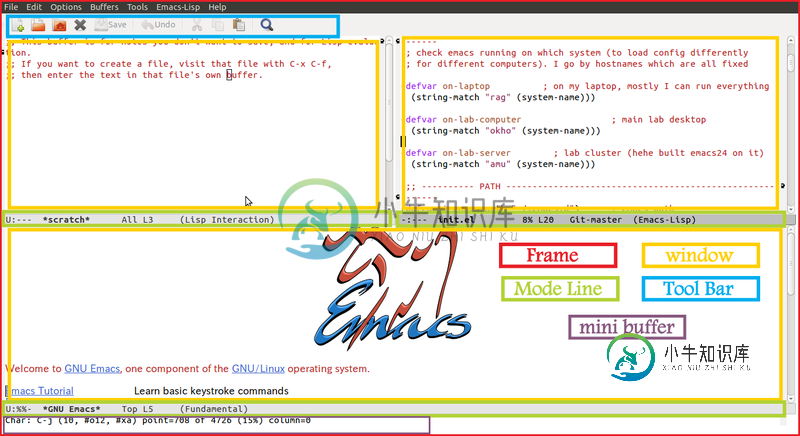
emacs 用户界面的元素
示例
Emacs的用户界面使用的术语是较早产生的,可能会使习惯于更现代术语的用户感到不安。

帧
在Emacs中,所谓的窗口(程序使用的显示区域)称为frame。Emacs开始使用一帧,尽管可以使用来创建其他帧C-x 5。
窗口
一帧包含一个或多个窗口(否则通常称为窗格),每个窗口显示一个缓冲区的内容。每个帧通常仅以一个窗口开头,但是通过分割现有窗口可以创建其他窗口; 水平使用C-x 2或垂直使用C-x 3。另请参见“多个”窗口或框架。
缓冲
术语“缓冲区”是指窗口中显示的内容。这样的内容可以反映文件系统中文件的内容(或可能尚未保存到磁盘的更新版本),但更一般而言,它可以是任何类型的文本。
模式线
每个窗口的底部是模式行,该行综合描述了窗口中显示的缓冲区。
工具列
与许多其他软件类似,可以在每个框架的顶部显示工具栏。其内容可能因当前正在编辑的缓冲区类型而异。
迷你缓冲
通常在每帧底部显示的微型缓冲区允许与Emacs进行交互。每次命令要求用户输入时,都会在minibuffer中提示它。相反,显示给用户查看的消息被打印在那里。
-
主要内容:将Mat转换成缓冲的图像,使用AWT/Swings显示图像在前面的章节中,我们讨论了如何使用OpenCV Java库来读取和保存图像。 除此之外,我们还可以使用GUI库(如AWT/Swings和JavaFX)在单独的窗口中显示加载的图像。 将Mat转换成缓冲的图像 要读取图像,使用方法。 此方法返回以的形式读取的图像。 但是,要将此图像与GUI库(AWT/Swings和JavaFX)结合使用,应将其转换为包的类的对象。 以下是将OpenCV的对象转换为对
-
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
BuilderPro 的界面可分为主控面板 A 和主窗口 B 两个主要部分。其中,主控面板包含顶部的项目控件、中间的菜单栏和底部的全局渲染设置。另外,主窗口右侧和底部分别为视图控件和信息栏。 编号 名称 说明 A 主控面板 主控面板由三个部分组成,分别为顶部项目控件,中间的菜单栏和底部的全局渲染设置。 ① 项目控件 可编辑项目名称;可切换并应用项目模板。 ② 菜单栏 可加载图层和场景(也叫做园区)
-
CSS3 用户界面 在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。 属性 resize 4.0 不
-
6.Android 用户界面 本章介绍Android中用户界面的构建方法。我们将在这里创建第一个Activity作为实例,体验如何使用XML描述界面布局,以及在Java中引用它的方法。随后介绍View(又称Widget,控件)和Layout(布局)的概念,以及如何在Java中捕获事件(比如单击按钮)。另外,还需要在这里导入一个三方的jar文件,用来访问 Twitter 提供的 API。 到本章结束
-
当我们构建一个更加复杂的带有成百控件的用户界面时,用C程序做这些控件的所有设置工作是非常麻烦的,而且也让做些调整变得几乎不可能。 谢天谢地, GTK+ 支持将用户界面布局从业务逻辑中分离。这是一种通过XML格式实现的UI描述,它可以通过Gtkuilder 类进行解析。 Example 4. Packing buttons with GtkBuilder 新建一个名为 example-4.c 的文件

