GUI Basics 图像用户界面基础
This section will explain the bare necessities for scripting Controls with UnityGUI.
在这个章节中,你将学习到UnityGUI中控件脚本编程的必要的基础知识
Making Controls with UnityGUI 在UnityGUI中使用控件
UnityGUI controls make use of a special function called OnGUI(). The OnGUI() function gets called every frame as long as the containing script is enabled - just like the Update() function.
UnityGUI控件通常被使用在一个名叫OnGUI()的特定函数中。OnGUI()包含在脚本组件中,和同样包含在其中的Update()函数一样,当脚本组件被激活时,在项目运行的每一帧中都会被调用
GUI controls themselves are very simple in structure. This structure is evident in the following example.
GUI控件本身的结构是非常简单的,你可以从接下来的例子中明显的发现这种结构的简单性
/* Example level loader */
/* 获取关卡的例子 */
function OnGUI () {
// Make a background box 创建一个背景盒子
GUI.Box (Rect (10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
// 创建第一个按钮,如果按下这个按钮,将执行
if (GUI.Button (Rect (20,40,80,20), "Level 1")) {
Application.LoadLevel (1);
}
// Make the second button. 创建第二个按钮
if (GUI.Button (Rect (20,70,80,20), "Level 2")) {
Application.LoadLevel (2);
}
}This example is a complete, functional level loader. If you copy/paste this script and attach it a GameObject, you'll see the following menu appear in when you enter Play Mode:
这个例子完整的演示了如何加载关卡。如果你拷贝粘贴这段脚本,把它和一个GameObject链接在一起。当你进入播放模式时,你可以看到如下结果

The Loader Menu created by the example code 以上例子代码创建的加载菜单
Let's take a look at the details of the example code:
让我们把注意力转回到这段例子的代码,继续观察它的细节
The first GUI line, GUI.Box (Rect (10,10,100,90), "Loader Menu"); displays a Box Control with the header text "Loader Menu". It follows the typical GUI Control declaration scheme which we'll explore momentarily.
第一行GUI代码,GUI.Box (Rect (10,10,100,90), "Loader Menu"),将在屏幕显示一个带有标题"Loader Menu"的盒子形状的控件。我们可以从这行代码中发现,这是我们正在学习的GUI控件描述格式的典型范式
The next GUI line is a Button Control declaration. Notice that it is slightly different from the Box Control declaration. Specifically, the entire Button declaration is placed inside an if statement. When the game is running and the Button is clicked, this if statement returns true and any code inside the if block is executed.
下一行GUI代码是一个按钮控件的描述。请注意,它和盒子控件的描述有些细微区别。明显可以看出,整个按钮控件的描述 都被包括在一个条件语句的控制范围之中。当游戏运行过程中按钮所在位置被鼠标点击的时候,这个条件语句将返回true然后Unity会根据条件语句的结果执行其控制范围中的代码
Since the OnGUI() code gets called every frame, you don't need to explicitly create or destroy GUI controls. The line that declares the Control is the same one that creates it. If you need to display Controls at specific times, you can use any kind of scripting logic to do so.
在每一帧调用OnGUI()中的代码中,你不必明确的创建或者销毁GUI控件。声明控件的行会帮助你创建它。当你需要在某个特定的时刻显示控件时,Unity允许你通过任意的脚本逻辑实现
/* Flashing button example */
/* 闪烁按钮的例子 */
function OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}Here, GUI.Button() only gets called every other second, so the button will appear and disappear. Naturally, the user can only click it when the button is visible.
上面的代码中 GUI.Button()每2秒被调用1次,因此你会看到按钮在显与不显中切换。当然,用户只有在能看见按钮的时候才能点中它。
As you can see, you can use any desired logic to control when GUI Controls are displayed and functional. Now we will explore the details of each Control's declaration.
如你所见,你能根据你的需要控制界面控件的显示和功能。接下来你将看到控件声明的格式细节
Anatomy of a Control 剖析控件
There are three key pieces of information required when declaring a GUI Control:
GUI控件的声明需要包括三种必要的关键信息
Type (Position, Content)
控件类型 (控件位置, 控件内容)
Observe that this structure is a function with two arguments. We'll explore the details of this structure now.
如你所见,这个声明方式被Unity实现成带有两个参数的函数,接下来我们将继续剖析这个结构的细节
Type 类型
Type is the Control Type, and is declared by calling a function in Unity's GUI class or the GUILayout class, which is discussed at length in the Layout Modes section of the Guide. For example, GUI.Label() will create a non-interactive label. All the different control types are explained later, in the Controls section of the Guide.
Unity将控件类型定义为GUI类的中的函数或者是GUILayout类(你将在本指南的 布局模式 章节中发现更多的相关内容)的中的函数,例如GUI.Label()能够为你创建一个无交互的标签控件。稍后在本指南的 控件 章节中 你会看到所有不同的控件类型的详细分析
Position 定位
The Position is the first argument in any GUI Control function. The argument itself is provided with a Rect() function. Rect() defines four properties: left-most position, top-most position, total width, total height. All of these values are provided in integers, which correspond to pixel values. All UnityGUI controls work in Screen Space, which is the resolution of the published player in pixels.
所有GUI控件函数的第一个参数均为定位。定位参数是由Rect()函数生成。Rect()定义了4个对应屏幕空间像素单位的Integer值属性,分别对应左,顶,宽, 高。 所有UnityGUI控件均工作在屏幕空间,该屏幕空间严格对应于播放器的像素分辨率。
The coordinate system is top-left based. Rect(10, 20, 300, 100) defines a Rectangle that starts at coordinates: 0,20 and ends at coordinates 310,120. It is worth repeating that the second pair of values in Rect() are total width and height, not the coordinates where the controls end. This is why the example mentioned above ends at 310,120 and not 300,100.
屏幕空间坐标系基于左上角,Rect(10,20,300,100)定义了一个从坐标:0,20 (我估计应该是10,20)开始,到坐标310,120结束的方形。这里值得注意的是Rect的第二对值是宽和高,而不是控件结束的坐标,这很好的说明了例子中方形覆盖结束的位置是310,120而不是300,100的原因。
You can use the Screen.width and Screen.height properties to get the total dimensions of the screen space available in the player. The following example may help clarify how this is done:
Screen.width和Screen.height属性可以被用来获得播放器中屏幕空间可能的大小。随后的例子可以帮助你理解如何完成获取操作
/* Screen.width & Screen.height example */
/*屏幕宽度和屏幕高度例子*/
function OnGUI () {
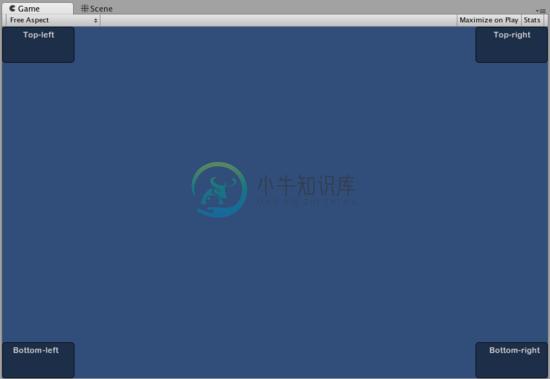
GUI.Box (Rect (0,0,100,50), "Top-left");
GUI.Box (Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
The Boxes positioned by the above example 使用上述代码定位的一系列盒子
Content 内容
The second argument for a GUI Control is the actual content to be displayed with the Control. Most often you will want to display some text or an image on your Control. To display text, pass a string as the Content argument like this:
GUI控件的第二个参数是在控件中实际显示的内容。常常你会遇到需要在控件中显示一些文字或图片的情况,为了显示文字,可以像如下代码那种将字符串作为内容参数传递给函数。
/* String Content example */
/*脚本内容例子*/
function OnGUI () {
GUI.Label (Rect (0,0,100,50), "This is the text string for a Label Control");
}To display an image, declare a Texture2D public variable, and pass the variable name as the content argument like this:
为了显示一张图片,声明一个公开的Texture2D纹理的变量,然后如下代码所示将变量名作为内容参数:
/* Texture2D Content example */
/*Texture2D内容例子*/
var controlTexture : Texture2D;
function OnGUI () {
GUI.Label (Rect (0,0,100,50), controlTexture);
}Here is an example closer to a real-world scenario:
让我们看看更接近真实场景的代码:
/* Button Content examples */
/*按钮内容例子*/
var icon : Texture2D;
function OnGUI () {
if (GUI.Button (Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}
The Buttons created by the above example 由上述代码生成的一系列按钮
There is a third option which allows you to display images and text together in a GUI Control. You can provide a GUIContent object as the Content argument, and define the string and image to be displayed within the GUIContent.
你也许会问,我可以实现在一个控件里同时显示图片和文字吗?回答是,当然可以,如你所见,下列代码中你便能够通过提供一个将所需显示的图片和文字同时定义到其中的GUIContent对象作为内容参数来梦想成真
/* Using GUIContent to display an image and a string */
/* 使用GUIContent显示一张图片和一段文字*/
var icon : Texture2D;
function OnGUI () {
GUI.Box (Rect (10,10,100,50), GUIContent("This is text", icon));
}
You can also define a Tooltip in the GUIContent, and display it elsewhere You can also define a Tooltip in the GUIContent, and display it elsewhere in the GUI when the mouse hovers over it.
如果你希望当用户的鼠标盘旋在GUI控件上时他就能看见这个提示信息,你可以通过在GUIContent中定义一个Tooltip(提示信息)来实现。
/* Using GUIContent to display a tooltip */
/*使用GUIContent来显示tooltip*/
function OnGUI () {
// This line feeds "This is the tooltip" into GUI.tooltip
// 本行为GUI.tooltip提供了字符串"This is the tooltip"
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
// 本行读取GUI.tooltip的内容并显示了GUI.tooltip的内容
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}If you're daring you can also use GUIContent to display a string, an icon, and a tooltip!
请勇敢的尝试下列的代码,使用GUIContent同时为控件提供字符串,图标和一个提示信息,会让你工作更加愉快
/* Using GUIContent to display an image, a string, and a tooltip */
/*使用GUIContent来显示图片、字符串和工具提示*/
var icon : Texture2D;
function OnGUI () {
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}The scripting reference page for GUIContent's constructor for an extensive list of examples.
如果你想找到更多关于GUIContent's constructor的例子,请猛击 【链接】。

