3 万免费 svg 图标大集合桌面版本!自由组合,开箱即用,版本升级,打开这个链接 所有图标 就可以确认包含的所有图标,也可以在线直接下载PNG,JPG和ICO图片!
这个是项目icons-font-customization的桌面版本。使用桌面版本,现在可以不用安装Node.JS,也不需要懂npm就可以直接下载程序,鼠标操作就可以批量生成字体,PNG/JPG/ICO图片文件。请点击icons-font-desktop查看使用信息和源码,或直接进入下载页面程序下载。
关于下载程序,Windows平台32或64位, 建议下载 icons-font-desktop-win-x64-1.0.0.msi or icons-font-desktop-win-ia32-1.0.0.msi直接安装。
或icons-font-desktop-Installer-x.x.x.exe 可以安装到32和64位,但文件稍微大些。
或icons-font-desktop-Portable-x.x.x.exe 是绿色无安装程序,可以运行在32 或 64位,但文件稍微大些,启动页会慢一点点。
还有zip和7z压缩文件可供选择。
Linux平台, 下载并运行icons-font-desktop-linux-x86_64-x.x.x.AppImage。
MacOS平台, 下载并运行icons-font-desktop-mac-x.x.x.dmg。
所有程序没有签名,但因为是开源,不用担心安全问题,请放心使用。
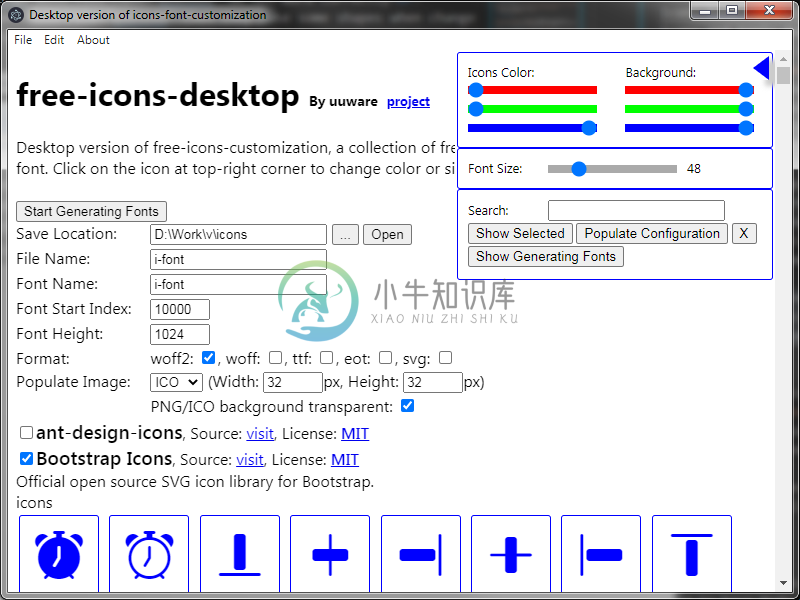
这是桌面版本的截图。

不管做网站开发或手机开发,或桌面程序开发,拥有一套漂亮的图标是必不可少的。合适的图标也能给软件增色不少。程序icons-font-desktop内部使用的icons-font-customization这个Node.js软件(或工具)提供了超33,000个开箱即用的免费 svg 图标集合和生成自己图标字体的工具。所有图标都适合于私人或商业项目。在这个链接 所有图标 中可以确认包含了哪些图标。在这个链接中,还可以更改图标颜色,背景色和大小,然后下载图片。或根据关键字检索,保存图标是否选中的状态,或输出选中图标的列表字符串。
当需要下载单个图片时,鼠标悬浮在图标上后点击图标上方中间小按钮,就会显示下载PNG/JPG/ICO图片的按钮。
相对与桌面程序icons-font-desktop,如果需要在项目中使用,icons-font-desktop提供了可供程序调用的借口,可以更灵活的根据需要生成选定图片的字体和CSS文件,或批量生成图片。请参考项目icons-font-customization主页说明的三种方法。
-
https://www.iteblog.com/archives/1099 标识符对应的小图标 /*! * Font Awesome 4.5.0 by @davegandy - http://fontawesome.io - @fontawesome * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT L
-
最近因为项目上需要用到这个字体图标,但是它里面的许多也不能完全满足项目需要,因此就考虑将这个图标导出,然后自己再添加一些其他图标使用 搜索了些解决方案,如:http://www.oschina.net/translate/how-to-convert-font-awesome-to-png-icons,但是上面的步骤过于简单,一个新手完全不会使用,比如Python自己就一点都没接触过,因此自己走了
-
icons-font-customization 这个软件(或工具) 提供了超 33,000 个开箱即用的免费 svg 图标集合和生成自己图标字体的工具。收集的所有图标都适合于私人或商业项目,还可以把不同来源的图标打包成一个字体文件,甚至可以下载任何网址的 svg 文件并进行转换打包。 各个来源图标的相关许可证信息会被自动包含在生成的 css 文件中。请先打开这个链接 所有图标 确认下包含了哪些图
-
import { Icons } from 'feui'; components: { [Icons.name]: Icons } 代码演示 基础用法 <fe-icons :type="success"></fe-icons> 可用图标 'icon', 'success', 'safesuccess', 'fail', 'scan', 'search', 'qrcod
-
在 mpvue 框架使用 icon 组件就能实现这个功能,该组件有以下属性: type 类型:String 默认值:无 可选值: success success_no_circle info warn waiting cancel download search clear 说明:icon的类型 size 类型:Number 默认值:23 可选值: 说明:icon的类型 color 类型:Colo
-
桌面版可以从官网下载,支持Windows和Mac系统。 幕布的桌面客户端操作和网页版一致,这里不再赘述,不同的地方有以下几点: 搜索 桌面版支持全文搜索。 导出 桌面版支持将文档导出为图片。 桌面版导出PDF文档时,可保留层级线。
-
jQuery UI 提供了大量可以通过对元素应用 Class 名称来使用的图标(Icons)。Class 名称大体上遵循语法 .ui-icon-{icon type}-{icon sub description}-{direction}。例如,下面将显示一个向北的厚箭头的图标: <span></span> 图标也集成到一些 jQuery UI 的小部件,比如 accordion、button、
-
The Icon Selector 图标选择器 Using the Icon Selector you can easily set custom icons for GameObjects and scripts that will be used both in the Scene View and the Inspector. To change icons for a GameObject

