Android自定义布局实现仿qq侧滑部分代码
自定义布局实现仿qq侧滑部分Android代码,供大家参考,具体内容如下
源码DEMO地址:https://github.com/applelili/ImitationQQ

实现说明:
通过自定义布局实现:
SlidingLayout继承于 HorizontalScrollView
/**
* Created by Administrator on 2017/3/29.
*/
public class SlidingLayout extends HorizontalScrollView{
/** 左侧右边间距 */
private float rightPadding;
/** 左侧菜单的宽度 */
private int leftWidth;
private ViewGroup leftView;
private ViewGroup contentView;
private final Context context;
private boolean isOpenMeun = true;
private ImageView shadowView;
public SlidingLayout(Context context) {
this(context,null);
}
public SlidingLayout(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public SlidingLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
//获取自定义的属性
TypedArray typedArray=context.obtainStyledAttributes(attrs,R.styleable.SlidingLayout);
rightPadding=typedArray.getDimension(R.styleable.SlidingLayout_rightPadding,80);
//计算左侧菜单的宽度
leftWidth = (int) (getScreenWidth() - rightPadding + 0.5f);
}
//获取屏幕的宽度
private float getScreenWidth() {
return getResources().getDisplayMetrics().widthPixels;
}
@Override /** 布局解析完毕的时候 */
protected void onFinishInflate() {
super.onFinishInflate();
ViewGroup container= (ViewGroup) getChildAt(0);
if(container.getChildCount() > 2){
throw new IllegalStateException("SlidingLayout中只能放两个子View");
}
//获取左侧菜单view
leftView = (ViewGroup) container.getChildAt(0);
//获取主布局的Viwe
contentView = (ViewGroup) container.getChildAt(1);
//设置子view 的宽度
leftView.getLayoutParams().width = leftWidth;
contentView.getLayoutParams().width = (int) getScreenWidth();
//移除父布局
container.removeView(contentView);
FrameLayout frameLayout=new FrameLayout(context);
frameLayout.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));
frameLayout.addView(contentView);
//添加阴影
shadowView = new ImageView(context);
shadowView.setBackgroundColor(Color.parseColor("#99000000"));
frameLayout.addView(shadowView);
container.addView(frameLayout);
}
/**
* 该方法在滑动的时候会不断的调用
* @param l : left
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
float x=l*0.8f;//偏移量
leftView.setTranslationX(x);//平移
float color = 1 - l * 1.0f / leftWidth;
shadowView.setAlpha(color);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_UP://手指抬起的时候判断是否关闭
int currentX = getScrollX();
if (isOpenMeun) {
if (currentX >= leftWidth / 2) {
closeMeun();
} else {
openMeun();
}
//点击关闭
float x = ev.getX();
if (x > leftWidth) {
closeMeun();
}
return true;
} else {//关闭状态
if (currentX < leftWidth / 2) {
openMeun();
} else {
closeMeun();
}
return true;
}
}
return super.onTouchEvent(ev);
}
/** 关闭菜单 */
public void closeMeun(){
isOpenMeun = false;
smoothScrollTo(leftWidth,0);// 250ms
}
/** 打开菜单 */
public void openMeun(){
isOpenMeun = true;
smoothScrollTo(0,0);
}
}
attrs属性文件
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="SlidingLayout"> <attr name="rightPadding" format="dimension"/> </declare-styleable> </resources>
布局方面
<?xml version="1.0" encoding="utf-8"?> <com.example.myqq.SlidingLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:rightPadding="65dp" tools:context="com.example.myqq.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <include layout="@layout/left_main" /> <include layout="@layout/right_main" /> </LinearLayout> </com.example.myqq.SlidingLayout>
activity
package com.example.myqq;
import android.animation.ObjectAnimator;
import android.annotation.TargetApi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.WindowManager;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
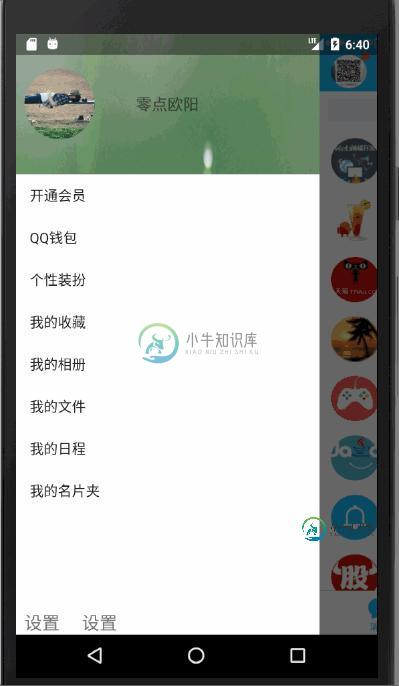
private String strings[] = {"开通会员", "QQ钱包", "个性装扮", "我的收藏", "我的相册", "我的文件", "我的日程", "我的名片夹"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setState();
setContentView(R.layout.activity_main);
ListView listView= (ListView) findViewById(R.id.list_left);
listView.setDividerHeight(0);
listView.setAdapter(new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,strings));
ImageView bgimg1= (ImageView) findViewById(R.id.bgimg);
float currentY=bgimg1.getTranslationY();
ObjectAnimator animator = ObjectAnimator.ofFloat(bgimg1, "translationY", currentY, -100, -40, currentY);
animator.setDuration(5000);
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.start();
}
@TargetApi(20)
private void setState() {
WindowManager.LayoutParams params=new WindowManager.LayoutParams();
params.flags=WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
getWindow().setAttributes(params);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑),包括了Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑)的使用技巧和注意事项,需要的朋友参考一下 自己实现了一下侧滑的三种方式(注释都写代码里了) 本文Demo下载地址:Andriod侧滑 本文实现所需框架:nineoldandroids下载地址:nineoldandroids 1.普通侧滑: 主要是基于
-
本文向大家介绍Android使用DrawerLayout实现仿QQ双向侧滑菜单,包括了Android使用DrawerLayout实现仿QQ双向侧滑菜单的使用技巧和注意事项,需要的朋友参考一下 1、概述 之前写了一个Android 高仿 QQ5.0 侧滑菜单效果 自定义控件来袭 ,恰逢QQ5.2又加了一个右侧菜单,刚好看了下DrawerLayout,一方面官方的东西,我都比较感兴趣;另一方面,这玩意
-
本文向大家介绍Android ListView自定义Adapter实现仿QQ界面,包括了Android ListView自定义Adapter实现仿QQ界面的使用技巧和注意事项,需要的朋友参考一下 PS:listview中有一些简单使用的适配器,如:SimpleAdapter:构造方法SimpleAdapter(Context context,List<Map<String,?>> data,reS
-
本文向大家介绍Android_UI 仿QQ侧滑菜单效果的实现,包括了Android_UI 仿QQ侧滑菜单效果的实现的使用技巧和注意事项,需要的朋友参考一下 相信大家对QQ侧滑菜单的效果已经不陌生了吧,侧滑进入个人头像一侧,进行对头像的更改,我的收藏,QQ钱包,我的文件等一系列的操作,今天呢,主要是实现进入侧滑菜单的这一效果原理进行分析. 主要思路分析 1.首先写一个SlideMenu 继承一个
-
本文向大家介绍Android使用Item Swipemenulistview实现仿QQ侧滑删除功能,包括了Android使用Item Swipemenulistview实现仿QQ侧滑删除功能的使用技巧和注意事项,需要的朋友参考一下 大家都用过QQ,肯定有人好奇QQ滑动删除Item的效果是怎样实现的,其实我们使用Swipemenulistview就可以简单的实现。先看看我们项目中的效果: 使
-
本文向大家介绍Android自定义view系列之99.99%实现QQ侧滑删除效果实例代码详解,包括了Android自定义view系列之99.99%实现QQ侧滑删除效果实例代码详解的使用技巧和注意事项,需要的朋友参考一下 首先声明本文是基于GitHub上"baoyongzhang"的SwipeMenuListView修改而来,该项目地址: https://github.com/baoyongzhan

