feature android:name="android.hardware.camera.autofocus" /> <!-- 自动聚焦权限 -->
4. 功能实现
完成上述集成之后,通过调用CaptureActivity就可以实现扫码功能。 MainActivity源码部分:
public class MainActivity extends AppCompatActivity {
@BindView(R.id.openQrCodeScan)
Button openQrCodeScan;
@BindView(R.id.text)
EditText text;
@BindView(R.id.CreateQrCode)
Button CreateQrCode;
@BindView(R.id.QrCode)
ImageView QrCode;
@BindView(R.id.qrCodeText)
TextView qrCodeText;
//打开扫描界面请求码
private int REQUEST_CODE = 0x01;
//扫描成功返回码
private int RESULT_OK = 0xA1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.openQrCodeScan, R.id.CreateQrCode})
public void onClick(View view) {
switch (view.getId()) {
case R.id.openQrCodeScan:
//打开二维码扫描界面
if(CommonUtil.isCameraCanUse()){
Intent intent = new Intent(MainActivity.this, CaptureActivity.class);
startActivityForResult(intent, REQUEST_CODE);
}else{
Toast.makeText(this,"请打开此应用的摄像头权限!",Toast.LENGTH_SHORT).show();
}
break;
case R.id.CreateQrCode:
try {
//获取输入的文本信息
String str = text.getText().toString().trim();
if(str != null && !"".equals(str.trim())){
//根据输入的文本生成对应的二维码并且显示出来
Bitmap mBitmap = EncodingHandler.createQRCode(text.getText().toString(), 500);
if(mBitmap != null){
Toast.makeText(this,"二维码生成成功!",Toast.LENGTH_SHORT).show();
QrCode.setImageBitmap(mBitmap);
}
}else{
Toast.makeText(this,"文本信息不能为空!",Toast.LENGTH_SHORT).show();
}
} catch (WriterException e) {
e.printStackTrace();
}
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//扫描结果回调
if (resultCode == RESULT_OK) { //RESULT_OK = -1
Bundle bundle = data.getExtras();
String scanResult = bundle.getString("qr_scan_result");
//将扫描出的信息显示出来
qrCodeText.setText(scanResult);
}
}
}
5. 源码分析
5.1打开二维码扫描界面
//打开二维码扫描界面
if(CommonUtil.isCameraCanUse()){
Intent intent = new Intent(MainActivity.this, CaptureActivity.class);
startActivityForResult(intent, REQUEST_CODE);
}else{
Toast.makeText(this,"请打开此应用的摄像头权限!",Toast.LENGTH_SHORT).show();
}
5.2 根据输入的文本生成对应的二维码并且显示出来
try {
//获取输入的文本信息
String str = text.getText().toString().trim();
if(str != null && !"".equals(str.trim())){
//根据输入的文本生成对应的二维码并且显示出来
Bitmap mBitmap = EncodingHandler.createQRCode(text.getText().toString(), 500);
if(mBitmap != null){
Toast.makeText(this,"二维码生成成功!",Toast.LENGTH_SHORT).show();
QrCode.setImageBitmap(mBitmap);
}
}else{
Toast.makeText(this,"文本信息不能为空!",Toast.LENGTH_SHORT).show();
}
} catch (WriterException e) {
e.printStackTrace();
}
5.3 扫描结果回调
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//扫描结果回调
if (resultCode == RESULT_OK) { //RESULT_OK = -1
Bundle bundle = data.getExtras();
String scanResult = bundle.getString("qr_scan_result");
//将扫描出的信息显示出来
qrCodeText.setText(scanResult);
}
}
总结
以上所述是小编给大家介绍的Android 二维码扫描和生成二维码功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
在 ZBarSDK(本站下载:http://code4app.com/ios/ZBar-Barcode-Reader/4fa23f3f06f6e7ee18000000)的基础上做的一个demo,能够将字符串转换成二维码,能够通过摄像头扫描二维码。代码里面有对如何使用 ZBarSDK 的详细说明。 [Code4App.com]
-
利用ZXing类库实现二维码生成和扫描识别的功能。可以生成不同颜色的二维码,以及圆点和矩形点形状的二维码。 二维码扫描功能,能识别本地相册的二维码。由于作者没有做屏幕适配,所以二维码生成的功能只能在4.0inch屏幕进行测试。 [Code4App.com]
-
本文向大家介绍iOS二维码的生成和扫描,包括了iOS二维码的生成和扫描的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 属性 二维码的生成 * createNonInterpolatedUIImageFormCIImage:outputImage方法的实现 二维码的扫描 *扫描到结果后会调用的方法 以上就是本文的全
-
本文向大家介绍Android中二维码的生成方法(普通二维码、中心Logo 二维码、及扫描解析二维码),包括了Android中二维码的生成方法(普通二维码、中心Logo 二维码、及扫描解析二维码)的使用技巧和注意事项,需要的朋友参考一下 首先声明我们通篇用的都是Google开源框架Zxing,要实现的功能有三个 ,生成普通二维码、生成带有中心图片Logo 的二维码,扫描解析二维码,直接上效果图吧 首
-
本文向大家介绍ios原生二维码扫描,包括了ios原生二维码扫描的使用技巧和注意事项,需要的朋友参考一下 做iOS的二维码扫描,有两个第三方库可以选择,ZBar和ZXing。今天要介绍的是iOS7.0后AVFoundation框架提供的原生二维码扫描。 首先需要添加AVFoundation.framework框架到你工程中build phase的"Link Binary With Libraries
-
本文向大家介绍Android生成条形码和二维码功能,包括了Android生成条形码和二维码功能的使用技巧和注意事项,需要的朋友参考一下 背景: 随着移动互联网的普及以及智能终端设备的广泛应用,移动支付变得越来越便捷,通过扫描二维码代替传统的刷卡行为。那么作为开发者而言生成二维码成为了一项必备技能。 准备: 使用zxing包 implementatio

