旋转器项的自定义布局
我在警报对话框中有一个旋转器。我想减少旋转项之间的填充,因此我实现了以下内容:
spinner_row.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#fff" >
<TextView
android:id="@+id/tvCust"
android:layout_width="200dp"
android:layout_height="30dp"
android:gravity="left|center_vertical"
android:textColor="#000"
android:textSize="15sp" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentRight="true" />
</RelativeLayout>
活动代码包含以下内容:
spinner= (Spinner) dialog.findViewById(R.id.spinner);
String arr[] = { "1", "2", "3" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
CameraActivity.this, R.layout.spinner_row, R.id.tvCust,arr);
spinner.setAdapter(adapter);

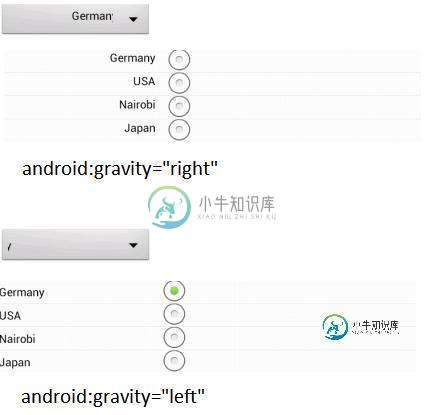
按照Farrukh的建议,我尝试了他的代码,结果如下。

共有1个答案
我有这个
还有这个
使用这些xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#fff" >
<TextView
android:id="@+id/tvCust"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_toLeftOf="@+id/radioButton1"
android:gravity="left|center_vertical"
android:textColor="#000"
android:textSize="15sp" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentRight="true" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:hint="Select item"
android:background="@drawable/spin"/>
</RelativeLayout>
public class MainActivity extends Activity
{
Spinner sp;
TextView tv;
String[] counting={"One","Two","Three","Four"};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp=new Spinner(this);
tv=(TextView)findViewById(R.id.spinner1);
tv.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
sp.performClick();
}
});
sp.setAdapter(new Adapter(MainActivity.this, counting));
sp.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3)
{
tv.setText(counting[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0)
{
}
});
}
}
public class Adapter extends BaseAdapter
{
LayoutInflater inflator;
String[] mCounting;
public Adapter( Context context ,String[] counting)
{
inflator = LayoutInflater.from(context);
mCounting=counting;
}
@Override
public int getCount()
{
return mCounting.length;
}
@Override
public Object getItem(int position)
{
return null;
}
@Override
public long getItemId(int position)
{
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
convertView = inflator.inflate(R.layout.spinadapt, null);
TextView tv = (TextView) convertView.findViewById(R.id.tvCust);
tv.setText(Integer.toString(position));
return convertView;
}
}
-
但是,这也不起作用。
-
编辑:选定项目的蓝色文本。
-
但似乎什么都没起作用。
-
我正在试着对所选项目在旋转器中的定位做一个轻微的调整。不是下拉列表项,因为我在适配器中已经有了一个自定义视图,而是特定的选定项。 正如你在截图中看到的,“任何”是当前选择的项。但它在容器中的对齐很奇怪,因为它必须容纳下拉列表中最长的字符串,即“Dark Purple Burnt Sienna”(或其他)。我想将选定的文本向右对齐,这样“任何”就在下拉指示器旁边,而不是中间的出路。 我尝试对我的自定
-
要使用自定义的布局管理器,我们可以重新实现 addItem(), sizeHint(), setGeometry(), itemAt() 和 takeAt()这些方法。为了确保当应用程序界面的空间非常小时,布局大小不会为 0,我们需要重载 minimumSize()方 法。日常中我们也经常看到这样的情形,即应用程序窗口的长和宽的尺寸是互为依存的,那 么我们就需要重载 hasHeightForWid
-
主要内容:JSF自定义转换器实例我们可以在JSF中创建自己的自定义转换器。 以下列表是我们可以在JSF中创建自定义转换器的步骤。 通过实现接口创建一个转换器类。 实现上述接口的和方法。 使用注解为自定义转换器分配唯一的ID。 JSF自定义转换器实例 打开 NetBeans IDE 创建一个Web工程:CustomConverter,其目录结构如下所示 - 创建以下文件代码,文件:index.xhtml 的代码内容如下所示 - 文

