用户界面(User Interface)
安装Axure后,您将看到一个界面,如以下屏幕截图所示。

此屏幕将始终显示在启动时,直到您选择不显示它。
在此屏幕上,您有以下选项 -
- 在Axure中启动一个新文件
- 打开现有的Axure项目
现在让我们用Axure创建一个新文件。
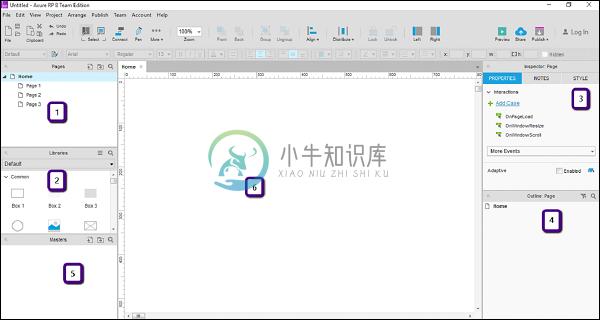
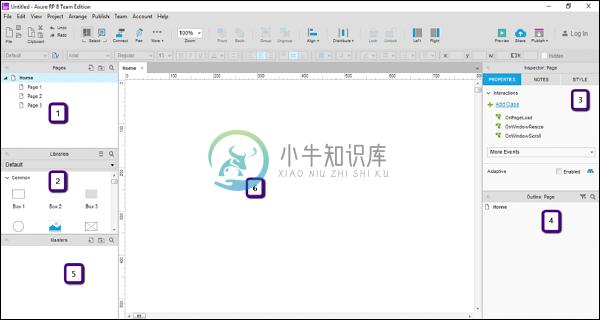
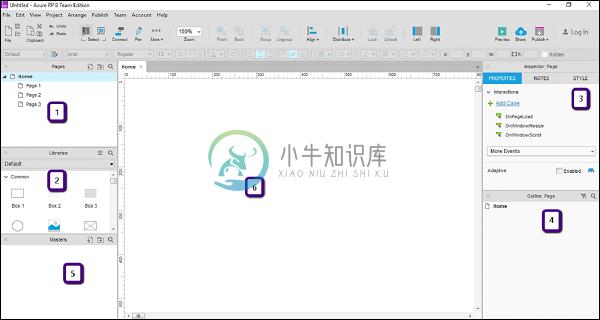
单击“NEW FILE”按钮时,将显示以下屏幕以创建新原型。

如上图所示,工作区分为6个部分。
- Pages
- Libraries
- Inspector
- Outline
- Masters
- 设计领域
让我们逐一介绍这些部分。
Pages
此部分显示您正在处理的页面。 这些页面以默认树结构显示如下。 主页具有以下子页面。
Home
Page 1
Page 2
Page 3
您可以继续使用给定的结构,也可以根据需要进行更改。 为此,右键单击任何页面,然后您将看到诸如 - 添加,移动,删除,重命名,复制等选项。
与大多数可用的不同工具一样,本部分允许您与原型中的页面进行交互。 您可以使用它来规划预期原型中的屏幕。
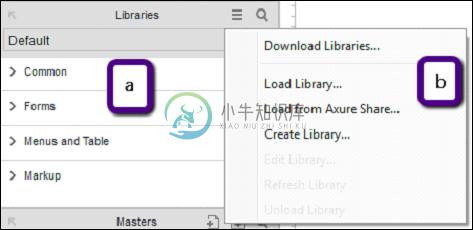
图书馆窗格
在库窗格中,可以使用原型所需的大多数控件。 本节中提供的典型控件包括 - 框,图像,占位符,按钮等.Axure RP提供了一组丰富的UI控件,这些控件根据其应用领域进行分类。

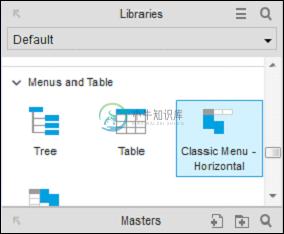
如上图(a)所示,库的类别为 - Common,Forms,Menus和Table以及Markup。 打开应用程序时,所有这些类别都会扩展。 为方便起见,它在此屏幕截图中折叠。
常用库包括基本形状,按钮,标题文本,热点,动态面板等。
使用Axure RP,可满足您的所有原型设计要求,并提供一种称为热点的非常有效的控制。 使用此控件,您可以为UI中的几乎任何控件提供单击交互。 将在后续页面中提供一个示例。
在表单库中,顾名思义,包括列表框,复选框,单选按钮,文本区域和文本字段控件。 对于设计用户输入表单,您可以使用库下此部分的控件。
菜单和桌子具有传统结构。 这种结构,可能是水平或垂直形式,在这个名为菜单和表的库下可用。
最后,但并非最不重要的是Markup库,包括胶粘物,标记和箭头。 大多数情况下,这将用于原型中的注释。
设计领域
这是UX工程师的实际操场。 该空间将用于根据您的要求创建原型。 首先,请参阅以下屏幕截图中用数字6突出显示的区域。

在此区域中,您可以从库中拖放所需的控件。 让我们使用库创建一个快捷菜单栏。
示例 - 菜单栏
从库中,在菜单和表格下,将Classic Menu − Horizontal控制拖动到设计区域。

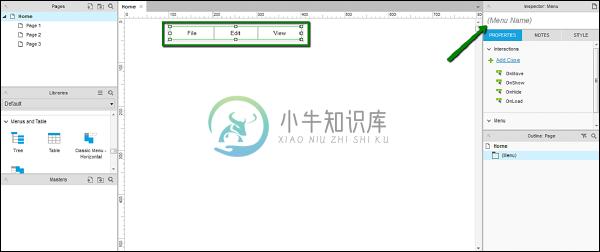
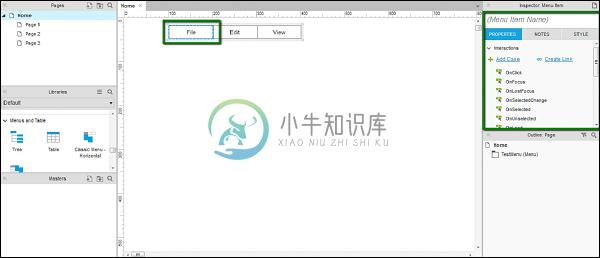
在设计区域中拖动控件后,您将看到以下屏幕。

如上面的屏幕所示,Axure RP足够智能,可以在菜单中显示预期的文本。 考虑到它是一个菜单栏,Axure RP自动在控件中创建了File,Edit和View作为菜单。
如箭头所示,检查器部分显示控件的属性。 在创建复杂原型时,使用此部分为控件创建唯一标识的名称。
让我们将此控件命名为TestMenu。 我们将在前面的示例中使用此名称。
页面属性
在规划原型时,有必要清楚地了解用户以及原型将被展示/查看的设备。 为了获得与原型交互的最佳体验,Axure提供了一种设置页面属性的功能。

如上图所示,数字3表示的区域是页面属性部分。 在本节中,您将能够看到交互下拉列表和自适应子部分。
让我们详细讨论这些部分。
Interactions section处理与页面可能的交互(案例)。 如您所见,交互案例OnPageLoad处理页面加载时的事件。 在大多数原型中,UX工程师更喜欢使用动画来给人留下第一印象。 用于显示动画的这个特定事件通常在OnPageLoad情况下触发。
同样,其他情况包括 - OnWindowResize,OnWindowScroll。 在下拉菜单中,您可以看到其他受支持的案例,以配置与页面相关的交互。
通过Adaptive section ,Axure RP进入响应式网页设计。 如今,为网站设计体验是不够的,与此同时,企业更喜欢移动网站与网站共存。
从不同的屏幕尺寸和布局看,相同的页面构成不同的自适应视图。 通常,自适应视图是为移动设备和平板电脑设计的。 Axure提供了自适应视图的这一功能,因此UX工程师可以从头开始控制原型的响应方面。
Widget的Inspector窗格
“窗口小部件交互”窗格是Axure中最重要的部分。 您可以通过单击设计区域中的任何窗口小部件来查看此窗格。
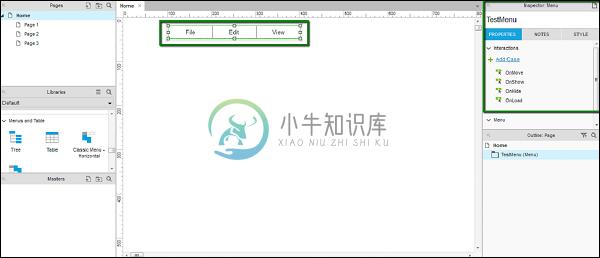
考虑我们在上一节中使用的菜单项的示例。 选择名为TestMenu的菜单项,并观察以下屏幕截图中突出显示的部分。

正如您在“属性”选项卡中看到的,有不同的交互,例如OnMove,OnShow,OnHide和OnLoad。 这些特定于Menu控件的整体。
现在,从菜单控件中单击“文件”。

您将注意到“窗口小部件属性”窗格中交互类型的更改。 此外,它还提供了为此菜单项提供名称的灵活性。 我们以OnClick案例为例。
OnClick - 在运行原型时单击控件时,OnClick定义控件的行为。 这可以实现各种交互,例如页面导航,菜单弹出等。
Notes Pane - 在检查器窗格本身中,有一个名为Notes的子部分。 在备注窗格中,您可以添加要记住的特定点,以控制您的选择。
一旦我们深入了解下一章的例子,这些要点就会很清楚。
网格和指南
对于具有最高质量和精度水平的原型,UX工程师需要能够将控件与其他控件对齐/定位。
例如,考虑您要显示登录弹出窗口。 如果要在屏幕中间显示此弹出窗口,则需要屏幕的整体尺寸。 此外,要准确对齐屏幕中间,您应该让网格适当对齐。
Axure提供网格和指南的功能,以便您可以有效地使用您的设计区域。
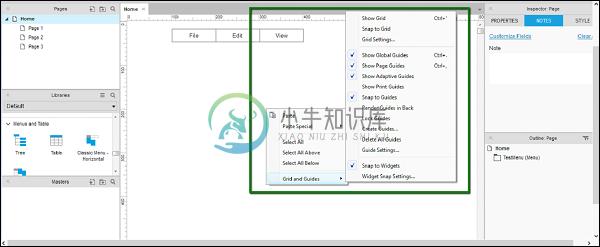
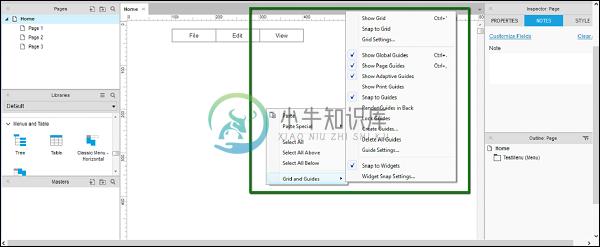
要查看可用的网格和指南,请右键单击设计区域,将弹出以下屏幕截图中显示的上下文菜单。

现在,让我们了解可用的选项。
Grid - 上下文菜单中显示的前三个选项与网格相关联。 它们是“显示网格”,“对齐网格”和“网格设置”。
Show Grid - 启用“显示网格”后,您将能够在设计区域中看到网格,如以下屏幕截图所示。 这在将控件与屏幕上的其他控件对齐时非常有用。

Snap to Grid - 启用“对齐网格”后,控件将根据周围的网格自动附加。 当您拖动控件时,您将能够看到此行为,它将自身附加到附近的网格。
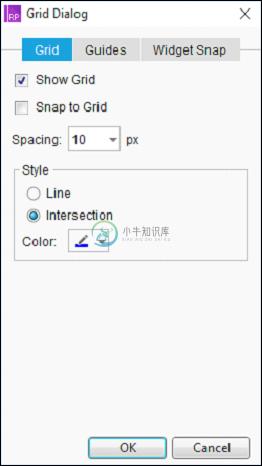
Grid Settings - 此对话框中存在与网格相关的更多设置。 如下面的屏幕截图所示,此对话框中将提供网格,网格类型等之间的间距。 您可以根据自己的方便选择交叉类型的网格。

Guides - 在以下屏幕截图中显示的上下文菜单中,第一个分隔符后面的选项与指南相关。

我们将介绍常用于指南的选项。
Show Global Guides - 从设计区域中的水平和垂直标尺拖动时,将Show Global Guides这些Show Global Guides 。 亲自试试吧!
Show Page Guides - 指南也可在页面级别使用。 从垂直和水平标尺中拖动它们时会创建这些参考线。 它们比全球指南更常见。 使用页面指南可以提高页面级别的设计灵活性。
Show Adaptive Guides - 在设计不同自适应视图的页面时,有必要使用自适应指南。 此选项可启用自适应指南的可见性,这些指南将用于在不同的自适应视图中对齐对象。
Snap to Guides - 在设计区域中排列不同的屏幕元素时,此功能可以将对象捕捉到参考线。 当您将特定对象放在屏幕上并相对于另一个对象进行排列时,这会很方便。

