Android ListView自定义Adapter实现仿QQ界面
PS:listview中有一些简单使用的适配器,如:SimpleAdapter:构造方法SimpleAdapter(Context context,List<Map<String,?>> data,reString [] from,int [] to),但这种适配器过于单调,往往不能达到用户想要的效果,想要随心所欲,就用到了BaseAdapter,自定义适配器。
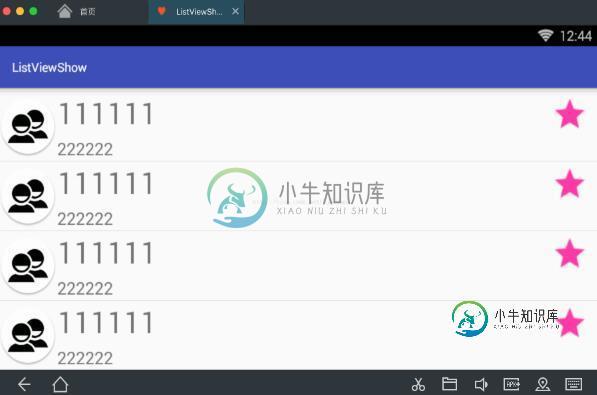
如图:

1、首先写布局文件
activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_lv">
</ListView>
</LinearLayout>
没一个item的样式:itemstyle_layout.xml 其中的图片自己随便找个即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="match_parent">
<ImageView
android:layout_width="70dp"
android:layout_height="80dp"
android:src="@drawable/tou"/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="0.9"
android:layout_height="80dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35dp"
android:text="11111"
android:id="@+id/id_item_tv"/>
<TextView
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="11111"
android:id="@+id/id_item_tv2"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="0.1"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@drawable/xin1"/>
</LinearLayout>
</LinearLayout>
2、创建适配器MyAdapter.java (已优化)
申明一点,适配中有优化方法,如果不优化的话,有时也可以加载出来,但有时就会加载错乱,没调用一次就会多浪费创建一个view对象,如:
View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null); // TextView info = (TextView)item.findViewById(R.id.id_item_tv); // info.setText(list.get(position)+"");
优化后(加入了Viewholder)
public class MyAdapter extends BaseAdapter{
//
public List<Map<String,String>> list;
public Context context;
public MyAdapter (Context context,List<Map<String,String>> list){
this.context=context;
this.list=list;
}
@Override
public int getCount() {
return list.size();//返回个数
}
@Override
public Object getItem(int position) {
return list.get(position);//返回项
}
@Override
public long getItemId(int position) {
return position;//角标
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null);
// TextView info = (TextView)item.findViewById(R.id.id_item_tv);
// info.setText(list.get(position)+"");
ViewHolder viewHolder;
if(convertView ==null){
viewHolder= new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.itemstyle_layout,null);//加载布局
viewHolder.tv1= (TextView) convertView.findViewById(R.id.id_item_tv);
viewHolder.tv2= (TextView) convertView.findViewById(R.id.id_item_tv2);
convertView.setTag(viewHolder);
}else{
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.tv1.setText(list.get(position).get("tv1")+"");
viewHolder.tv2.setText(list.get(position).get("tv2")+"");
return convertView;
}
static class ViewHolder
{
ImageView iv;
TextView tv1;
TextView tv2;
}
3、在MainActivity.java中加载listview控件并把list赋值。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv= (ListView) findViewById(R.id.id_lv);
List<Map<String,String>> list=new ArrayList<Map<String,String>> ();
for(int i=0;i<10;i++){
Map<String,String> map=new HashMap<>();
map.put("tv1","111111");
map.put("tv2","222222");
list.add(map);
}
MyAdapter ma=new MyAdapter(this,list);
lv.setAdapter(ma);
}
}
完事。
总结:代码优化加入Viewholder的好处:(官方翻译)
重用缓存convertView传递给getView()方法来避免填充不必要的视图
使用ViewHolder模式来避免没有必要的调用findViewById():因为太多的findViewById也会影响性能
ViewHolder模式通过getView()方法返回的视图的标签(Tag)中存储一个数据结构,这个数据结构包含了指向我们要绑定数据的视图的引用,从而避免每次调用getView()的时候调用findViewById())。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍android仿Adapter实现自定义PagerAdapter方法示例,包括了android仿Adapter实现自定义PagerAdapter方法示例的使用技巧和注意事项,需要的朋友参考一下 PagerAdapter简介 PagerAdapter是android.support.v4包中的类,它的子类有FragmentPagerAdapter, FragmentStatePager
-
本文向大家介绍Android自定义布局实现仿qq侧滑部分代码,包括了Android自定义布局实现仿qq侧滑部分代码的使用技巧和注意事项,需要的朋友参考一下 自定义布局实现仿qq侧滑部分Android代码,供大家参考,具体内容如下 源码DEMO地址:https://github.com/applelili/ImitationQQ 实现说明: 通过自定义布局实现: SlidingLayout继承于 H
-
本文向大家介绍Android自定义EditText实现登录界面,包括了Android自定义EditText实现登录界面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义EditText实现登录界面的具体代码,供大家参考,具体内容如下 先看效果图: 自定义edittext 控件,监听focus和textchange 状态 实现是否显示删除图片。 自定义TextView
-
本文向大家介绍Android自定义View仿QQ等级天数进度,包括了Android自定义View仿QQ等级天数进度的使用技巧和注意事项,需要的朋友参考一下 最近一直都在看自定义View这一块。差不多一个星期了吧。这个星期坚持每天更新博客,感觉自己的技术也有点突破,对自定义View的计算也有了更深的认识。 今天看到手机一个成长天数进度的控件,觉得挺有意思的,于是想自己也写一个。效果如下: 由图可以知
-
手机QQ的账号选择功能一直与众不同别具一格,通过一个下箭头拉开在原有的账号密码中间展开一个账号盒子,盒子中有已经登陆过的账号头像,选择一个头像即可快速切换。今天为大家再来基本上重现这一功能的demo。 功能点: -初始状态默认有2已登录的QQ账号,您可以直接下拉看到这2个账号,点击头像即可填入到2个文本框内。 -账号盒子被打开的时候,头像 和账号密码等会变成半透明 -如果您另行输入一个新的QQ号,
-
本文向大家介绍android自定义view之实现日历界面实例,包括了android自定义view之实现日历界面实例的使用技巧和注意事项,需要的朋友参考一下 现在网上有很多自定义view实现日历的demo,今天讲一讲如何自己实现这个自定义view。 看一下最终效果图: 在这个自定义view中,我使用了各种奇技淫巧的方法来实现这个日历,真是费尽心思。废话少说,开始进坑。 界面分析 头部是一个textv

