icons-font-customization 这个软件(或工具) 提供了超 33,000 个开箱即用的免费 svg 图标集合和生成自己图标字体的工具。收集的所有图标都适合于私人或商业项目,还可以把不同来源的图标打包成一个字体文件,甚至可以下载任何网址的 svg 文件并进行转换打包。
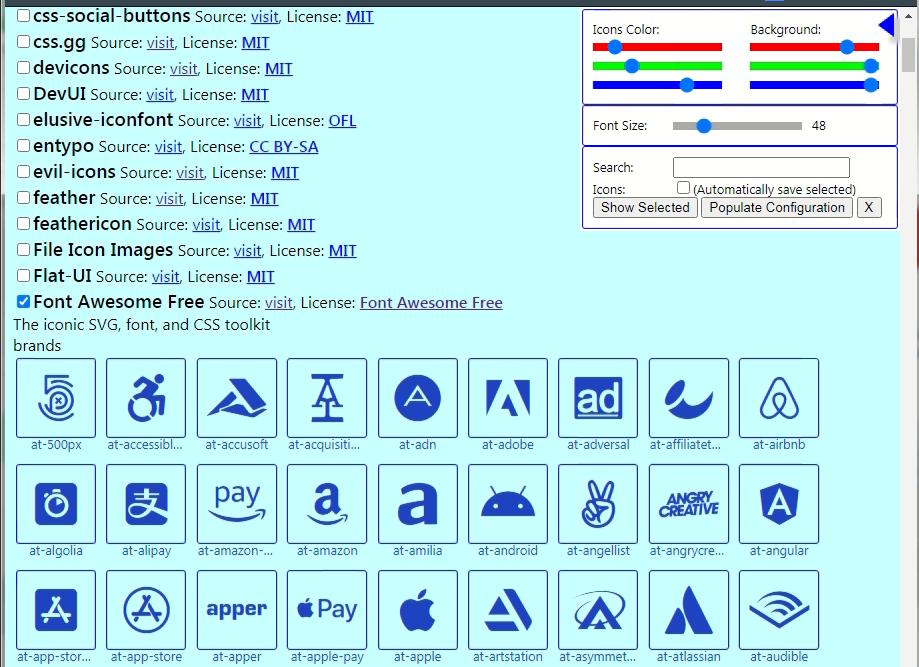
各个来源图标的相关许可证信息会被自动包含在生成的 css 文件中。请先打开这个链接 所有图标 确认下包含了哪些图标。在这个链接,可以更改图标颜色,背景色和大小。还可以根据关键字检索,保存图标是否选中的状态,或输出选中图标的列表字符串,用于下面介绍的生成自己的图标字体。

当前包含的图标集列表
- ant-design-icons Source: visit, License: MIT
- Bootstrap Icons Source: visit, License: MIT
- BoxIcons Source: visit, License: CC 4.0
- Bytesize Icons Source: visit, License: MIT
- Capitaine cursors Source: visit, License: LGPLv3
- carbon-icons Source: visit, License: Apache-2.0
- CoreUI Icons Source: visit, License: CoreUI Icons Free
- crypto-icons Source: visit, License: MIT
- Cryptocurrency Icons Source: visit, License: CC0
- css-social-buttons Source: visit, License: MIT
- css.gg Source: visit, License: MIT
- devicons Source: visit, License: MIT
- DevUI Source: visit, License: MIT
- elusive-iconfont Source: visit, License: OFL
- entypo Source: visit, License: CC BY-SA
- evil-icons Source: visit, License: MIT
- feather Source: visit, License: MIT
- feathericon Source: visit, License: MIT
- File Icon Images Source: visit, License: MIT
- Flat-UI Source: visit, License: MIT
- Font Awesome Free Source: visit, License: Font Awesome Free
- foundation-icons Source: visit, License: MIT
- 1800 Free Minimal Icon Pack [20x20] Source: visit, License: Free
- geomicons-open Source: visit, License: MIT
- IcoMoon-Free Source: visit, License: CC BY 4.0 or GPL
- ionicons Source: visit, License: MIT
- JAM Source: visit, License: MIT
- Linea Icon Source: visit, License: CCBY
- maki Source: visit, License: CC0-1.0
- map-icons Source: visit, License: MIT
- Material Design Source: visit, License: Pictogrammers Free
- material-design-icons Source: visit, License: Apache-2.0
- Metro-UI-CSS Source: visit, License: MIT
- Mono Icons Source: visit, License: MIT
- octicons Source: visit, License: MIT
- open-iconic Source: visit, License: MIT
- simple-icons Source: visit, License: CC0-1.0
- small-n-flat Source: visit, License: CC0-1.0
- subway Source: visit, License: CC BY 4.0
- tabler-icons Source: visit, License: MIT
- Teenyicons Source: visit, License: MIT
- typicons.font Source: visit, License: CC BY-SA 4.0
- uiw-icons Source: visit, License: MIT
- Unicons Source: visit, License: Apache-2.0
- Vaadin Icons Source: visit, License: CC-BY 4.0
- Vivid.JS Source: visit, License: MIT
- weather-icons Source: visit, License: SIL OFL 1.1
- Weather Underground Icons Source: visit, License: MIT and GPL
使用方法1,下载或克隆您需要的项目到本地。
点击项目主页 home page 的 "Download ZIP" 并解压到本地合适的文件夹。
或者使用 git 命令克隆到本地:
git clone https://github.com/uuware/icons-font-command.git
不管使用哪种方式,您将在本地得到这个项目,然后 cd 到这个项目的根文件夹并运行下面的命令来生成字体。(注意,命令行中的 -- -- 是正确的):npm run generate-font -- --config config-file-path
如果您在运行文件夹有一个叫 icons-font.config.js 的配置文件,那么可以省略配置文件路径:npm run generate-font
使用方法2,使用 NPM 全局安装 icons-font-command (或 icons-font-customization)。
运行:npm install -g icons-font-command
现在您可以在任何文件夹中运行命令(无论您安装的是哪个项目,该命令都是相同的,并注意命令中的 --):icons-font-command --config config-file-path
如果您在运行文件夹有一个叫 icons-font.config.js 的配置文件,那么可以省略配置文件路径:npm run generate-font
您还可以使用此命令在当前文件夹生成默认配置文件:icons-font-command --copyconfig
使用方法3,在您的 Node.js 项目中安装。
如果想要在代码中自由的操作它,则根据您的需要,在项目的根文件夹中运行 npm i icons-font-command --save-dev 或 npm i icons-font-customization --save-dev 命令。
然后在代码中这样调用:
var IconsFontLite = require('icons-font-command');
IconsFontLite.cmd();
// Or pass parameters
var parameters = {'--config': 'config-file-path'};
var IconsFontLite = require('icons-font-command');
IconsFontLite.generateFont(parameters);
如果一切正常,你将在输出文件夹得到结果,打开 sample.html 确认结果或包含 icon-style.css 在您的html中。
兼容性
-
WOFF2:Chrome 36,Firefox 39,Opera 23,Safari 10,IE不支持,Edge 14
WOFF File Format 2.0。WOFF2是下一代WOFF。WOFF2格式比原始WOFF提供30%的平均压缩增益。 -
WOFF:Chrome 5,Firefox 3.6,Opera 11.10,Safari 5.1,IE 9,Edge 12
Web开放字体格式。WOFF基本上是所有主要浏览器都支持元数据和压缩的OTF或TTF。
这是Mozilla基金会,Microsoft和Opera Software合作的结果。因为字体是压缩的,所以加载速度更快。 -
TTF:Chrome 4,Firefox 3.5,Opera 10,Safari 3.1,IE 9,Edge 12
TrueType字体。所有主要的浏览器都支持此格式,但是TTF字体在IE 9和更高版本中才可用,仅当嵌入位设置为可安装时。 -
EOT:Chrome不支持,Firefox不支持,Opera不支持,Safari不支持,IE 6-11
Embedded OpenType。这是使用@ font-face时IE8及更低版本唯一能识别的格式。 -
SVG字体:Chrome 4-37,Firefox不支持,Opera 10-24,Safari 3.2-14,IE / Edge不支持
可缩放矢量图形字体。SVG字体始终是未压缩的,并且是iOS(iPhone,iPad)和Safari的4.1版及更低版本所允许的唯一字体。
-
3 万免费 svg 图标大集合桌面版本!自由组合,开箱即用,版本升级,打开这个链接 所有图标 就可以确认包含的所有图标,也可以在线直接下载PNG,JPG和ICO图片! 这个是项目icons-font-customization的桌面版本。使用桌面版本,现在可以不用安装Node.JS,也不需要懂npm就可以直接下载程序,鼠标操作就可以批量生成字体,PNG/JPG/ICO图片文件。请点击icons-f
-
import { Icons } from 'feui'; components: { [Icons.name]: Icons } 代码演示 基础用法 <fe-icons :type="success"></fe-icons> 可用图标 'icon', 'success', 'safesuccess', 'fail', 'scan', 'search', 'qrcod
-
在 mpvue 框架使用 icon 组件就能实现这个功能,该组件有以下属性: type 类型:String 默认值:无 可选值: success success_no_circle info warn waiting cancel download search clear 说明:icon的类型 size 类型:Number 默认值:23 可选值: 说明:icon的类型 color 类型:Colo
-
jQuery UI 提供了大量可以通过对元素应用 Class 名称来使用的图标(Icons)。Class 名称大体上遵循语法 .ui-icon-{icon type}-{icon sub description}-{direction}。例如,下面将显示一个向北的厚箭头的图标: <span></span> 图标也集成到一些 jQuery UI 的小部件,比如 accordion、button、
-
The Icon Selector 图标选择器 Using the Icon Selector you can easily set custom icons for GameObjects and scripts that will be used both in the Scene View and the Inspector. To change icons for a GameObject
-
描述 (Description) 您可以在表单布局中使用图标和输入字段。 例子 (Example) 以下示例演示了Framework7中图标和输入的使用 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1,

