Xcode用户界面测试示例
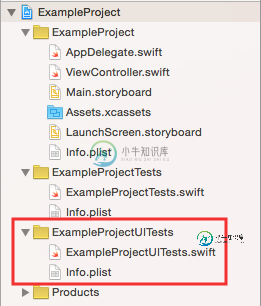
我最近刚刚了解了Xcode中的单元测试。现在我正在试用Xcode 7,当我创建一个新项目时,我看到有一个新的UI测试组。

我看了WWDC 2015的视频,非常好,但你有一个超级简单的例子,我可以自己看一下吗?视频示例对我来说有点太复杂了。
笔记
- 下面的答案是我试图弄明白这一点,但我欢迎任何更好的答案
- 我读过这些关于Xcode中UI测试的问题,但它们是不同的:文档、重新加载、应用与UI、ViewController、多个、值和属性、Xcode 7之前的项目
共有2个答案
@苏拉格1号找到了答案。我观察到一件事,并想与大家分享,UI测试用例中的每个函数都必须以“Test”开头。你可以在后面加上额外的名字。只有这样,按钮(用于单击开始测试)才会出现。
使用单元测试来测试类中方法的有效性。您可以使用它们来测试您编写的代码。(关于在Xcode中设置简单单元测试,请参见我的另一个示例。)
使用UI测试来检查用户界面的有效性。把它想象成拥有自己的机器人,并与你的应用程序进行正常用户会做的所有正常交互。这节省了你自己做这件事的时间。
在撰写本文时,很难访问UI组件的许多属性,但只要通过点击它们并滑动它们进行测试,就可以确认它们存在。
这是我能想到的最简单的设置和UI测试:按下按钮时会更改标签文本。
- 在Xcode 7中为iOS9.0创建一个新项目。
- 确保选中包含UI测试
>
如果要将UI测试添加到Xcode 7之前创建的项目中,请参阅以下答案。(存档)
将ui标签和ui按钮添加到情节提要中

>
在ViewController中创建一个@IBOutlet和@IBAction,并在按下按钮时更改标签文本。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBAction func button(sender: AnyObject) {
label.text = "Hello"
}
}
- 打开YourProjectUITests文件

- 把你的curser放在
test示例()方法中。(你可以删除注释)

- 按下红色的录制按钮

>
在应用程序中,(1)轻按标签,(2)轻按按钮,然后(3)再次轻按标签。(4)再次按记录按钮停止记录。以下代码应该已经自动为您生成:
func testExample() {
let app = XCUIApplication()
app.staticTexts["Label"].tap()
app.buttons["Button"].tap()
app.staticTexts["Hello"].tap()
}
使用staticText行作为制作xctasert的起点。现在你应该:
func testExample() {
let app = XCUIApplication()
XCTAssert(app.staticTexts["Label"].exists)
app.buttons["Button"].tap()
XCTAssert(app.staticTexts["Hello"].exists)
}
按左边的菱形键运行UI测试。它经过时应该变成绿色。

- 就这样!这表明
ui按钮和ui标签存在,标签的文本发生了变化。如果你想看到它失败(一个好主意),你可以把“你好”改成别的
- UI在Xcode中测试
- 探索Xcode 7的新UI测试特性
- Xcode 7UI测试,初看
- UI在Xcode 7中测试
-
所以我必须快速构建这个JavaFX应用程序,我的代码编译了,但是图形用户界面没有启动,我得到了异常。一旦实现FileChooser代码,问题就会开始。 FXML文件如下所示: 我完全是JavaFX的新手。任何提示都很感激。P. S.我正在使用胶粘场景生成器。 谢谢。 例外: 应用程序启动方法中的异常线程“main”java中的异常。lang.RuntimeException:com上应用程序启动方
-
问题内容: 我想为接口做一个JUnit测试用例,如您所知,我不能从该接口创建对象,并且我不希望在该测试中显示任何类名,我只想测试该接口,并且只在测试中使用它的方法。 所以,我不能实例化一个对象: 因为我不会使用任何类方法,并且我也不想将接口实例化为: 因为我不想覆盖测试中的方法。 更新: 我想测试BlaBla,但要处理其接口(内部)。 问题答案: 一个是合同。它没有逻辑可以测试。 您可以使用类似的
-
主要内容:将Mat转换成缓冲的图像,使用AWT/Swings显示图像在前面的章节中,我们讨论了如何使用OpenCV Java库来读取和保存图像。 除此之外,我们还可以使用GUI库(如AWT/Swings和JavaFX)在单独的窗口中显示加载的图像。 将Mat转换成缓冲的图像 要读取图像,使用方法。 此方法返回以的形式读取的图像。 但是,要将此图像与GUI库(AWT/Swings和JavaFX)结合使用,应将其转换为包的类的对象。 以下是将OpenCV的对象转换为对
-
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
BuilderPro 的界面可分为主控面板 A 和主窗口 B 两个主要部分。其中,主控面板包含顶部的项目控件、中间的菜单栏和底部的全局渲染设置。另外,主窗口右侧和底部分别为视图控件和信息栏。 编号 名称 说明 A 主控面板 主控面板由三个部分组成,分别为顶部项目控件,中间的菜单栏和底部的全局渲染设置。 ① 项目控件 可编辑项目名称;可切换并应用项目模板。 ② 菜单栏 可加载图层和场景(也叫做园区)
-
CSS3 用户界面 在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。 属性 resize 4.0 不

