条件逻辑(Condition Logic)
在本章中,我们将讨论Axure RP中使用的条件逻辑。
如果 - 然后 - 在Axure中
与任何其他编程工具一样,Axure也支持条件逻辑,以在原型中创建增强的交互。 一旦熟悉了如何提供交互,为交互提供条件逻辑就是下一个层次。
以下是条件逻辑的简单流程 -
- 如果,单击特定小部件/屏幕
- 然后,执行特定的操作/交互
- 否则,保持/更改小部件或屏幕的状态
为了更好地理解这一点,让我们从前面的例子中恢复流程。 为此,我们需要熟悉Condition Builder。
条件生成器
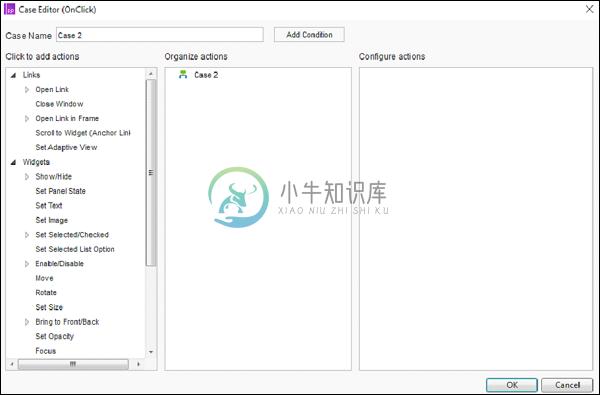
双击任何交互,例如OnClick。 您将能够看到案例编辑器,如以下屏幕截图所示。

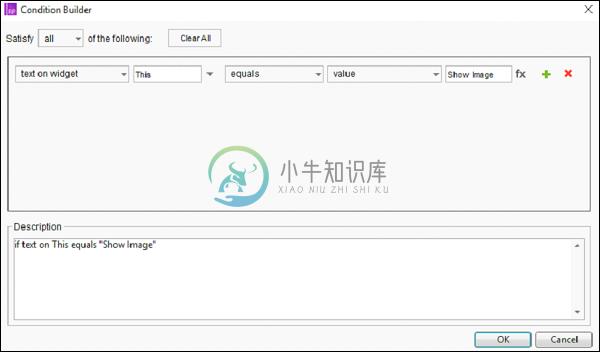
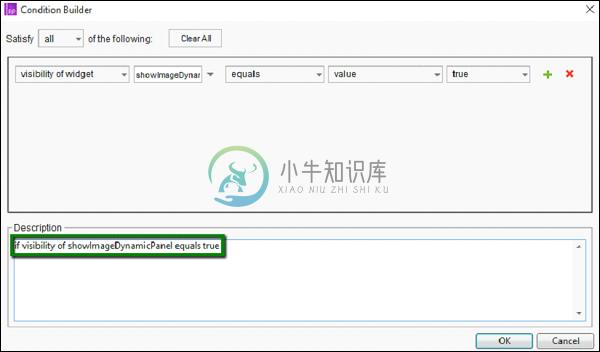
单击“案例名称”附近的“添加条件”按钮。 它将在对话框中显示如下。

如描述中所示,条件构建器将根据条件部分中选择的条件创建If-Then-Else流。
让我们在这个按钮上创建一个条件。
一旦动态面板可见,我们想要显示隐藏图像按钮。 我们在上一个示例中单击“显示图像”按钮上显示动态面板。 现在,让我们创建另一个按钮隐藏图像可见。
关闭条件构建器,然后返回设计区域。
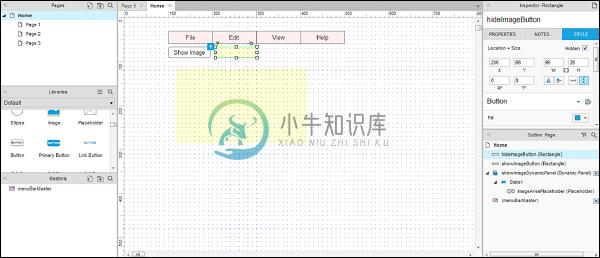
在公共库下的“库”中插入“隐藏图像”按钮。 重申一下,最好在将UI元素插入设计区域后对其进行命名。
右键单击“隐藏图像”按钮,然后单击“设置隐藏”。 该按钮将在设计区域中隐藏,如以下屏幕截图所示。

现在,让我们回到Show Image按钮的交互。
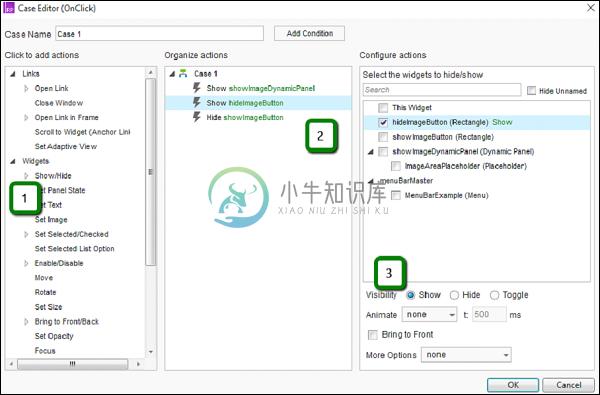
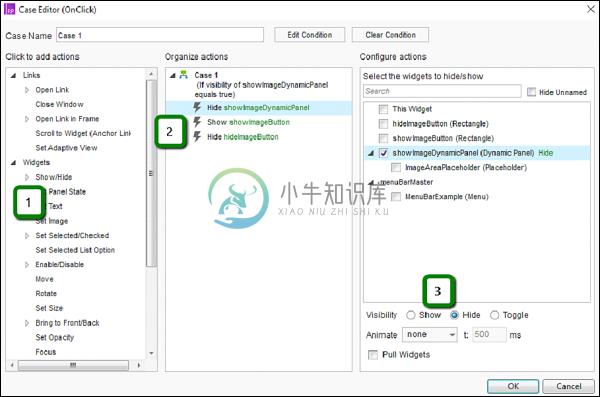
首先,在“显示图像”按钮交互下,双击“案例1”,您将能够看到案例编辑器。 使用“显示/隐藏”操作,选择hideImageButton并设置其显示的可见性。
同样,使用“显示/隐藏”操作,选择showImageButton并将其可见性设置为隐藏。
我们已经管理了隐藏图像按钮的可见性,这样,当我们单击显示图像按钮时,将显示该按钮。
完整的条件将如以下屏幕截图所示。

让我们建立条件。
在设计区域下,单击“隐藏图像”按钮。 在“检查器”部分中,单击“添加案例”。
在Add Case下,单击Add Condition按钮。 根据前面提供的背景,使用Condition Builder中的下拉值创建条件集。

简单来说,在上述条件下,我们检查动态面板showImageDynamicPanel是否可见
现在,让我们设计隐藏图像按钮的交互,配置如下 -

- 选择显示/隐藏操作。
- 选择小部件showImageDynamicPanel。
- 将可见性设置为“隐藏”。
同样,重复钻取以显示showImageButton并隐藏hideImageButton。
完成后,单击“确定”关闭“案例编辑器”。
然后,单击“预览”以查看所做的更改。
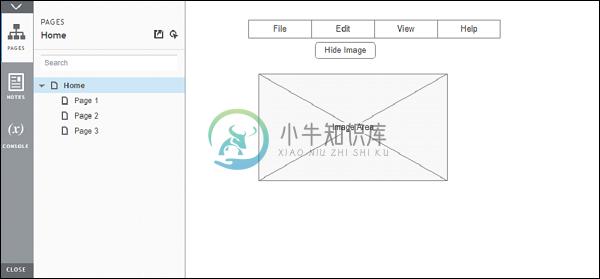
成功的结果将如以下屏幕截图所示。
单击“显示图像”按钮时 -

单击隐藏图像按钮时 -


