Android仿360悬浮小球自定义view实现示例
Android仿360悬浮小球自定义view实现示例
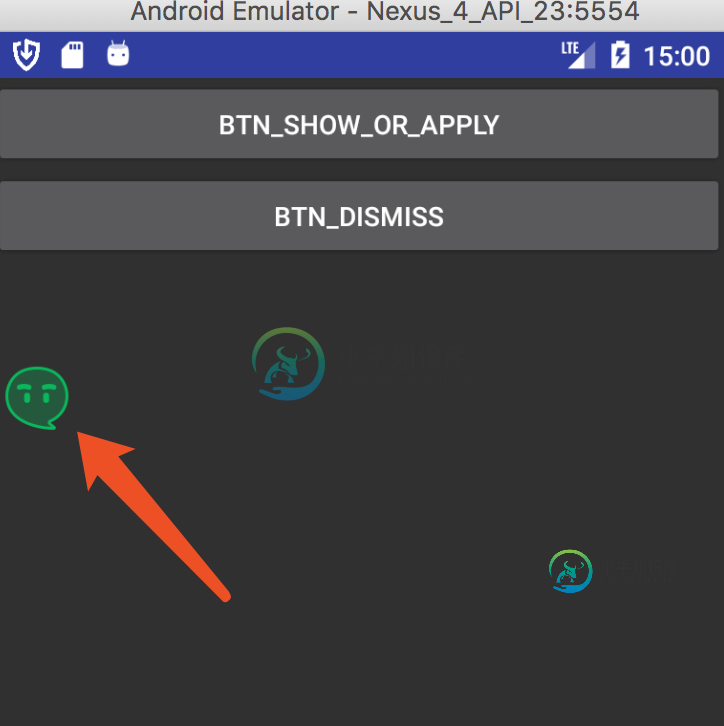
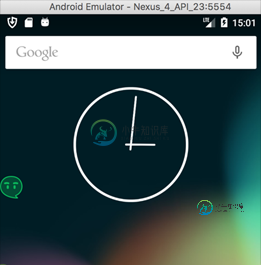
效果图如下:


实现当前这种类似的效果 和360小球 悬浮桌面差不错类似。这种效果是如何实现的呢。废话不多说 ,直接上代码。
1.新建工程,添加悬浮窗权限。
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
2.自定义一个FloatMessagerMainWindow
import android.content.Context;
import android.graphics.PixelFormat;
import android.graphics.Point;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.Toast;
import com.android.view.FloatMessagePopleDialog;
/**
* Created by liupanpan on 2017/3/16.
*/
public class FloatMessagerMainWindow {
private Context context;
private View view;
private WindowManager.LayoutParams mParams = null;
private WindowManager windowManager = null;
private static FloatMessagerMainWindow floatMessagerMainWindow;
public FloatMessagerMainWindow(Context context, View view) {
this.context = context;
this.view = view;
showWindow(context);
}
public static FloatMessagerMainWindow getFloatMessagerMainWindow(Context context, View view) {
if (floatMessagerMainWindow == null) {
synchronized (FloatMessagerMainWindow.class) {
if (floatMessagerMainWindow == null) {
floatMessagerMainWindow = new FloatMessagerMainWindow(context, view);
}
}
}
return floatMessagerMainWindow;
}
private void showWindow(final Context context) {
// if (!isWindowDismiss) {
// Log.e(TAG, "view is already added here");
// return;
// }
// isWindowDismiss = false;
if (windowManager == null) {
windowManager = (WindowManager) context.getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
}
Point size = new Point();
windowManager.getDefaultDisplay().getSize(size);
int screenWidth = size.x;
int screenHeight = size.y;
mParams = new WindowManager.LayoutParams();
mParams.packageName = context.getPackageName();
mParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
mParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
mParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
mParams.type = WindowManager.LayoutParams.TYPE_SYSTEM_ERROR;
// mParams.softInputMode = WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE |
// WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN;
mParams.format = PixelFormat.RGBA_8888;
mParams.gravity = Gravity.LEFT | Gravity.TOP;
mParams.x = screenWidth - dp2px(context, 450);
mParams.y = screenHeight - dp2px(context, 550);
ImageView imageView = new ImageView(context);
imageView.setImageResource(R.mipmap.icon_tab_item_message_pressed);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "image=========", Toast.LENGTH_SHORT).show();
View view = LayoutInflater.from(context).inflate(R.layout.float_pople_room_layout, null);
FloatMessagePopleDialog.getInstance(context, R.style.webviewTheme).setContextView(view);
}
});
// floatView = new AVCallFloatView(context);
// floatView.setParams(mParams);
// floatView.setIsShowing(true);
windowManager.addView(imageView, mParams);
}
private int dp2px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.1f);
}
}
调用方法:
FloatMessagerMainWindow.getFloatMessagerMainWindow(context, null);
实现到此 ,点击按钮就可以实现 悬浮窗。(此处可能会出现相应的崩溃,崩溃原因是悬浮窗的 悬浮权限开启问题。)
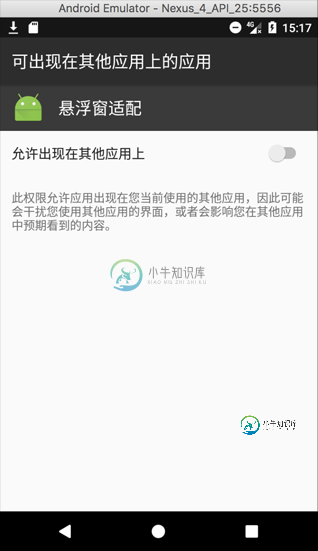
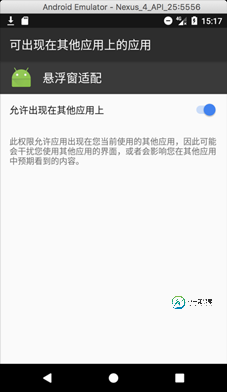
4.我以官方模拟器为例开启悬浮权限:

打开允许在其他应用上的管理权限

此时再次打开工程,点击按钮,就可以实现悬浮效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue实现仿iPhone悬浮球的示例代码,包括了Vue实现仿iPhone悬浮球的示例代码的使用技巧和注意事项,需要的朋友参考一下 悬浮球插件简单的效果图: 很遗憾,没找到太好的视频转gif的软件,压缩出来的大小超过了限制,就不放图了 可以参考其他人的图,效果一致: 简单实用案例: 原理示意图 请结合代码注释来理解 悬浮球插件代码如下: 到此这篇关于Vue实现仿iPhone悬浮球的示例
-
本文向大家介绍Android自定义View实现弹性小球效果,包括了Android自定义View实现弹性小球效果的使用技巧和注意事项,需要的朋友参考一下 照例先看效果图 自定义代码示例 总结 以上就是Android自定义View实现弹性小球效果的全部内容,希望对大家开发Android能带来一定的帮助,如果有疑问大家可以留言交流。谢谢大家对呐喊教程的支持。
-
本文向大家介绍Android自定义view实现拖动小球移动,包括了Android自定义view实现拖动小球移动的使用技巧和注意事项,需要的朋友参考一下 Android应用界面中可以看得见的都是由一个个的View所组成的,几乎所有的可视的控件都是基于View写的。在View中提供了对touch也就是手势的捕获和传递,我们可以对View里面手势的重写来达到我们所需要的特性。比如说我们现在要做一款游戏,
-
本文向大家介绍Android实现仿360桌面悬浮清理内存,包括了Android实现仿360桌面悬浮清理内存的使用技巧和注意事项,需要的朋友参考一下 今天闲来无事写了一个清内存的小东西,类似360,在桌面上悬浮,点击后清除后台无用程序,清除后台程序是通过调用ActivityManger.killBackgroundProcesses的方式来进行的,这样的方式有个不好的地方,就是重要性级别设置的高的应
-
本文向大家介绍Android view滑动悬浮固定效果实现代码示例,包括了Android view滑动悬浮固定效果实现代码示例的使用技巧和注意事项,需要的朋友参考一下 1.背景 在项目开发过程中,有时候会碰到这样的需求:在滑动的过程中,在某时要将子view固定在顶部(常见的是将界面中的tab在滑动到顶部的时候进行固定)。 之前写过一篇滑动组件悬浮固定在顶部的文章,但感觉还是有些复杂,因此就有了这次
-
本文向大家介绍android仿360加速球实现内存释放,包括了android仿360加速球实现内存释放的使用技巧和注意事项,需要的朋友参考一下 现在手机上的悬浮窗应用越来越多,对用户来说,最常见的悬浮窗应用就是安全软件的悬浮小控件,拿360卫士来说,当开启悬浮窗时,它是一个小球,小球可以拖动,当点击小球出现大窗体控件,可以进行进一步的操作如:释放手机内存等等。于是借着慕课网的视频,仿着实现了360

