Android运用onTouchEvent自定义滑动布局
写在自定义之前
我们也许会遇到,自定义控件的触屏事件处理,先来了解一下View类中的,onTouch事件和onTouchEvent事件。
1、boolean onTouch(View v, MotionVent event)
触摸事件发送到视图时调用(v:视图,event:触摸事件)
返回true:事件被完全消耗(即,从down事件开始,触发move,up所有的事件)
返回fasle:事件未被完全消耗(即,只会消耗掉down事件)
2、boolean onTouchEvent(MotionEvent event)
触摸屏幕时调用
返回值,同上
须知
1、onTouch优先级比onTouchEvent高
2、如果button设置了onTouchListener监听,onTouch方法返回了true,就不会调用这个button的Click事件
运用onTouchEvent写一个能滑动的布局
需求:
1.刚进入界面外层布局,自动下滑一段距离,露出内层布局。
2.外层布局可以上下滑动,并且带有透明度渐变效果,改变内边距效果。
需求分析:
1.显然,外层布局要默认覆盖内层布局了,这个容易。自动下滑,要用到动画,ObjectAnimator
2.外层布局要实现上下滑动,那么需要自定义,对onTouchEvent重写(核心逻辑)
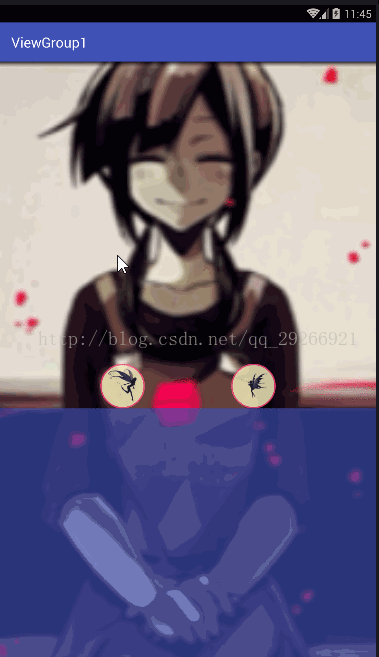
也许描述的有一些模糊,看一下效果图:
效果图:

下面是源码,demo链接地址
/** * Author:Biligle. * 自定义布局 */ public class MyViewGroup extends ViewGroup { private MyViewGroupListener listener;//接口,监听滑动事件 private int vertical = 0;//布局距离顶端距离(默认0) public MyViewGroup(Context context) { super(context); } public MyViewGroup(Context context, AttributeSet attrs) { super(context, attrs); } public MyViewGroup(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @RequiresApi(api = Build.VERSION_CODES.LOLLIPOP) public MyViewGroup(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); } private int downY = 0;//按下时的点 private int slide = 0;//最终移动距离 @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: downY = (int) event.getY(); break; case MotionEvent.ACTION_MOVE: slide = downY - (int)event.getY(); if(slide < 0){//下滑 vertical = listener.marginTop(Math.abs(slide)); }else if(slide > 0){//上滑 vertical = listener.marginTop(-slide); } break; case MotionEvent.ACTION_UP: if(vertical < 300){ //布局距离屏幕顶部小于300,就让布局充满整个屏幕 vertical = listener.marginTop(0); } break; } return true; } /** * 测量子View * @param widthMeasureSpec * @param heightMeasureSpec */ @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); //系统测量 measureChild(child, widthMeasureSpec, heightMeasureSpec); } } /** * 安排子View的位置 * @param changed * @param l 左边距 * @param t 上边距 * @param r 右边距 * @param b 下边距 */ @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { int left = 0, top = 0, right = 0, bottom = 0; for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); right = left + child.getMeasuredWidth(); bottom = top + child.getMeasuredHeight(); child.layout(left, top, right, bottom); } } public void setListener(MyViewGroupListener listener){ this.listener = listener; } interface MyViewGroupListener { /** * 设置topMargin,上下滑动时触发 * @param slide 滑动距离 * @return 当前上边距 */ int marginTop(int slide); } }
public class MainActivity extends AppCompatActivity implements MyViewGroup.MyViewGroupListener{
/** 自定义布局(外层布局)*/
private MyViewGroup myViewGroup;
/** 两个圆形图(在外层布局)*/
private ImageView iv1,iv2/*,cloud*/;
/** 包裹圆形图的布局*/
private RelativeLayout relativeLayout;
/** 外层布局参数类(这里用到了params.topMargin:上边距)*/
private ViewGroup.MarginLayoutParams params;
/** 透明值(改变两个圆图的透明值)*/
private float f;
/** 左右内边距(改变RelativeLayout内边距)*/
private int p;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myViewGroup = (MyViewGroup) findViewById(R.id.my);
myViewGroup.setListener(this);
iv1 = (ImageView) findViewById(R.id.iv1);
iv2 = (ImageView) findViewById(R.id.iv2);
relativeLayout = (RelativeLayout) findViewById(R.id.relative);
params = (ViewGroup.MarginLayoutParams) myViewGroup.getLayoutParams();
//初始化动画(自动下滑一段儿距离),我这里写死了900
ObjectAnimator animator = ObjectAnimator.ofFloat(myViewGroup,"translationY", 900);
animator.setDuration(2000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float y = (float)animation.getAnimatedValue();
f = y/800;
p = (int) y/3;
alpha(f);
padding(p);
}
});
animator.start();
// cloud = (ImageView) findViewById(R.id.cloud);
}
/**
* 设置上边距
* @param slide 滑动距离
* @return 返回下滑布局,距离屏幕左上角的垂直距离
*/
@Override
public int marginTop(int slide) {
params.topMargin += slide;
myViewGroup.setLayoutParams(params);
int vertical = (900 + params.topMargin);
if(slide == 0){
//为了隐藏两张圆图,所以把Relativelayout的高度一并减除。
params.topMargin -= (vertical+relativeLayout.getHeight());
myViewGroup.setLayoutParams(params);
}
float alpha = f + (float) params.topMargin/800;//自定义一个算法
alpha(alpha);
int padding = p + params.topMargin/3;//自定义一个算法
padding(padding);
return vertical;
}
/**
* 设置透明度
* @param alpha 透明值
*/
public void alpha(float alpha) {
iv1.setAlpha(alpha);
iv2.setAlpha(alpha);
}
/**
* 设置左右边距
* @param padding 边距值
*/
public void padding(int padding) {
relativeLayout.setPadding(padding, 0, padding, 0);
}
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.wgl.viewgroup1.MainActivity"> <ImageView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/pic" android:scaleType="fitXY"/> <!--<ImageView--> <!--android:id="@+id/cloud"--> <!--android:layout_width="wrap_content"--> <!--android:layout_height="wrap_content"--> <!--android:layout_centerHorizontal="true"--> <!--android:alpha="0.8"--> <!--android:src="@mipmap/cloud3"--> <!--android:clickable="true"/>--> <com.wgl.viewgroup1.MyViewGroup android:id="@+id/my" android:layout_width="match_parent" android:layout_height="match_parent" android:alpha="0.8" android:layout_alignParentTop="true"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:id="@+id/relative" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <com.wgl.viewgroup1.CircleImageView android:id="@+id/iv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/iv1" app:civ_border_width="2dp" app:civ_border_color="@color/colorAccent" android:layout_alignParentLeft="true"/> <com.wgl.viewgroup1.CircleImageView android:id="@+id/iv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/iv2" app:civ_border_width="2dp" app:civ_border_color="@color/colorAccent" android:layout_alignParentRight="true"/> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:alpha="0.8" android:background="@color/colorPrimary"> </LinearLayout> </LinearLayout> </com.wgl.viewgroup1.MyViewGroup> </RelativeLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍android自定义View滑动删除效果,包括了android自定义View滑动删除效果的使用技巧和注意事项,需要的朋友参考一下 View滑动删除效果图 实现功能 1、可以向左滑动,右侧出现删除 2、向左滑动如果删除出现一大半,松手打开删除,反之关闭删除 3、应用场景 微信消息的删除功能 实现原理 1、外面是一个ListView 2、条目是一个自定义控件继承Vie
-
本文向大家介绍Android自定义布局实现仿qq侧滑部分代码,包括了Android自定义布局实现仿qq侧滑部分代码的使用技巧和注意事项,需要的朋友参考一下 自定义布局实现仿qq侧滑部分Android代码,供大家参考,具体内容如下 源码DEMO地址:https://github.com/applelili/ImitationQQ 实现说明: 通过自定义布局实现: SlidingLayout继承于 H
-
本文向大家介绍android自定义ViewPager水平滑动弹性效果,包括了android自定义ViewPager水平滑动弹性效果的使用技巧和注意事项,需要的朋友参考一下 android ViewPager是一个经常要用到的组件,但android系统本身为我们提供的ViewPager是没有任何效果的,只能是一页一页的滑动,这样会让人感觉很死板,在看一些知名大公司的App时,看到了他们的ViewPa
-
本文向大家介绍Android自定义星星可滑动评分控件,包括了Android自定义星星可滑动评分控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义星星可滑动评分控件的具体方法,供大家参考,具体内容如下 此控件通过线性布局结合ImageView来实现。 具有展示分数,滑动评分功能,可设置0-10分,自行设置星星图片,是否可点击与滑动,星星间距。 效果如下: 需准备好
-
本文向大家介绍Android自定义View实现随手势滑动控件,包括了Android自定义View实现随手势滑动控件的使用技巧和注意事项,需要的朋友参考一下 本文控件为大家分享了Android随手势滑动控件的具体代码,供大家参考,具体内容如下 1.新建自定义控件类:MyView 上面代码就是一个自定义按钮类,重写onTouchEvent()方法来监听用户滑动,既然说到滑动肯定会存在偏移量的说法。 t
-
本文向大家介绍Android嵌套RecyclerView左右滑动替代自定义view,包括了Android嵌套RecyclerView左右滑动替代自定义view的使用技巧和注意事项,需要的朋友参考一下 以前的左右滑动效果采用自定义scrollview或者linearlayout来实现,recyclerview可以很好的做这个功能,一般的需求就是要么一个独立的左右滑动效果,要么在一个列表里的中间部分一

