Controls 控件
Control Types 控件类型
There are a number of different GUI Controls that you can create. This section lists all of the available display and interactive Controls. There are other GUI functions that affect layout of Controls, which are described in the Layout section of the Guide.
本章节罗列出了所有你能创建的可视不可交互控件和可视可交互控件。此外,你可以在本指南的布局章节找到那些能够影响控件布局的GUI函数。
Label 标签
The Label is non-interactive. It is for display only. It cannot be clicked or otherwise moved. It is best for displaying information only.
标签是不可交互的。只是被用来显示。用户可以点击或者移动它,当然,最好还是只用来显示信息。
/* GUI.Label example */
function OnGUI () {
GUI.Label (Rect (25, 25, 100, 30), "Label");
}
The Label created by the example code 由上述代码生成的标签控件
Button 按钮
The Button is a typical interactive button. It will respond a single time when clicked, no matter how long the mouse remains depressed. The response occurs as soon as the mouse button is released.
按钮是典型的可交互控件。当用户点击时能激活一次功能函数调用,不管鼠标保持按下状态多长时间,当鼠标按钮被释放时,本次点击所激活的功能函数调用的结果才会出现(或理解为函数返回?)
Basic Usage 基本用法
In UnityGUI, Buttons will return true when they are clicked. To execute some code when a Button is clicked, you wrap the the GUI.Button function in an if statement. Inside the if statement is the code that will be executed when the Button is clicked.
在UnityGUI中,当按钮被点击时GUI.Button函数将返回真值,如果你想响应点击,你需要使用条件控制语句将功能代码和GUI.Button函数包裹在一起。
/* GUI.Button example */
function OnGUI () {
if (GUI.Button (Rect (25, 25, 100, 30), "Button")) {
// This code is executed when the Button is clicked
// 按钮被用户点击时将执行这里的代码。
}
}
The Button created by the example code 按钮由上述例子代码生成
RepeatButton 重复按钮
RepeatButton is a variation of the regular Button. The difference is, RepeatButton will respond every frame that the mouse button remains depressed. This allows you to create click-and-hold functionality.
重复按钮是一种可以以某种固定规则产生值变化的按钮,和一般按钮不同之处是,当鼠标按下和抬起的中间时间里,鼠标持续按下时每一帧重复按钮都会激活一次功能函数。因此,当你需要创建某种鼠标点击生效并在保持鼠标按钮持续按下的过程中持续生效的功能时,重复按钮已为你做好了准备。
Basic Usage 基本用法
In UnityGUI, RepeatButtons will return true for every frame that they are clicked. To execute some code while the Button is being clicked, you wrap the the GUI.RepeatButton function in an if statement. Inside the if statement is the code that will be executed while the RepeatButton remains clicked.
在UnityGUI中,GUI.RepeatButton函数在用户点击按钮的持续时间的每一帧中都会返回true. 如果你想响应点击,你需要使用条件控制语句将功能代码和GUI.Button函数包裹在一起。
/* GUI.RepeatButton example */
function OnGUI () {
if (GUI.RepeatButton (Rect (25, 25, 100, 30), "RepeatButton")) {
// This code is executed every frame that the RepeatButton remains clicked
//当RepeatButton检测到点击时将执行此处的代码
}
}
The Repeat Button created by the example code 重复按钮由上述代码生成
TextField 文本域
The TextField Control is an interactive, editable single-line field containing a text string.
文本域控件是可交互的包含可编辑的文本字符串的单行区域
Basic Usage 基本用法
The TextField will always display a string. You must provide the string to be displayed in the TextField. When edits are made to the string, the TextField function will return the edited string.
文字域总是会显示一个字符串。使用TextField函数时必须提供显示时使用的字符串。当用户使用了TextField的编辑功能时,TextField函数将返回一个修改后的字符号串,为了各种可能的目的,请使用变量保持这个修改后的字符串。
/* GUI.TextField example */
var textFieldString = "text field";
function OnGUI () {
textFieldString = GUI.TextField (Rect (25, 25, 100, 30), textFieldString);
}
The TextField created by the example code 文本域由上述代码生成
TextArea 文本区域
The TextArea Control is an interactive, editable multi-line area containing a text string.
TextArea控件是包含可交互的包含可编辑的文本字符串的多行区域
Basic Usage 基本用法
The TextArea will always display a string. You must provide the string to be displayed in the TextArea. When edits are made to the string, the TextArea function will return the edited string.
TextArea总是会显示一个字符串。使用TextArea函数时必须提供显示时使用的字符串。当用户使用了TextArea的编辑功能时,TextArea函数将返回一个修改后的字符号串,为了各种可能的目的,请使用变量保持这个修改后的字符串。
/* GUI.TextArea example */
var textAreaString = "text area";
function OnGUI () {
textAreaString = GUI.TextArea (Rect (25, 25, 100, 30), textAreaString);
}
The TextArea created by the example code 文本区域由上述代码生成
Toggle 开关
The Toggle Control creates a checkbox with a persistent on/off state. The user can change the state by clicking on it.
开关控件拥有一个具备持久开/关状态的检查框。用户可以通过点击检查框影响开关控件的状态
Basic Usage 基本用法
The Toggle on/off state is represented by a true/false boolean. You must provide the boolean as a parameter to make the Toggle represent the actual state. The Toggle function will return a new boolean value if it is clicked. In order to capture this interactivity, you must assign the boolean to accept the return value of the Toggle function.
在UnityGUI中Toggle的开关状态是由true/false布尔值实现。你必须提供一个布尔值做为参数来使Toggle在屏幕上显示出确定的状态。如果开关控件被用户改动,Toggle函数会为你返回表示开关控件当前状态的布尔值。你可以通过布尔变量提取Toggle函数的返回值来获得这种和用户对话的能力
/* GUI.Toggle example */
var toggleBool = true;
function OnGUI () {
toggleBool = GUI.Toggle (Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
The Toggle created by the example code 开关控件由上述代码生成
Toolbar 工具栏
The Toolbar Control is essentially a row of Buttons. Only one of the Buttons on the Toolbar can be active at a time, and it will remain active until a different Button is clicked. This behavior emulates the behavior of a typical Toolbar. You can define an arbitrary number of Buttons on the Toolbar.
从本质上看,工具栏控件就是一行按钮。只是同一时刻在工具栏上的按钮只能有一个被按下而已,并且在另一个按钮按下之前,将保持按下状态。这是标准的工具栏行为,而且工具栏上可以定义的按钮的个数没有限制。
Basic Usage 基本用法
The active Button in the Toolbar is tracked through an integer. You must provide the integer as an argument in the function. To make the Toolbar interactive, you must assign the integer to the return value of the function. The number of elements in the content array that you provide will determine the number of Buttons that are shown in the Toolbar.
工具栏控件内部通过一个整形量来保持当前激活的按钮的位置。在使用ToolBar函数时你必须提供一个整形量作为参数来告诉工具栏控件激活按钮的位置,同时,你所提供的数组形式的内容参数的元素个数将决定工具栏控件显示的按钮个数。
/* GUI.Toolbar example */
var toolbarInt = 0;
var toolbarStrings : String[] = ["Toolbar1", "Toolbar2", "Toolbar3"];
function OnGUI () {
toolbarInt = GUI.Toolbar (Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
The Toolbar created by the example code 工具栏控件由上述代码生成
SelectionGrid 选择表格
The SelectionGrid Control is a multi-row Toolbar. You can determine the number of columns and rows in the grid. Only one Button can be active at time.
SelectionGrid 控件可以看成是由多行的工具栏控件组成的控件。你可以自定义行和列的数量。当然,和工具栏一样,所有按钮中同时只有一个按钮可以被激活
Basic Usage 基本用法
The active Button in the SelectionGrid is tracked through an integer. You must provide the integer as an argument in the function. To make the SelectionGrid interactive, you must assign the integer to the return value of the function. The number of elements in the content array that you provide will determine the number of Buttons that are shown in the SelectionGrid. You also can dictate the number of columns through the function arguments.
SelectionGrid内部通过一个整形量保持被激活的按钮的位置。你必须为SelectionGrid函数提供一个整形量来确定当前被激活的按钮。可以通过SelectionGrid函数的返回值来和用户对话。在SelectionGrid函数的内容参数中所提供的数组的元素个数决定了SelectionGrid屏幕显示的按钮数量。细心的你也许可以发现,SelectionGrid函数比Toolbar函数多一个参数,是的,那就是关于行的数量的参数,列的数量由SelectionGrid控件自行计算。
/* GUI.SelectionGrid example */
var selectionGridInt : int = 0;
var selectionStrings : String[] = ["Grid 1", "Grid 2", "Grid 3", "Grid 4"];
function OnGUI () {
selectionGridInt = GUI.SelectionGrid (Rect (25, 25, 100, 30), selectionGridInt, selectionStrings, 2);
}
The SelectionGrid created by the example code 选择表格控件由上述代码生成
HorizontalSlider 水平滑动条
The HorizontalSlider Control is a typical horizontal sliding knob that can be dragged to change a value between predetermined min and max values.
HorizontalSlider控件为你提供了一种标准的通过水平拖动把手的操作获取最大最小值之间的某个特定值的能力。
Basic Usage 基本用法
The position of the Slider knob is stored as a float. To display the position of the knob, you provide that float as one of the arguments in the function. There are two additional values that determine the minimum and maximum values. If you want the slider knob to be adjustable, assign the slider value float to be the return value of the Slider function.
HorizontalSlider控件通过一个浮点量来保持滑动把手的位置。你必须在HorizontalSlider函数调用中提供一个浮点量来确定这个把手的位置。同时还必须提供两个用来表示最大最小值的量以确保把手不会被拖飞到太空去。还有一点需要注意的是,HorizontalSlider函数的返回值能让你得知用户的真实意图。
/* Horizontal Slider example */
var hSliderValue : float = 0.0;
function OnGUI () {
hSliderValue = GUI.HorizontalSlider (Rect (25, 25, 100, 30), hSliderValue, 0.0, 10.0);
}
The Horizontal Slider created by the example code 水平滑动条控件由上述代码生成
VerticalSlider 垂直滑动条
The VerticalSlider Control is a typical vertical sliding knob that can be dragged to change a value between predetermined min and max values.
VerticalSlider控件为你提供了一种标准的通过垂直拖动把手的操作获取最大最小值之间的某个特定值的能力
Basic Usage
The position of the Slider knob is stored as a float. To display the position of the knob, you provide that float as one of the arguments in the function. There are two additional values that determine the minimum and maximum values. If you want the slider knob to be adjustable, assign the slider value float to be the return value of the Slider function.
VerticalSlider控件通过一个浮点量来保持滑动把手的位置。你必须在VerticalSlider函数调用中提供一个浮点量来确定这个把手的位置。同时还必须提供两个用来表示最大最小值的量以确保把手不会被拖飞到太空去。还有一点需要注意的是,VerticalSlider函数的返回值能让你得知用户的真实意图。
/* Vertical Slider example */
var vSliderValue : float = 0.0;
function OnGUI () {
vSliderValue = GUI.VerticalSlider (Rect (25, 25, 100, 30), vSliderValue, 10.0, 0.0);
}
The Vertical Slider created by the example code 垂直滑动条控件由上述代码生成
HorizontalScrollbar 水平滚动条
The HorizontalScrollbar Control is similar to a Slider Control, but visually similar to Scrolling elements for web browsers or word processors. This control is used to navigate the ScrollView Control.
HorizontalScrollbar控件和Slider控件很相似,但仅仅是Web浏览器和文字处理器中的可视外观相似,HorizontalScrollbar控件被用于导航ScrollView控件
Basic Usage 基本用法
Horizontal Scrollbars are implemented identically to Horizontal Sliders with one exception: There is an additional argument which controls the width of the Scrollbar knob itself.
HorizontalScrollbar函数和HorizontalSliders函数有一个显著的不同之处在于HorizontalScrollbar函数函数有一个用于控制滚动条把手的宽度的额外参数
/* Horizontal Scrollbar example */
var hScrollbarValue : float;
function OnGUI () {
hScrollbarValue = GUI.HorizontalScrollbar (Rect (25, 25, 100, 30), hScrollbarValue, 1.0, 0.0, 10.0);
}
The Horizontal Scrollbar created by the example code 水平滚动条控件由上述代码生成
VerticalScrollbar 垂直滚动条
The VerticalScrollbar Control is similar to a Slider Control, but visually similar to Scrolling elements for web browsers or word processors. This control is used to navigate the ScrollView Control.
VerticalScrollbar控件和Slider控件很相似,但仅仅是Web浏览器和文字处理器中的可视外观相似,VerticalScrollbar控件被用于导航ScrollView控件
Basic Usage 基本用法
Vertical Scrollbars are implemented identically to Vertical Sliders with one exception: There is an additional argument which controls the height of the Scrollbar knob itself.
VerticalScrollbar函数和VerticalSlider函数有一个显著的不同之处在于VerticalScrollbar函数函数有一个用于控制滚动条把手的宽度的额外参数
/* Vertical Scrollbar example */
var vScrollbarValue : float;
function OnGUI () {
vScrollbarValue = GUI. VerticalScrollbar (Rect (25, 25, 100, 30), vScrollbarValue, 1.0, 10.0, 0.0);
}
The Vertical Scrollbar created by the example code 垂直滚动条控件由上述代码生成
ScrollView 滚动视图
ScrollViews are Controls that display a viewable area of a much larger set of Controls.
滚动视图提供了比其他控件更加广阔的可视范围
Basic Usage 基本用法
ScrollViews require two Rects as arguments. The first Rect defines the location and size of the viewable ScrollView area on the screen. The second Rect defines the size of the space contained inside the viewable area. If the space inside the viewable area is larger than the viewable area, Scrollbars will appear as appropriate. You must also assign and provide a 2D Vector which stores the position of the viewable area that is displayed.
ScrollViews函数需要你提供两个Rect类型的参数,第一个参数定义了可视区域在屏幕上的定位和尺寸。第二个参数定义了包含在可视区域中空间的尺寸。如果第二个参数的尺寸比第一个参数的尺寸更大。ScrollView控件会根据实际情况决定Scrollbars控件的显示。除此之外ScrollViews函数还需要你提供一个2D向量提供当前可视区域所显示的内部空间的位置,而你也可以通过ScrollViews函数的返回值获得最新的用户定位信息。
/* ScrollView example */
var scrollViewVector : Vector2 = Vector2.zero;
var innerText : String = "I am inside the ScrollView";
function OnGUI () {
// Begin the ScrollView
// 开始ScrollView控件的描述
scrollViewVector = GUI.BeginScrollView (Rect (25, 25, 100, 100), scrollViewVector, Rect (0, 0, 400, 400));
// Put something inside the ScrollView
// 在ScrollView中放置你想放置的A或B或C
innerText = GUI.TextArea (Rect (0, 0, 400, 400), innerText);
// End the ScrollView
// 结束ScrollView控件的描述
GUI.EndScrollView();
}
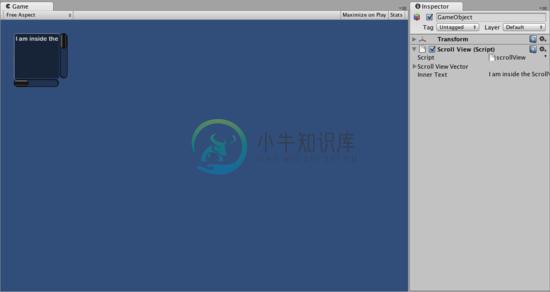
The ScrollView created by the example code 滚动视图由示例代码创建
Window 窗体
Windows are drag-able containers of Controls. They can receive and lose focus when clicked. Because of this, they are implemented slightly differently from the other Controls. Each Window has an id number, and its contents are declared inside a separate function that is called when the Window has focus.
Windows控件为你提供了容纳其他控件的可拖动的容器。当用户点击操作时,这些被包容的控件或被激活,或失去焦点。因此,这个控件实现和其他控件略有不同,每一个窗体均拥有自己的ID编号,而她所包容的内容则包含在一个分离的自定义函数中,当窗体拥有焦点时将调用这个分离的自定义函数
Basic Usage 基本用法
Windows are the only Control that require an additional function to work properly. You must provide an id number and a function name to be executed for the Window. Inside the Window function, you create your actual behaviors or contained Controls.
窗体是唯一的一个需要额外的自定义函数才能工作的控件,你必须为Windows函数提供一个ID编号和自定义函数名作为参数,在这个函数中,你能定义窗体所包含的控件和这些控件相关的行为
/* Window example */
var windowRect : Rect = Rect (20, 20, 120, 50);
function OnGUI () {
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
function WindowFunction (windowID : int) {
// Draw any Controls inside the window here
}
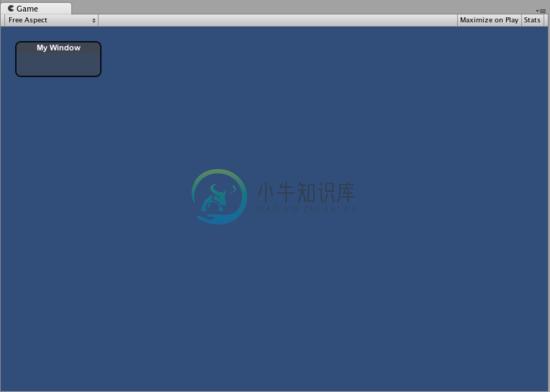
The Window created by the example code 窗体由示例代码创建
GUI.changed
To detect if the user did any action in the GUI (clicked a button, dragged a slider, etc), read the GUI.changed value from your script. This gets set to true when the user has done something, making it easy to validate the user input.
你可以通过在脚本中检查GUI.changed的值来感知用户是否做了某些操作,比如点击一个按钮,拖动一个滑动条,等等。当用户完成某些操作时这个值会变成true,使用这个值将可以轻易的确认用户是否做出了输入。
A common scenario would be for a Toolbar, where you want to change a specific value based on which Button in the Toolbar was clicked. You don't want to assign the value in every call to OnGUI(), only when one of the Buttons has been clicked.
让我们来实战一下,这里有一个使用Toolbar控件的典型场景。当你想了解用户通过按钮选择了哪一个特定的值的时候。你并不想每次OnGUI()的调用过程中均对Toolbar的值做出耗时的反应,而使用GUI.changed将能帮助你只在用户做出和初始值不同选择的时候才执行相应的逻辑
/* GUI.changed example */
private var selectedToolbar : int = 0;
private var toolbarStrings = ["One", "Two"];
function OnGUI () {
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
print ("The toolbar was clicked");
if (selectedToolbar == 0)
{
print ("First button was clicked");
}
else
{
print ("Second button was clicked");
}
}
}GUI.changed will return true if any GUI Control placed before it was manipulated by the user.
如果检查GUI.changed的逻辑在任何GUI控件放置到屏幕被用户操作之前发生的话,GUI.changed将会返回一个true.(有人会这么干吗???)

