GUI Texture 用户界面纹理
GUI Textures are displayed as flat images in 2D. They are made especially for user interface elements, buttons, or decorations. Their positioning and scaling is performed along the x and y axes only, and they are measured in Screen Coordinates, rather than World Coordinates.
GUI纹理是显示在二维的平面图像。他们特别是于用户界面元素,按钮,或装饰。它们的定位和缩放只通过改变X和Y轴来完成。它们是在屏幕坐标测量,而不是世界坐标。

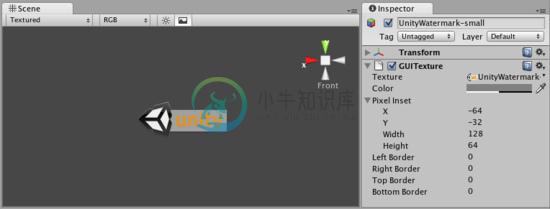
The GUI Texture Inspector
Please Note: Unity 2.0 introduced UnityGUI, a GUI Scripting system. You may prefer creating user interface elements with UnityGUI instead of GUI Textures. Read more about how to use UnityGUI in the GUI Scripting Guide.
请注意: Unity 2.0 引入UnityGUI,它是一个GUI脚本系统。您可能更愿意用UnityGUI代替GUI Textures来创建用户界面元素 。了解更多有关如何使用UnityGUI在GUI脚本指南。
Properties 属性
- Texture 纹理 Reference to the Texture that will be used as the texture's display.
参考 Texture (用于纹理的显示) - Color 颜色 Color that will tint the Texture drawn on screen.
将为绘制在屏幕上的纹理着色的颜色 - Pixel Inset 像素插图 Used for pixel-level control of the scaling and positioning of the GUI Texture. All values are measured relative to the position of the GUI Texture's Transform.
用于控制像素级的GUI纹理的缩放和位置。 所有的值都相对GUI纹理的变换位置进行测量。 - X Left-most pixel position of the texture. 纹理最左边像素的位置
- Y Bottom-most pixel position of the texture. 纹理最底部像素的位置
- Width 宽度 Right-most pixel position of the texture. 纹理最右边像素的位置
- Height 高度 Top-most pixel position of the texture. 纹理最顶部像素的位置
- Left Border 左边界 Number of pixels from the left that are not affected by scale.
左边不受大小规模影响的像素数量。 - Right Border 右边界 Number of pixels from the right that are not affected by scale.
右边不受大小规模影响的像素数量。 - Top Border 上边界 Number of pixels from the top that are not affected by scale.
顶部不受大小规模影响的像素数量。 - Bottom Border 下边界 Number of pixels from the bottom that are not affected by scale.
底部不受大小规模影响的像素数量。
Details 详情
To create a GUITexture 创建一个GUITexture:
- Select a Texture in the Project View 在项目视图中选择一个纹理
- Choose GameObject->Create Other->GUI Texture from the menu bar
从菜单栏选择 游戏物体 -> 创建其他 -> GUI纹理
GUI Textures are perfect for presenting game interface backgrounds, buttons, or other elements to the player. Through scripting, you can easily provide visual feedback for different "states" of the texture -- when the mouse is hovering over the texture, or is actively clicking it for example. Here is the basic breakdown of how the GUI Texture is calculated:
GUI纹理向玩家完美表现游戏界面背景,按钮,或其他元素。通过脚本,你可以很容易地提供视觉反馈,针对不同的"状态"的纹理 – 比如说: 当鼠标悬停在纹理上,或正在点击纹理。这里是GUI的纹理是如何计算的基本分类:

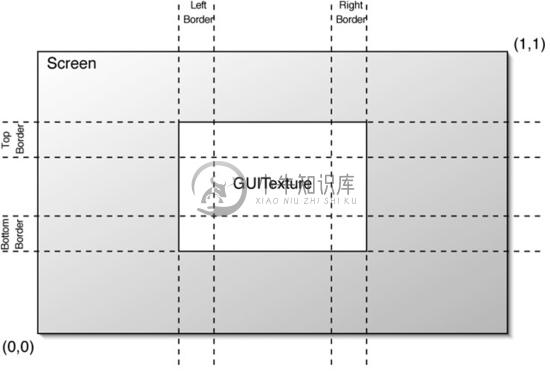
GUI Textures are laid out according to these rules
GUI 纹理根据这些规则被展示。

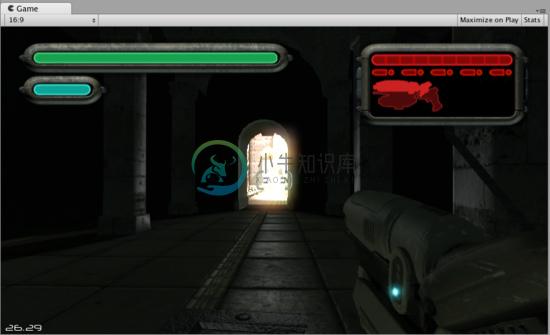
The GUI elements seen here were all created with GUI Textures
在这里看到的所有GUI元素都是由GUI纹理来创建的。
Borders 边界
The number of pixels that will not scale with the texture at each edge of the image. As you rarely know the resolution your game runs in, chances are your GUI will get scaled. Some GUI textures have a border at the edge that is meant to be an exact number of pixels. In order for this to work, set the border sizes to match those from the texture.
像素的总数不与在图像上各边缘的纹理成比例。正如你很少知道你的游戏运行的分辨率 ,GUI将扩展。一些GUI纹理的边缘有边框,它应该是一个确切的像素数量。为了让他可行,设置边框的大小以匹配纹理。
Pixel Inset 像素嵌入
The purpose of the Pixel Inset is to prevent textures from scaling with screen resolution, and keeping thim in a fixed pixel size. This allows you to render a texture without any scaling. This means that players who run your game in higher resolutions will see your textures in smaller areas of the screen, allowing them to have more screen real-estate for your gameplay graphics.
像素嵌入的目的是为了防止纹理与屏幕分辨率成比例和保持固定像素大小。这可以让你没有任何缩放地渲染一个纹理 。这意味着玩家更高的分辨率下运行游戏将看到你的纹理变小了,让他们有更屏幕资源去显示你的游戏图形。
To use it effectively, you need to set the scale of the GUI Texture's Transform to (0, 0, 0). Now, the Pixel Inset is in full control of the texture's size and you can set the Pixel Inset values to be the exact pixel size of your Texture.
为了有效地使用它,你需要设定GUI纹理变换属性(Transform)里的大小(scale)设置为(0,0,0)。现在,像素嵌入是完全控制纹理的大小,你可以设置你的像素嵌入值为你的纹理确切的像素大小。
Hints 提示
- The depth of each layered GUI Texture is determined by its individual Z Transform position, not the global Z position.
每一层GUI纹理深度是由其自身变换(Transform)位置(position)里的Z坐标决定,而不是世界坐标变换(Transform)位置(position)的Z坐标。 - GUI Textures are great for making menu screens, or pause/escape menu screens.
利用GUI纹理 可以很好的制作菜单,或暂停/退出菜单。 - You should use Pixel Inset on any GUI Textures that you want to be a specific number of pixels for the width and height.
如果你想制作一个特定像素宽度和高度的GUI纹理。你应该用像素嵌入。

