Customization 自定义
Customizing your GUI Controls 定制你的GUI控件
Functional Controls are necessary for your game, and the appearance of those controls is very important for the aesthetics of your game. In UnityGUI, you can fine-tune the appearance of your Controls with many details. Control appearances are dictated with GUIStyles. By default, when you create a Control without defining a GUIStyle, Unity's default GUIStyle is applied. This style is internal in Unity and can be used in published games for quick prototyping, or if you choose not to stylize your Controls.
在游戏中,具有美感的控件界面外观和控件的功能同样重要,UnityGUI已为你准备好了微调界面控件外观的必要工具。GUIStyles被用于描述控件的外观。缺省情况下,你不需要特别指定一个GUIStyle,Unity为你准备好了默认的GUIStyle.即使是在快速原型的设计过程中也无需担忧,默认的GUIStyle已经被打包到发布的资源中。
When you have a large number of different GUIStyles to work with, you can define them all within a single GUISkin. A GUISkin is no more than a collection of GUIStyles.
如果你需要定义并管理大量的GUIStyle,一个GUISkin对象是可以轻松的帮助你容纳大量的GUIStyle的集合。是的,就像衣柜和衣服的关系一样。但稍后你就会发现,它可不是一个简单的衣柜。
How Styles change the look of your GUI Controls
Style是如何影响GUI控件的外观的?
GUIStyles are designed to mimic Cascading Style Sheets (CSS) for web browsers. Many different CSS methodologies have been adapted, including differentiation of individual state properties for styling, and separation between the content and the appearance.
GUIStyle借鉴于web浏览器的层叠样式表(CSS)的模型设计。融合了许多不同的CSS技术方法和思想,包括许多于个别正式属性的不同,内容和外观分离的思想
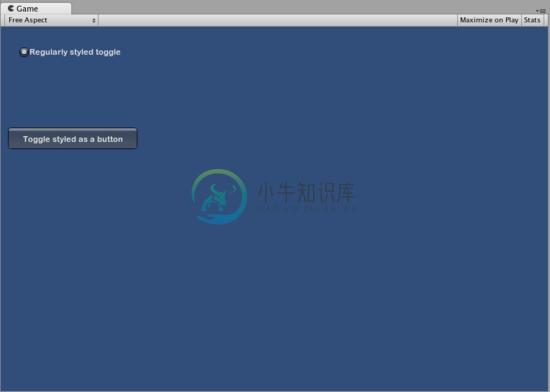
Where the Control defines the content, the Style defines the appearance. This allows you to create combinations like a functional Toggle which looks like a normal Button.
控件定义内容,样式定义外观。如下图,Unity允许你创建一个外观看起来像普通按钮的但功能却是开关按钮的混合控件。

Two Toggle Controls styled differently 两个样式迥异的开关按钮
The difference between Skins and Styles 样式和皮肤的不同点
As stated earlier, GUISkins are a collection of GUIStyles. Styles define the appearance of a GUI Control. You do not have to use a Skin if you want to use a Style.
Unity发展初期,GUISkins确实只是GUIStyle的一个简单集合。Style定义了一个GUI控件的外观。当你想使用Style并不是必须使用Skins.

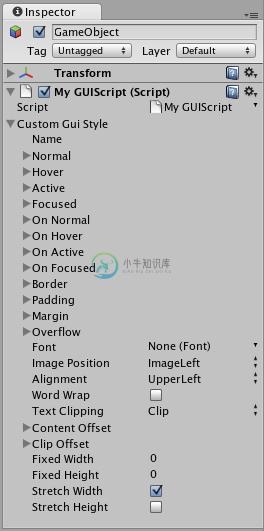
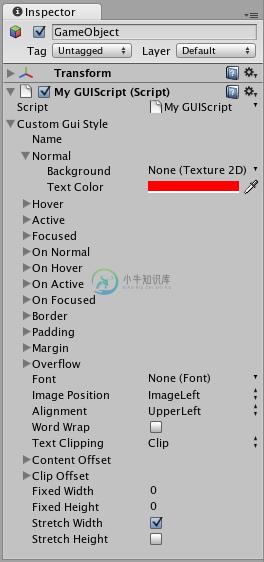
A single GUIStyle shown in the Inspector 显示在检视面板中的GUIStyle

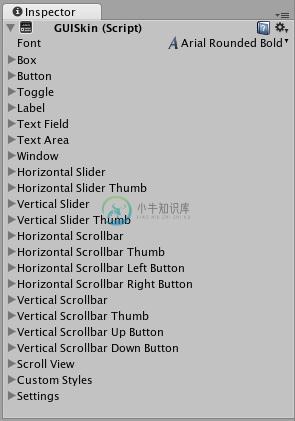
A single GUISkin shown in the Inspector - observe that it contains multiple GUIStyles
可以看出GUISkin包含了多个GUIStyle
Working with Styles 使用Style
All GUI Control functions have an optional last parameter: the GUIStyle to use for displaying the Control. If this is omitted, Unity's default GUIStyle will be used. This works internally by applying the name of the control type as a string, so GUI.Button() uses the "button" style, GUI.Toggle() uses the "toggle" style, etc. You can override the default GUIStyle for a control by specifying it as the last parameter.
所有GUI控件函数均有一个可选的处于末尾的参数:用于显示控件的GUIStyle。 如果未提供这个参数,Unity将使用缺省的GUIStyle.内部是通过提供字符串形式的控件名称来实现的。因此GUI.Button()使用"button"样式,GUI.Taggle()使用"toggle",等等。你能通过在末尾的参数指定一个特定的样式覆盖默认的样式。
/* Override the default Control Style with a different style in the UnityGUI default Styles */
/* 覆盖缺省控件样式*/
function OnGUI () {
// Make a label that uses the "box" GUIStyle.
// 使用"box"样式创建一个标签控件
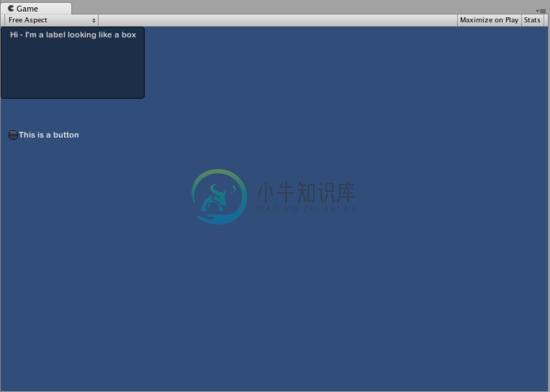
GUI.Label (Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// Make a button that uses the "toggle" GUIStyle
// 使用"toggle"样式创建一个按钮控件
GUI.Button (Rect (10,140,180,20), "This is a button", "toggle");
}
The controls created by the code example above
Making a public variable GUIStyle 公共GUIStyle变量
When you declare a public GUIStyle variable, all elements of the Style will show up in the Inspector. You can edit all of the different values there.
如果你把GUIStyle变量在脚本中设定为公共变量,那么Style所有的内部元素都会被显示在监视器中。你能通过监视器修改这些内部元素的值。
/* Overriding the default Control Style with one you've defined yourself */
/* 使用你自定义的GUIStyle变量 覆盖缺省控件 样式*/
var customButton : GUIStyle;
function OnGUI () {
// Make a button. We pass in the GUIStyle defined above as the style to use
// 使用通过GUIStyle变量设定的样式创建按钮
GUI.Button (Rect (10,10,150,20), "I am a Custom Button", customButton);
}Changing the different style elements 修改Style中的内部元素
When you have declared a GUIStyle, you can modify that style in the Inspector. There are a great number of States you can define, and apply to any type of Control.
自定义GUIStyle拥有大量的自定义项可以供你在监视器中修改,这些自定义项可以被对应到任何类型的控件。

Styles are modified on a per-script, per-GameObject basis
上图描述了在单个的游戏对象针对单个脚本中的自定义GUIStyle对象进行修改的情景
Any Control State must be assigned a Background Color before the specified Text Color will be applied.
任何控件元素在设置文本颜色前必须具备一个背景色的设定。
For more information about individual GUIStyles, please read the GUIStyle Component Reference page.
如果想了解更多GUIStyels的信息,请查看GUIStyle Component Reference page。
Working with Skins 使用Skin(皮肤)
For more complicated GUI systems, it makes sense to keep a collection of styles in one place. This is what a GUISkin does. A GUISkin contains multiple different Styles, essentially providing a complete face-lift to all GUI Controls.
随着项目的进展,项目列表显得越来越难以管理,使用某种将Style汇集到一处管理的想法是合情合理的。这直接催生了GUISkin,GUISkin包含多个不同的 Sytle,本质上来讲它提供了一个针对所有原生的GUI控件的外观设定。
Creating a new GUISkin 创建一个新GUISkin
To create a GUISkin, select Assets->Create->GUI Skin from the menu bar. This will create a GUI Skin in your Project Folder. Select it to see all GUIStyles defined by the Skin in the Inspector.
你可以通过在菜单栏选择Assets->Create->GUI Skin 这个操作将在你的项目文件夹下创建一个GUISkin.,选中这个GUISkin将可以在监视器中看到其中包含的所有GUIStyle.
Applying the skin to a GUI 应用 Skin
To use a skin you've created, assign it to GUI.skin in your OnGUI() function.
通过在你的OnGUI()代码中将GUISkin赋值给GUI.skin来改变随后GUI控件的外观
/* Make a property containing a reference to the skin you want to use */
/* 声明一个包含你想使用的Skin的公开属性*/
var mySkin : GUISkin;
function OnGUI () {
// Assign the skin to be the one currently used.
// 将Skin赋值
GUI.skin = mySkin;
// Make a button. This will get the default "button" style from the skin assigned to mySkin.
// 创建一个按钮,按钮的外观将从GUI.skin中获取"button"所对应的GUIStyle
GUI.Button (Rect (10,10,150,20), "Skinned Button");
}You can switch skins as much as you like throughout a single OnGUI() call.
在实现你的目的后你还可以在同一个OnGUI()函数调用中简单的切换Skin
/* Example of switching skins in the same OnGUI() call */
var mySkin : GUISkin;
var toggle = true;
function OnGUI () {
// Assign the skin to be the one currently used.
// 设定当前使用的Skin
GUI.skin = mySkin;
// Make a toggle. This will get the "button" style from the skin assigned to mySkin.
// 创建一个使用Skin中"button"样式的开关控件,
toggle = GUI.Toggle (Rect (10,10,150,20), toggle, "Skinned Button", "button");
// Assign the currently skin to be Unity's default.
// 恢复Skin为缺省
GUI.skin = null;
// Make a button. This will get the default "button" style from the built-in skin.
// 创建一个使用缺省"button"样式的按钮
GUI.Button (Rect (10,35,150,20), "Built-in Button");
}
