为SceneBuilder构建自定义组件(JavaFX)
我跟随这个博客向Scene Builder 2.0添加了一个自定义JavaFX组件,并构建了自己的自定义组件。
FXML文件:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.net.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<fx:root id="AnchorPane" maxHeight="-Infinity" prefHeight="25.0" prefWidth="400.0" styleClass="mainFxmlClass" type="AnchorPane" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<stylesheets>
<URL value="@style.css" />
</stylesheets>
<children>
<HBox fx:id="border" prefHeight="25.0" prefWidth="400.0" styleClass="textbox-container" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0">
<children>
<Label fx:id="label" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" prefHeight="25.0" prefWidth="200.0" styleClass="textbox-label" text="Label" HBox.hgrow="ALWAYS" />
<HBox minWidth="200.0" prefWidth="200.0" HBox.hgrow="ALWAYS">
<children>
<TextField fx:id="textbox" prefWidth="176.0" styleClass="textbox" HBox.hgrow="ALWAYS" />
<Button fx:id="clear" focusTraversable="false" mnemonicParsing="false" styleClass="button-controller" text="X" />
</children>
</HBox>
</children>
</HBox>
</children>
</fx:root>
控制器类:
public class CellTextFieldClear extends AnchorPane {
@FXML
private HBox border;
@FXML
private Label label;
@FXML
private TextField textbox;
@FXML
private Button clear;
public CellTextFieldClear(){
FXMLLoader loader = new FXMLLoader(getClass().getResource("/celltextfieldclear/CellTextFieldClear.fxml"));
loader.setRoot(this);
loader.setController(this);
try{
loader.load();
}catch(IOException exception){
throw new RuntimeException(exception);
}
}
public void setOnActionHandlerForClear(EventHandler<ActionEvent> event){
clear.setOnAction(event);
}
public void setEditable(boolean value){
textbox.setEditable(value);
}
public String getTextFromTextBox(){
return textbox.getText();
}
public void setTextBoxText(String text){
textbox.setText(text);
}
public void setLableText(String text){
label.setText(text);
}
public String getTextFromLabel(){
return label.getText();
}
}
样式表:
.textbox {
-fx-background-radius: 0;
-fx-background-insets: 0;
-fx-background-color: white;
}
.textbox-label {
-fx-background-color: #b0c4de;
-fx-padding: 0 0 0 5;
}
.textbox-container {
-fx-border-color: #191970;
-fx-border-width: 0.5;
}
.button-controller {
-fx-background-radius: 0;
-fx-background-insets: 0;
-fx-background-color: white;
}
.button-controller:hover {
-fx-background-color:
#ecebe9,
rgba(0,0,0,0.05),
linear-gradient(#dcca8a, #c7a740),
linear-gradient(#f9f2d6 0%, #f4e5bc 20%, #e6c75d 80%, #e2c045 100%),
linear-gradient(#f6ebbe, #e6c34d);
-fx-background-insets: 0 0 -1 0;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.1) , 2, 0.0 , 0 , 1);
}
.button-controller:pressed {
-fx-background-color:
#ecebe9,
rgba(0,0,0,0.05),
linear-gradient(#dac980, #c6a530),
linear-gradient(#f8f0d4 0%, #f3e4ba 20%, #e0c050 80%, #e3c440 100%),
linear-gradient(#f5fbae, #e7c94f);
-fx-background-insets: 0 0 -1 0;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.1) , 2, 0.0 , 0 , 1);
}

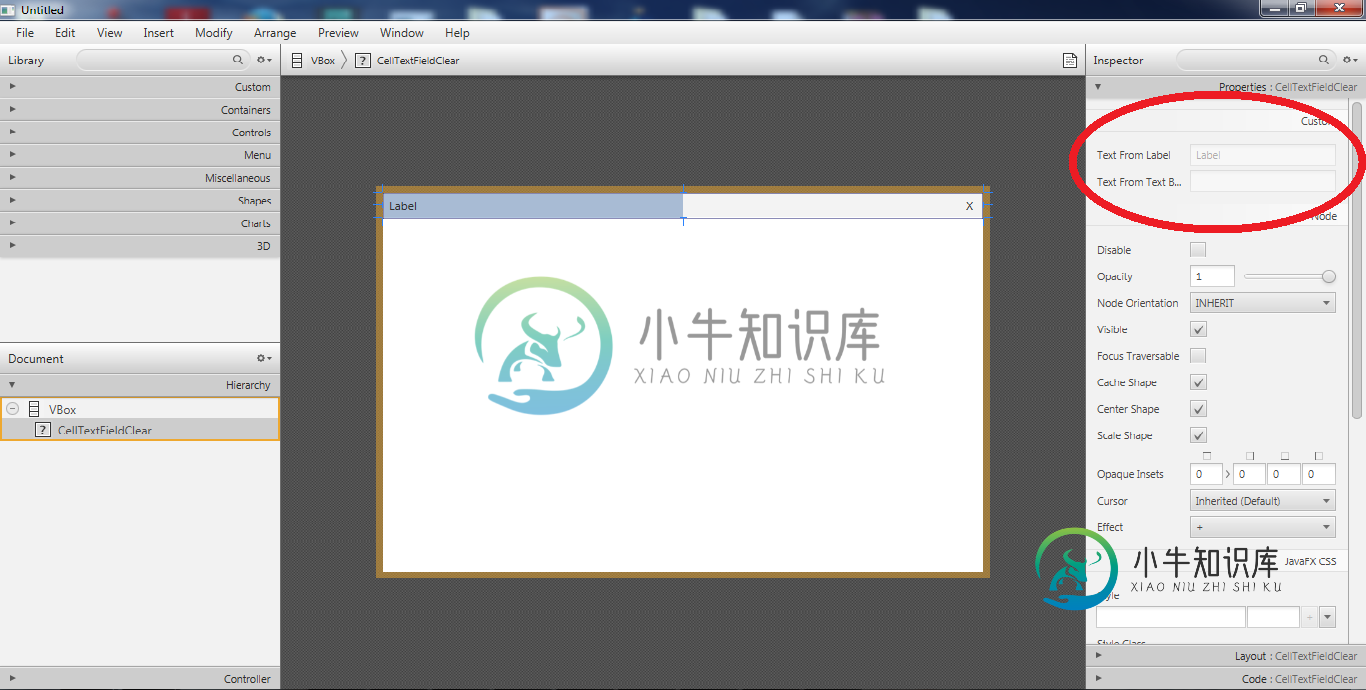
现在我的问题是我不能改变场景生成器中标签的值。我们是否可以创建一个自定义字段,该字段将出现在场景生成器上,并有助于更改标签文本?
共有1个答案
为了在场景生成器上具有可编辑字段,应使用属性。否则,将使用ReadOnlyStringWrapper。
例如:
private final BooleanProperty editable = new SimpleBooleanProperty();
public boolean isEditable() {
return editable.get();
}
public void setEditable(boolean value) {
editable.set(value);
}
public final BooleanProperty editableProperty() {
return editable;
}
private final StringProperty textFromTextBox = new SimpleStringProperty();
public String getTextFromTextBox() {
return textFromTextBox.get();
}
public void setTextFromTextBox(String value) {
textFromTextBox.set(value);
}
public final StringProperty textFromTextBoxProperty() {
return textFromTextBox;
}
private final StringProperty labelText = new SimpleStringProperty();
public String getLabelText() {
return labelText.get();
}
public void setLabelText(String value) {
labelText.set(value);
}
public final StringProperty labelTextProperty() {
return labelText;
}
然后将控件绑定到这些属性:
public CellTextFieldClear(){
...
textbox.editableProperty().bind(editableProperty());
textbox.textProperty().bind(textFromTextBoxProperty());
label.textProperty().bind(labelTextProperty());
}
-
我需要在窗格上有一个选择监听器和选择方法,以便在单击节点时能够监视并显示突出显示。 我做了以下操作: 这工作得很好 - 但是我无法再使用场景构建器,因为我的FXML引用了此而不是。我不确定如何将我的自定义窗格放入场景构建器。我已经看过其他问题,它们都是FXML和控制器的组合 - 这只是一个。 有没有人知道这样做的方法,或者在初始化时将< code>Pane换成< code > PaneWithSe
-
下面的这些代码可以帮助您通过CSS文件和SCSS文件,创建和编译 CSS 和 JS 文件的source-maps。 安装依赖 为了运行编译和压缩任务,你必须安装 node 和 npm。 命令行 // (Optional) Install Gulp module globally npm install gulp -g // Install fullpage's build dependen
-
> 我是使用fx:root,还是不使用它?我选择用它。所以在控件的controller+root类中,我将自己设置为root和controller,就像需要的那样。但它仍然说“root尚未设置。在加载之前使用setRoot()方法。” 在包含自定义控件的父FXML中,我应该导入什么? 正确的类路径是什么,以便我可以在SceneBuilder2.0中显示我的自定义控件?我根本不太明白“/.../..
-
我有一个自定义JavaFx控件,它在我的应用程序中呈现。但是,我无法让SceneBuilder理解它。 我有customTextField.java/customTextField.CustomTextField继承自UserControl,如这里所定义的,但我创建的任何自定义控件都会出现场景生成器问题。 首先,我必须将import语句更改为通配符。从 sample.fxml:
-
有时Android提供的组件无法满足我们的需求,因此需要自定义组件. 创建自定义组件的一般步骤: 1.新建类文件,要继承View或View的子类. 2.覆写父类的一些方法. 3.使用自定义组件类. Android Studio会通过模板帮我们自动生成文件,并覆写方法. 我们只需要根据自已的实际需求修修攺改就好了. 操作步骤: 菜单栏: File —> New —>UI Component —> C
-
我希望有人能向我解释一下为什么SceneBuilder在导入自定义控件时如此温和。 以一个相对简单的自定义控件为例(仅作为示例): 然后你有控制器类在这里: 这工作得很好。.jar编译得很好,SceneBuilder读取的.jar很好,它导入的控件也很好,这很好。 让我恼火的是,它需要两个独立的类来完成,这没什么大不了的,除了我觉得只用一个类就可以做到这一点。 我现在有了上面的方法,但是我尝试了另

