如何在Android中实现带有自定义按钮的自定义操作栏?
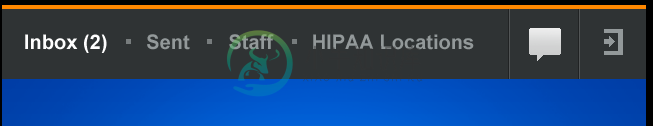
我想实现定制的ActionBar,它必须如下所示:

所以问题是:
- 如何实现自定义视图这样的按钮:只是一些图像
共有3个答案
请在菜单中填写以下代码。xml文件:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:my_menu_tutorial_app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.mymenus.menu_app.MainActivity">
<item android:id="@+id/item_one"
android:icon="@drawable/menu_icon"
android:orderInCategory="l01"
android:title="Item One"
my_menu_tutorial_app:showAsAction="always">
<!--sub-menu-->
<menu>
<item android:id="@+id/sub_one"
android:title="Sub-menu item one" />
<item android:id="@+id/sub_two"
android:title="Sub-menu item two" />
</menu>
还要在活动类文件中编写以下java代码:
public boolean onOptionsItemSelected(MenuItem item)
{
super.onOptionsItemSelected(item);
Toast.makeText(this, "Menus item selected: " +
item.getTitle(), Toast.LENGTH_SHORT).show();
switch (item.getItemId())
{
case R.id.sub_one:
isItemOneSelected = true;
supportInvalidateOptionsMenu();
return true;
case MENU_ITEM + 1:
isRemoveItem = true;
supportInvalidateOptionsMenu();
return true;
default:
return false;
}
}
这是在操作栏中显示菜单的最简单方法。
1.你可以使用可拉伸的
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_item1"
android:icon="@drawable/my_item_drawable"
android:title="@string/menu_item1"
android:showAsAction="ifRoom" />
</menu>
2为操作栏创建样式并使用自定义背景:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- other activity and action bar styles here -->
</style>
<!-- style for the action bar backgrounds -->
<style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:background">@drawable/background</item>
<item name="android:backgroundStacked">@drawable/background</item>
<item name="android:backgroundSplit">@drawable/split_background</item>
</style>
</resources>
3.android:actionBarDivider
android留档是非常有用的。
如果你想使用ActionBarAPI,这几乎是你能得到的。我不确定你是否可以在操作栏上方放置一个色带,而不进行一些奇怪的窗口黑客攻击,这是不值得的。只要更改菜单项,你就可以通过一个样式使它们更紧凑。可能是这样的,但我还没有测试过。
<style name="MyTheme" parent="android:Theme.Holo.Light">
<item name="actionButtonStyle">@style/MyActionButtonStyle</item>
</style>
<style name="MyActionButtonStyle" parent="Widget.ActionButton">
<item name="android:minWidth">28dip</item>
</style>
下面是如何充气并将自定义布局添加到操作栏。
// Inflate your custom layout
final ViewGroup actionBarLayout = (ViewGroup) getLayoutInflater().inflate(
R.layout.action_bar,
null);
// Set up your ActionBar
final ActionBar actionBar = getActionBar();
actionBar.setDisplayShowHomeEnabled(false);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setCustomView(actionBarLayout);
// You customization
final int actionBarColor = getResources().getColor(R.color.action_bar);
actionBar.setBackgroundDrawable(new ColorDrawable(actionBarColor));
final Button actionBarTitle = (Button) findViewById(R.id.action_bar_title);
actionBarTitle.setText("Index(2)");
final Button actionBarSent = (Button) findViewById(R.id.action_bar_sent);
actionBarSent.setText("Sent");
final Button actionBarStaff = (Button) findViewById(R.id.action_bar_staff);
actionBarStaff.setText("Staff");
final Button actionBarLocations = (Button) findViewById(R.id.action_bar_locations);
actionBarLocations.setText("HIPPA Locations");
以下是自定义布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:orientation="horizontal"
android:paddingEnd="8dip" >
<Button
android:id="@+id/action_bar_title"
style="@style/ActionBarButtonWhite" />
<Button
android:id="@+id/action_bar_sent"
style="@style/ActionBarButtonOffWhite" />
<Button
android:id="@+id/action_bar_staff"
style="@style/ActionBarButtonOffWhite" />
<Button
android:id="@+id/action_bar_locations"
style="@style/ActionBarButtonOffWhite" />
</LinearLayout>
这是彩色条布局:要使用它,只需在setContentView中膨胀的任何布局中使用合并。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/colorstrip"
android:background="@android:color/holo_blue_dark" />
以下是按钮样式:
<style name="ActionBarButton">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@null</item>
<item name="android:ellipsize">end</item>
<item name="android:singleLine">true</item>
<item name="android:textSize">@dimen/text_size_small</item>
</style>
<style name="ActionBarButtonWhite" parent="@style/ActionBarButton">
<item name="android:textColor">@color/white</item>
</style>
<style name="ActionBarButtonOffWhite" parent="@style/ActionBarButton">
<item name="android:textColor">@color/off_white</item>
</style>
以下是我使用的颜色和尺寸:
<color name="action_bar">#ff0d0d0d</color>
<color name="white">#ffffffff</color>
<color name="off_white">#99ffffff</color>
<!-- Text sizes -->
<dimen name="text_size_small">14.0sp</dimen>
<dimen name="text_size_medium">16.0sp</dimen>
<!-- ActionBar color strip -->
<dimen name="colorstrip">5dp</dimen>
如果你想定制更多,你可以考虑根本不使用ActionBar,但我不建议这样做。你也可以考虑阅读Android设计指南,更好地了解如何设计ActionBar
如果您选择放弃操作栏,而是使用自己的布局,那么当用户长按“菜单项”时,您应该确保添加可执行操作的祝酒词。使用这个要点可以很容易地实现这一点。
-
问题内容: 我要实现ActionBar必须如下所示的自定义: 所以问题: 如何实现类似自定义视图的按钮:仅显示一些图像? 如何在顶部绘制一条线? 以及如何实现不带分隔线的按钮:在上添加标签或添加什么? 问题答案: 如果要使用ActionBarAPI,这几乎与你将获得的接近。我不确定你是否可以在ActionBar不进行奇怪的Window黑客操作的情况下在其上方放置一个色带,这是不值得的。至于更改Me
-
> 标高,同时具有自定义可绘制。 在用户触摸的地方启动涟漪效果。
-
问题内容: 我可以在自定义按钮上使用showInputDialog,还是可以在showInputDialog上重命名“ OK”和“ Cancel”按钮。 问题答案: 每种方法都有很多变体。选择一个通常可以使您访问所需的功能级别。就您而言,您正在寻找 在此处查看其javadoc :。请注意,您不会在这里更改按钮的颜色(因为它们取决于外观),而是更改其文本(通常来说已经足够,因为您也可以在此处设置显示
-
我不知道以前有没有人问过这个问题。我要给我爸爸建一个计算器。他问我有没有办法用按钮定制。 我还没有完成任何代码。我打算尝试一些东西。我的研究结果一无所获。 这就是我想要实现的,我感觉它打破了android studio的编码法则。这就是概念: 想象一下计算器。数字上方有8个空白按钮。这些按钮通常具有百分比和sqrt等功能。,。。等 有人问我,他是否可以按住按钮,随意改变这些功能。 所以现在的问题是
-
我在我的布局中定义了一个按钮,我实现onclick按钮没有问题,但是现在我需要知道我的按钮何时是doww和up,比如财政按钮的onkeydown事件。海关按钮也有类似的东西??。因为onKeyDown(int-keyCode,KeyEvent-event)有一个int-keyCode,但是muy自定义按钮没有。我希望有人能删除这个查询。先谢谢你
-
TensorFlow GraphDef based models (typically created via the Python API) may be saved in one of following formats: TensorFlow SavedModel Frozen Model Session Bundle Tensorflow Hub module All of above f

