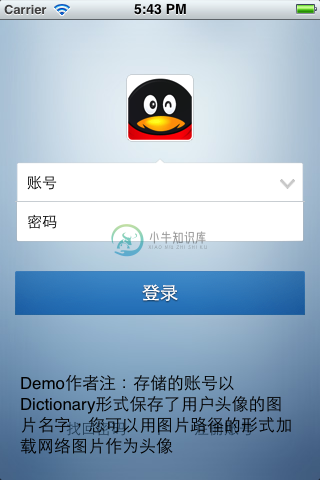
手机QQ的账号选择功能一直与众不同别具一格,通过一个下箭头拉开在原有的账号密码中间展开一个账号盒子,盒子中有已经登陆过的账号头像,选择一个头像即可快速切换。今天为大家再来基本上重现这一功能的demo。
功能点:
-初始状态默认有2已登录的QQ账号,您可以直接下拉看到这2个账号,点击头像即可填入到2个文本框内。
-账号盒子被打开的时候,头像 和账号密码等会变成半透明
-如果您另行输入一个新的QQ号,点击登陆(这里直接假设登陆成功),会将一个串新的用户信息保存到数组中,下拉框的头像位置会重新更新来为3(超过3个则多行显示)个头像重新排版。
-新QQ号的头像在代码已经写死为3.jpeg (苍井空的头像)。 [Code4App.com]


-
给 TextBox文本框前添加图片 扩展PhoneTextBox:添加一个类“ExtentPhoneTextBox”继承 PhoneTextBox ,在“ExtentPhoneTextBox”类中添加属性项: 代码如下: public class ExtentPhoneTextBox : PhoneTextBox { /// <summary> /// 文本框图片
-
Android 仿微信之主页面实现篇 Android 仿微信之界面导航篇 Android 高仿QQ 好友分组列表 Android 高仿QQ 界面滑动效果 Android 高仿QQ 登陆界面 Android 对Path的旋转效果的拓展 Android高仿360安全卫士布局源码 Android SlidingDrawer 滑动抽屉效果 Android仿微信UI设计源码 Android实现左右窗口的滑动
-
本文向大家介绍js仿腾讯QQ的web登陆界面,包括了js仿腾讯QQ的web登陆界面的使用技巧和注意事项,需要的朋友参考一下 用了腾讯QQ也有将近十年了,今天心血来潮想模仿腾讯QQ的登陆面板做一个web版的登陆面板,然后参考了一些代码,自己模仿,学写了一个。 效果如下: 其中还实现了拖动面板,选择状态的效果 下面是具体代码: 1.index.html 2.css/main.css: 3.
-
本文向大家介绍PHP+jquery+CSS制作头像登录窗(仿QQ登陆),包括了PHP+jquery+CSS制作头像登录窗(仿QQ登陆)的使用技巧和注意事项,需要的朋友参考一下 本篇介绍设计了一个简单有趣的包含Gravatar头像的登录框功能,头像是基于邮件id从gravatar.com导出的。这篇文章是非常基本的层面上的CSS实现和几行Jquery和PHP代码。我希望这个登录框设计对您的web项目
-
广告 banner广告 视频广告 分享
-
界面效果高度模仿了官方iPad版QQ空间,支持横屏和竖屏自动布局。唯一不足是里面没有填充内容。希望作者能够进一步完善。 [Code4App.com]
-
本文向大家介绍如何测试登陆界面相关面试题,主要包含被问及如何测试登陆界面时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 一、功能测试 输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。 输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。 登录成功后能否能否跳转到正确的页面 用户名和密码,如果太短或者太长,应该怎么处理 用户名和密码,中有特殊字符(比如空格),和其他非
-
本文向大家介绍Android ListView自定义Adapter实现仿QQ界面,包括了Android ListView自定义Adapter实现仿QQ界面的使用技巧和注意事项,需要的朋友参考一下 PS:listview中有一些简单使用的适配器,如:SimpleAdapter:构造方法SimpleAdapter(Context context,List<Map<String,?>> data,reS

