Android 自定义EditText输入框带清空按钮
Android 自定义EditText输入框带清空按钮
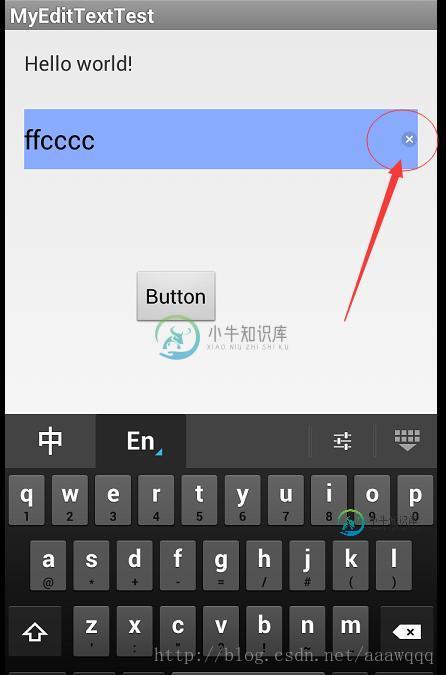
当用户输入字符后 EditText会自动在输入框的内部右侧出现删除按钮
重写EditText达到简化布局的效果
效果图:

继承EditText
package com.example.myedittexttest;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
public class MyEditText extends EditText {
private final String TAG = "MyEditText";
private Drawable dRight;
private Rect rBounds;
public MyEditText(Context paramContext) {
super(paramContext);
initEditText();
}
public MyEditText(Context paramContext, AttributeSet paramAttributeSet) {
super(paramContext, paramAttributeSet);
initEditText();
}
public MyEditText(Context paramContext, AttributeSet paramAttributeSet, int paramInt) {
super(paramContext, paramAttributeSet, paramInt);
initEditText();
}
// 初始化edittext 控件
private void initEditText() {
setEditTextDrawable();
addTextChangedListener(new TextWatcher() { // 对文本内容改变进行监听
@Override
public void afterTextChanged(Editable paramEditable) {
}
@Override
public void beforeTextChanged(CharSequence paramCharSequence, int paramInt1, int paramInt2, int paramInt3) {
}
@Override
public void onTextChanged(CharSequence paramCharSequence, int paramInt1, int paramInt2, int paramInt3) {
MyEditText.this.setEditTextDrawable();
}
});
}
// 控制图片的显示
public void setEditTextDrawable() {
if (getText().toString().length() == 0) {
setCompoundDrawables(null, null, null, null);
} else {
setCompoundDrawables(null, null, this.dRight, null);
}
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
this.dRight = null;
this.rBounds = null;
}
/**
* 添加触摸事件 点击之后 出现 清空editText的效果
*/
@Override
public boolean onTouchEvent(MotionEvent paramMotionEvent) {
if ((this.dRight != null) && (paramMotionEvent.getAction() == 1)) {
this.rBounds = this.dRight.getBounds();
int i = (int) paramMotionEvent.getRawX();// 距离屏幕的距离
// int i = (int) paramMotionEvent.getX();//距离边框的距离
if (i > getRight() - 3 * this.rBounds.width()) {
setText("");
paramMotionEvent.setAction(MotionEvent.ACTION_CANCEL);
}
}
return super.onTouchEvent(paramMotionEvent);
}
/**
* 显示右侧X图片的
*
* 左上右下
*/
@Override
public void setCompoundDrawables(Drawable paramDrawable1, Drawable paramDrawable2, Drawable paramDrawable3, Drawable paramDrawable4) {
if (paramDrawable3 != null)
this.dRight = paramDrawable3;
super.setCompoundDrawables(paramDrawable1, paramDrawable2, paramDrawable3, paramDrawable4);
}
}
XML布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.example.myedittexttest.MyEditText
android:id="@+id/edit_text"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="#88aaff"
android:drawableRight="@drawable/edit_clear"
android:textCursorDrawable="@null" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/edit_text"
android:layout_marginTop="84dp"
android:layout_toRightOf="@+id/textView1"
android:text="Button" />
</RelativeLayout>
XML中的属性简介:
显示右侧的X 按钮:
android:drawableRight="@drawable/edit_clear"
设置光标的颜色 设置@null 表示光标的颜色和输入框的字体颜色相同
android:textCursorDrawable="@null"
显示隐藏光标
android:cursorVisible="true"//显示 android:cursorVisible="false"//隐藏
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
我做了很多研究,但没有找到关于这个问题的任何东西。我也不再有一个起点来寻找哪些关键字。 我关心的是创建一个如图中所示的输入字段。用户应该可以在这里简单地输入一个数字代码。 应该有一个图书馆吗?
-
在上一节我们讲到了 TextView,它用来显示一段文本。这一节可以算作成是 TextView 的延续,因为从功能上 EditText 在 TextView 的基础之上多了一个输入的功能;从代码上 EditText 是继承自 TextView 的子类,所以我们可以大胆的理解为, EditText 是一种带有输入功能的高级 TextView。 1. EditText 的特性 在学习过 TextVie
-
本文向大家介绍Android带清除按钮、密码可见小眼睛的输入框,包括了Android带清除按钮、密码可见小眼睛的输入框的使用技巧和注意事项,需要的朋友参考一下 前言 相信不少小伙伴在开发登录功能时候,或多或少都会用到输入框清除按钮、密码可见与隐藏小眼睛按钮,我之前也是但写这个功能,但是在找回密码、忘记密码里面还要重新写一次很是麻烦,现在我把它只做了一个自定义控件,可以配置清除按钮、密码可见小眼睛是
-
问题内容: 我想在UITextField上创建自定义清除按钮,即使用rightView并将图像放在此处,问题是将原始的清除按钮事件附加到该自定义rightView上。 在Objective-C中,我可以这样做: 现在如何将其转换为Swift?或任何解决方法? 问题答案: 您可以将自定义按钮添加为类似这样的右视图
-
我尝试开发一个小android应用程序,并显示一个对话框警报,其中只包含一个edittext,以填充自定义内容作为下一个链接 创建自定义布局我有这个代码,但它不工作 } 但是代码循环运行 我不明白 在我班上的主要活动 我有这个密码 这是我的风格。xml 我的logcat是下一个 谢谢你的帮助,
-
本文向大家介绍Android 自定义密码输入框实现代码,包括了Android 自定义密码输入框实现代码的使用技巧和注意事项,需要的朋友参考一下 效果 自定义密码输入框,项目的一个界面需求,我把这个自定义的输入框提取出来作为这次内容的题目。 输入前: 输入后: 输入1个字符就红一个圈圈,很简单的效果。 思路 1.自定义EditText。 2.背景为一个外圆环加内实心圆。 3.edittext

